Un widget es la representación de Django de un elemento de entrada HTML. El widget maneja la representación del HTML y la extracción de datos de un diccionario GET/POST que corresponde al widget. Cada vez que especifique un campo en un formulario, Django usará un widget predeterminado que sea apropiado para el tipo de datos que se mostrarán. Para encontrar qué widget se usa en qué campo, consulte la documentación sobre las clases de campo incorporadas . Esta publicación trata sobre el uso avanzado de widgets para modificar la estructura del formulario y el tipo de entrada.
Widget predeterminado en campos de formulario
Cada campo tiene un widget predefinido, por ejemplo, IntegerField tiene un widget predeterminado de NumberInput . Demostremos esto con la ayuda de nuestro proyecto base geeksforgeeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Ahora vamos a crear un formulario de demostración en «geeks/forms.py»,
from django import forms // creating a django form class GeeksForm(forms.Form): title = forms.CharField() description = forms.CharField() views = forms.IntegerField() available = forms.BooleanField()
Ahora, para representar este formulario, necesitamos crear la vista y la plantilla que se usarán para mostrar el formulario al usuario. En geeks/views.py, crea una vista
from django.shortcuts import render
from .forms import GeeksForm
# creating a home view
def home_view(request):
context = {}
form = GeeksForm(request.POST or None)
context['form'] = form
return render(request, "home.html", context)
y en templates/home.html,
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
Ahora vamos a mostrar el formulario ejecutando
Python manage.py runserver
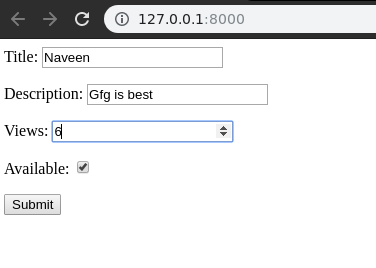
visita http://127.0.0.1:8000/
Como se ve en la captura de pantalla anterior, hay un tipo diferente de campo de entrada para IntegerField, BooleanField, etc. Se puede modificar esto de las siguientes maneras.
Widgets de campo de formulario de Django personalizados
Se puede anular el widget predeterminado de cada campo para varios propósitos. La lista de widgets se puede ver aquí – Widgets | Documentación Django . Para anular el widget predeterminado, debemos definir explícitamente el widget que queremos asignar a un campo.
Realice los siguientes cambios en geeks/forms.py,
from django import forms class GeeksForm(forms.Form): title = forms.CharField(widget = forms.Textarea) description = forms.CharField(widget = forms.CheckboxInput) views = forms.IntegerField(widget = forms.TextInput) available = forms.BooleanField(widget = forms.Textarea)
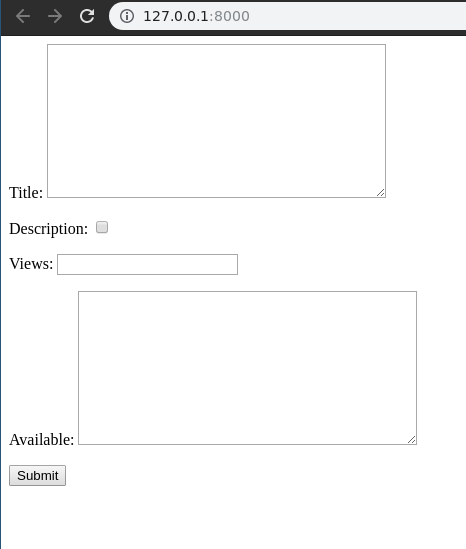
Ahora visite http://127.0.0.1:8000/ . 
Por lo tanto, podemos asignar cualquier widget a cualquier campo usando el widgetatributo. Nota : las validaciones impuestas a los campos seguirán siendo las mismas, por ejemplo, incluso si un IntegerField se hace igual que CharField, solo aceptará entradas de enteros.
Uso de widgets para personalizar DateField
los widgets tienen un gran uso en los campos de formulario, especialmente cuando se usa Seleccionar tipo de widgets donde uno quiere limitar el tipo y la cantidad de entradas de un usuario. Demostremos esto con la ayuda de modificar DateField. Considere Forms.py como,
from django import forms class GeeksForm(forms.Form): title = forms.CharField() description = forms.CharField() views = forms.IntegerField() date = forms.DateField()
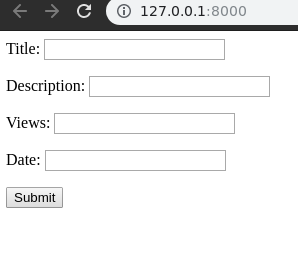
Por defecto, DateField como widget TextInput. se puede ver como
Ahora cambiemos el widget para una entrada mejor y más conveniente del usuario de una fecha. Agregue SelectDateWidget a DateField en forms.py,
from django import forms class GeeksForm(forms.Form): title = forms.CharField() description = forms.CharField() views = forms.IntegerField() date = forms.DateField(widget = forms.SelectDateWidget)
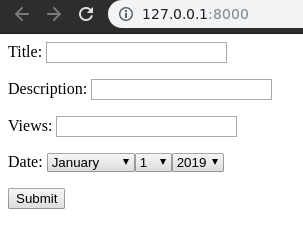
Ahora la entrada de la fecha se puede ver como muy fácil y útil en la parte frontal de la aplicación. De esta forma podemos usar múltiples widgets para modificar los campos de entrada.
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA