La directiva v-on:click es una directiva de Vue.js que se usa para agregar un detector de eventos de clic a un elemento. Primero, crearemos un elemento div con id como aplicación y aplicaremos la directiva v-on:click a un elemento. Además, podemos ejecutar una función incluso cuando se produce un clic.
Sintaxis:
v-on:click="function"
Parámetros: esta directiva acepta la función que se ejecutará cuando se produzca el evento de clic.
Ejemplo: este ejemplo usa VueJS para alternar la visibilidad de un elemento con v-on:click.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
VueJS | v-on:click directive
</title>
<!-- Load Vuejs -->
<script src=
"https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
VueJS | v-on:click directive
</b>
</div>
<div id="canvas" style="border:1px solid #000000;
width: 600px;height: 200px;">
<div id="app" style="text-align: center;
padding-top: 40px;">
<button v-on:click="data = !data">
Show
</button>
<h1 v-if="data">GeeksforGeeks</h1>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
data: false
}
})
</script>
</body>
</html>
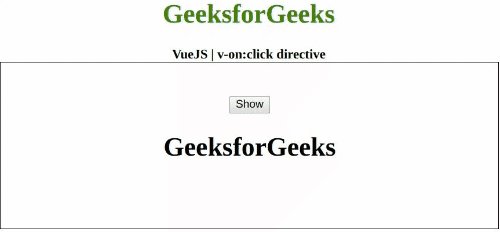
Producción: