EasyUI es un marco HTML5 para usar componentes de interfaz de usuario basados en tecnologías jQuery, React, Angular y Vue. Ayuda a crear funciones para aplicaciones móviles y web interactivas, lo que ahorra mucho tiempo a los desarrolladores.
En este artículo, aprenderemos a diseñar una aplicación utilizando jQuery EasyUI.
Descargas para EasyUI para jQuery:
https://www.jeasyui.com/download/index.php
Sintaxis:
<input class="easyui-propertgrid">
Propiedades:
- showGroup: Define si mostrar el grupo de propiedades.
- groupField: define el nombre del campo de grupo.
- groupFormatter: define cómo formatear el valor del grupo.
Métodos:
- grupos: Devolver todos los grupos
- expandGroup: Expande el grupo especificado.
- colapsoGroup: contraer el grupo especificado.
Acercarse:
- Primero, agregue los scripts jQuery Easy UI necesarios para su proyecto.
<enlace rel=”hoja de estilo” type=”texto/css”
href=”https://www.jeasyui.com/easyui/themes/default/easyui.css”>
<enlace rel=”hoja de estilo” type=”texto/css”
href=”https://www.jeasyui.com/easyui/themes/icon.css”>
<tipo de script=”texto/javascript”
src=”https://www.jeasyui.com/easyui/jquery.min.js”></script>
<tipo de script=”texto/javascript”
src=”https://www.jeasyui.com/easyui/jquery.easyui.min.js”></script>
Ejemplo :
HTML
<html>
<head>
<link rel="stylesheet" type="text/css"
href="https://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href="https://www.jeasyui.com/easyui/themes/icon.css">
<script type="text/javascript"
src="https://www.jeasyui.com/easyui/jquery.min.js"></script>
<script type="text/javascript"
src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<h1>PropertyGrid</h1>
<table id="gfg" style="width:300px"></table>
<script type="text/javascript">
$('#gfg').propertygrid({
showGroup: true,
scrollbarSize: 20
});
var row = {
name:'GfG',
value:'GeeksforGeeks',
group:'Websites',
editor:'text'
};
$('#gfg').propertygrid('appendRow',row);
var row = {
name:'GfG',
value:'Self Placed',
group:'Courses',
editor:'text'
};
$('#gfg').propertygrid('appendRow',row);
</script>
</body>
</html>
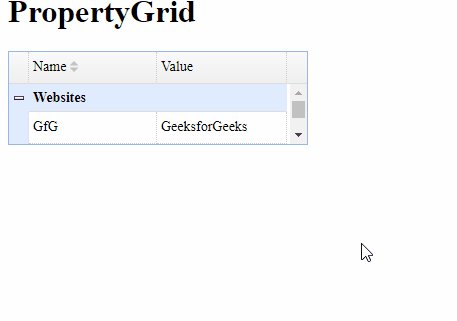
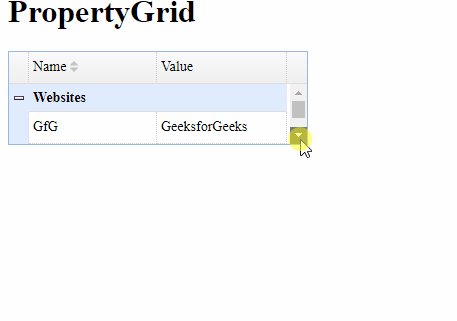
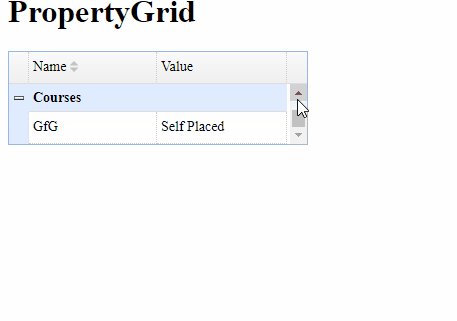
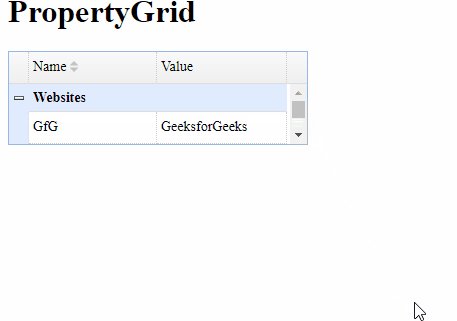
Producción:

Referencia: http://www.jeasyui.com/documentation/