Un Iframe es un método para incrustar una página web en el contenido de otra página. Esto se logra mediante el uso de elementos HTML , la URL del sitio web externo y los parámetros sobre cómo debe verse la ventana en su sitio web.
Cómo usar iframes en WordPress: Hay varias formas de construir un Iframe, al igual que hay numerosos casos en los que le gustaría utilizar uno. Veremos una de las formas más frecuentes de agregar un iframe a su sitio de WordPress .
Adición manual de iFrames a la página de WordPress:
Agregar un iframe a una página requiere solo una línea de código. Los elementos HTML de apertura y cierre, así como la URL de la página web, son obligatorios.
Sintaxis:
<iframe src="example.com"></iframe>
Pasos para incrustar en la página de WordPress:
Paso 1: Vaya a la página donde desea que aparezca el iframe.

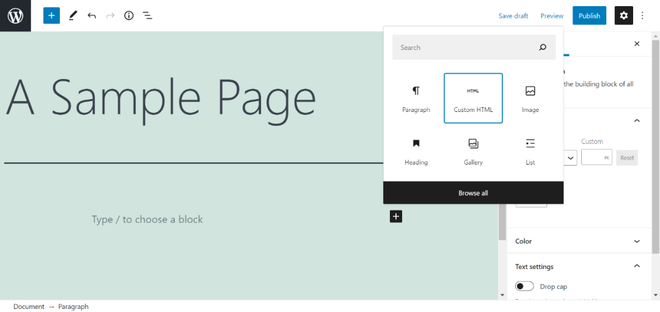
Paso 2: haga clic en el botón Agregar (+) bloque y seleccione HTML en la ventana emergente.

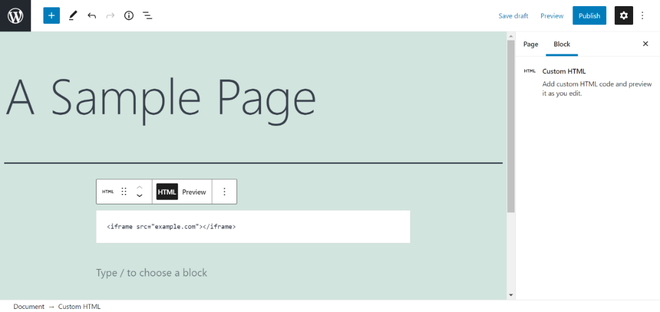
Paso 3: inserte la etiqueta Iframe en el editor de la página que desea incrustar.

Nota : hay algunos límites a tener en cuenta para la URL de origen. Para empezar, los Iframes solo pueden mostrar contenido de sitios que utilizan el mismo Protocolo de transferencia de hipertexto (HTTP) que el suyo. Para decirlo de otra manera, si su sitio es HTTPS, solo puede incrustar información de otros sitios HTTPS. De manera similar, si usa HTTP, solo puede incluir URL que también utilicen HTTP.
Paso 4: Para guardar su progreso y publicar la página, haga clic en el botón «Publicar».

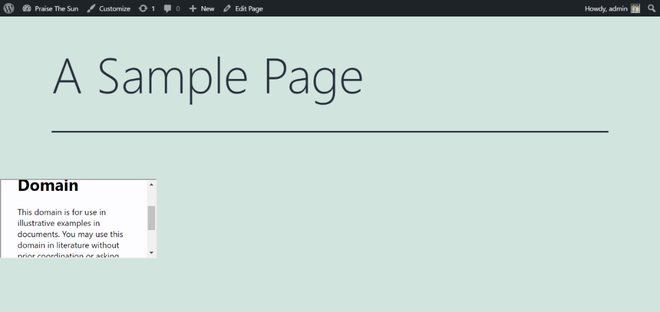
Paso 5. Su página ahora debería verse como la siguiente pantalla.

Más sobre la etiqueta Iframe:
Si puede emplear esta estrategia, tenga en cuenta que también puede cambiar sus Iframes para adaptarse a las demandas de su sitio web. Los parámetros de Iframe entran en juego. Los siguientes son algunos de los más comunes.
- Permitir : con este parámetro, puede especificar si su Iframe debe tener ciertos comportamientos o características predeterminados.
- Altura : el parámetro de altura establece el tamaño de píxel de la ventana Iframe en su página web.
- Ancho : esta opción le permite elegir el ancho del Iframe en píxeles.
Por ejemplo, el Iframe con un tamaño de ventana de 1080 píxeles por 720 píxeles, visualización de pantalla completa habilitada y configurado para descargar después del resto de la página web es el siguiente.
<iframe src=”https://example.com” width=”1080″ height=”720″ allow=”fullscreen”></iframe>
Resumen: es fundamental mantener su sitio web funcionando sin problemas mientras se mantiene del lado correcto de la ley. Los Iframes no solo le permiten compartir el material de otras personas de manera ética, sino que también le permitirán mostrar archivos de video y audio sin tener que almacenarlos en su propio sitio web.
Publicación traducida automáticamente
Artículo escrito por varunherlekar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA