EasyUI es un marco HTML5 para usar componentes de interfaz de usuario basados en tecnologías jQuery, React, Angular y Vue. Ayuda a crear funciones para aplicaciones móviles y web interactivas, lo que ahorra mucho tiempo a los desarrolladores.
En este artículo, aprenderemos cómo diseñar una cuadrícula de árbol usando jQuery EasyUI. la cuadrícula de árboles
Descargas para EasyUI para jQuery:
https://www.jeasyui.com/download/index.php
Sintaxis:
<input class="easyui-treegrid">
Propiedades:
- idField: Indica qué campo es un campo de identidad.
- treeField: define el campo del Node del árbol.
- animar: define si mostrar el efecto de animación cuando el Node se expande o contrae.
- casilla de verificación: define si mostrar la casilla de verificación antes de cada Node de fila.
- cascadeCheck: define si se debe verificar en cascada.
- onlyLeafCheck: define si mostrar la casilla de verificación solo antes del Node hoja.
- líneas: Define si mostrar líneas entre Nodes de cuadrícula de árbol.
- loader: Cómo cargar datos desde un servidor remoto. Devolver falso puede abortar esta acción.
- loadFilter: devuelve los datos filtrados para mostrar.
Eventos:
- onLoadSuccess: se activa cuando los datos se cargan correctamente.
- onLoadError: se activa cuando se producen algunos errores al cargar datos remotos.
- onBeforeLoad: se activa antes de que se realice una solicitud para cargar datos.
- onClickRow: se activa cuando el usuario hace clic en una fila, los parámetros contienen.
- onDblClickRow: se activa cuando el usuario hace doble clic en una fila, los parámetros contienen.
- onClickCell: se activa cuando el usuario hace clic en una celda.
- onDblClickCell: se activa cuando el usuario hace doble clic en una celda.
- onBeforeSelect: se activa antes de que el usuario seleccione una fila.
- onSelect: se activa cuando el usuario selecciona una fila.
- onBeforeUnselect: se activa antes de que el usuario anule la selección de una fila.
- onUnselect: se activa cuando el usuario anula la selección de una fila.
- onBeforeCheckNode: se activa antes de que el usuario verifique una fila.
- onCheckNode: se activa cuando el usuario comprueba una fila.
- onBeforeExpand: se dispara
- onAfterEdit: cuando el usuario termina de editar.
- onCancelEdit: cuando el usuario cancela la edición de una fila.
Métodos:
- opciones: Devuelve las opciones del árbol de cuadrícula.
- resize : Establece el tamaño del treegrid.
- fixRowHeight: fija la altura de fila especificada.
- loadData: Carga los datos del treegrid.
- load: Carga y muestra la primera página.
- reload: Recarga los datos del treegrid.
- reloadFooter: Recarga los datos del pie de página.
- getData: Obtiene los datos cargados.
- getFooterRows: Obtiene los datos del pie de página.
- getRoot: obtiene el Node raíz, devuelve el objeto del Node
- getRoots: Obtiene los Nodes raíz, devuelve la array de Nodes.
- getParent: Obtiene el Node padre.
- getChildren: Obtiene los Nodes hijos.
- getSelected: Obtiene el Node seleccionado y lo devuelve, si no hay ningún Node seleccionado devuelve nulo.
- getSelections: Obtiene todos los Nodes seleccionados.
- getCheckedNodes: Obtiene todas las filas marcadas.
- getLevel: Obtiene el nivel de Node especificado.
- find: encuentra el Node especificado y devuelve los datos del Node.
- select: Selecciona un Node.
- unselect: Deselecciona un Node.
- selectAll: Selecciona todos los Nodes.
- unselectAll: Deselecciona todos los Nodes.
- checkNode: establece el Node de fila especificado para verificar.
- uncheckNode: establece el Node de fila especificado para desmarcar
- colapsar: Colapsa un Node.
- expandir: Expande un Node.
- colapsarTodo: Colapsa todos los Nodes.
- expandAll: Expande todos los Nodes.
- expandTo: se expande desde la raíz hasta el Node especificado.
- alternar: Alterna el estado expandido/contraído del Node.
- append: agrega Nodes a un Node padre.
- remove: Elimina un Node y sus Nodes hijos.
- pop: aparece y devuelve los datos del Node, incluidos sus hijos, después de eliminar ese Node.
- actualizar: Refresca el Node especificado.
- update: Actualiza el Node especificado
- beginEdit: Comienza a editar un Node.
- endEdit: Finaliza la edición de un Node.
- cancelEdit: Cancela la edición de un Node.
- getEditors: Obtiene los editores de fila especificados.
- getEditor: Obtiene el editor especificado.
- showLines: Muestra las líneas del treegrid.
Enfoque: Primero, agregue los scripts jQuery Easy UI necesarios para su proyecto.
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–Bibliotecas jQuery de EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”> </script><!–Biblioteca jQuery de EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css"
href=
"https://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href=
"https://www.jeasyui.com/easyui/themes/icon.css">
<script type="text/javascript" src=
"https://www.jeasyui.com/easyui/jquery.min.js">
</script>
<script type="text/javascript" src=
"https://www.jeasyui.com/easyui/jquery.easyui.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#gfg').treegrid({
rownumbers: true,
showFooter: true,
idField: 'id',
treeField: 'region',
animate: true
});
});
</script>
</head>
<body>
<h2>GeeksforGeeks</h2>
<p>jQuery EasyUI TreeGrid Widget</p>
<div style="margin:20px 0;"></div>
<table id='gfg' title="EasyUI TreeGrid">
<thead>
<tr>
<th colspan="4">Geek1</th>
<th colspan="4">Geek2</th>
</tr>
<tr>
<th field="1" width="60"
align="Center">A</th>
<th field="2" width="60"
align="Center">B</th>
<th field="3" width="60"
align="Center">C</th>
<th field="4" width="60"
align="Center">D</th>
<th field="5" width="60"
align="Center">E</th>
<th field="6" width="60"
align="Center">F</th>
<th field="7" width="60"
align="Center">G</th>
<th field="8" width="60"
align="Center">H</th>
</tr>
</thead>
</table>
</body>
</html>
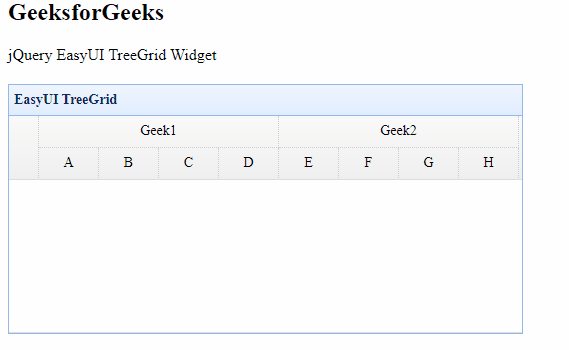
Producción:

Cuadrícula de árboles
Referencia: http://www.jeasyui.com/documentation/