EasyUI es un marco HTML5 para usar componentes de interfaz de usuario basados en tecnologías jQuery, React, Angular y Vue. Ayuda a crear funciones para aplicaciones móviles y web interactivas, lo que ahorra mucho tiempo a los desarrolladores.
En este artículo, aprenderemos a diseñar un marcador de números utilizando jQuery EasyUI. widget de número
Descargas para EasyUI para jQuery:
https://www.jeasyui.com/download/index.php
Sintaxis:
<input class="easyui-numberspinner">
Propiedades:
- ancho : El ancho de este componente.
- altura : La altura de este componente.
- value : El valor de inicialización.
- min : El valor mínimo permitido.
- max : El valor máximo permitido.
- Incremento : el valor de incremento al hacer clic en el botón giratorio.
- editable : define si el usuario puede escribir el valor directamente en el campo.
- disabled : Define si deshabilitar el campo.
- readonly : Define si el componente es de solo lectura.
- spinAlign : Define la alineación de los botones giratorios.
Métodos:
- opciones: Devuelve el objeto de opciones.
- setValue: establece el valor del número giratorio.
Propiedades:
- onSpinUp: se activa cuando el usuario hace clic en el botón giratorio hacia arriba.
- onSpinDown: se activa cuando el usuario hace clic en el botón giratorio hacia abajo.
Enlace CDN: Primero, agregue los scripts jQuery Easy UI necesarios para su proyecto.
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–Bibliotecas jQuery de EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min. js”>
</script> <!–Biblioteca jQuery de EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”>
</script>
Ejemplo:
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
$(document).ready(function (){
$('#gfg').numberspinner({
min: 10,
max: 100,
editable: false
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery numberspinner widget</h3>
<input id="gfg" class="easyui-numberpinner">
</body>
</html>
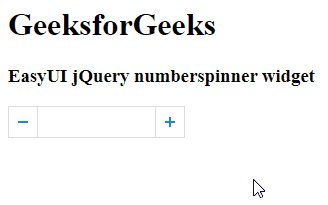
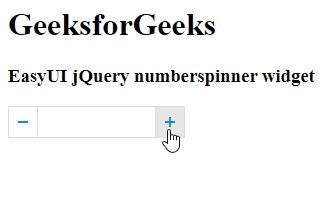
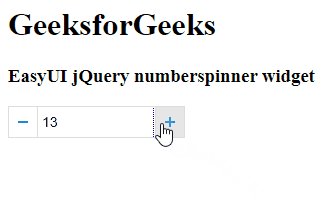
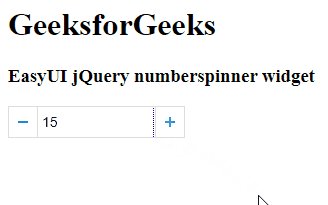
Producción:

Referencia: http://www.jeasyui.com/documentation/