En este artículo vamos a aprender cómo podemos eliminar el texto estático del marco al hacer clic en un botón presente en el mismo marco.
Necesitamos seguir algunos pasos:
Paso 1: crea un texto estático en el marco.
Paso 1: crea un botón en el mismo marco.
Paso 1: Asigne la función de evento para el botón.
Paso 4: Destruya el texto estático usando la función Destroy().
Sintaxis: wx.StaticText.Destroy(self)
Parámetros: la función Destroy() no acepta argumentos.
Código:
import wx
class Example(wx.Frame):
def __init__(self, *args, **kwargs):
super(Example, self).__init__(*args, **kwargs)
self.InitUI()
def InitUI(self):
self.locale = wx.Locale(wx.LANGUAGE_ENGLISH)
# create parent panel
self.pnl = wx.Panel(self)
# create statictext at point (20, 20)
self.st = wx.StaticText(self.pnl, id = 1,
label ="Click button to remove", pos =(20, 20))
# create button
self.btn = wx.Button(self.pnl, id = 1, label ="Remove Text", pos =(20, 50))
# bind Onclick() event function
self.btn.Bind(wx.EVT_BUTTON, self.Onclick)
self.SetSize((350, 250))
self.SetTitle('wx.Button')
self.Centre()
def Onclick(self, e):
# destroy static text
self.st.Destroy()
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
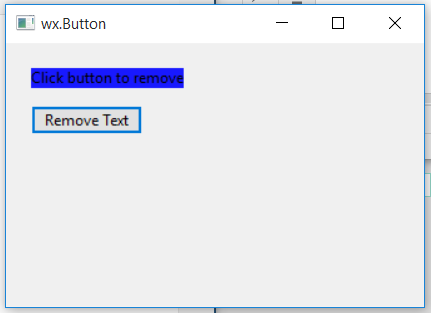
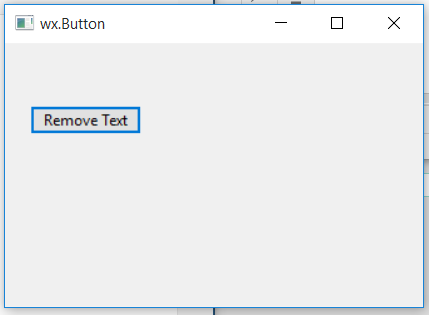
Ventana de salida: 
antes de hacer clic en el botón

after clicking button
Publicación traducida automáticamente
Artículo escrito por RahulSabharwal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA