En este artículo conoceremos los Iframes HTML , su implementación a través de los ejemplos. El iframe en HTML significa marco en línea . La etiqueta «iframe» define una región rectangular dentro del documento en la que el navegador puede mostrar un documento separado, incluidas las barras de desplazamiento y los bordes. Un marco en línea se utiliza para incrustar otro documento dentro del documento HTML actual. El atributo de nombre de iframe HTML se utiliza para especificar una referencia para un elemento <Iframe>. El atributo de nombre también se utiliza como referencia a los elementos en JavaScript. El iframe se usa básicamente para mostrar una página web dentro de la página web actual. El atributo ‘ src ‘ se usa para especificar la URL del documento que ocupa el iframe.
Sintaxis:
<iframe src="URL" title="description"></iframe>
Valor de los atributos: contiene una URL de valor único que especifica la URL del documento que está incrustado en el iframe. Hay dos tipos de enlaces URL que se enumeran a continuación:
- URL absoluta: Apunta a otra página web.
- URL relativa: Apunta a otros archivos de la misma página web.
Ejemplo: Este ejemplo ilustra el uso de una etiqueta iframe que se usa para mostrar una página web dentro de la página web actual.
HTML
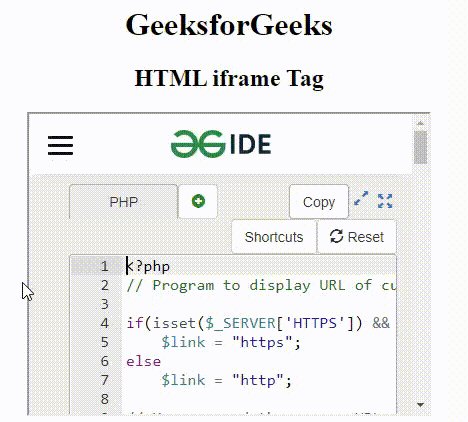
<!DOCTYPE html> <html> <head> <title>HTML iframe Tag</title> </head> <body style="text-align: center"> <h1>GeeksforGeeks</h1> <h2>HTML iframe Tag</h2> <iframe src= "https://ide.geeksforgeeks.org/index.php" height="200" width="400"> </iframe> </body> </html>
Producción:

Etiqueta de marco flotante HTML
Atributo aceptado: los siguientes atributos se pueden usar con la etiqueta <iframe> en HTML.
- HTML <iframe> permitir atributo
- Atributo HTML <iframe> allowfullscreen
- Atributo HTML <iframe> allowpaymentrequest
- Atributo de altura HTML <iframe>
- Atributo de ancho HTML <iframe>
- Atributo de carga HTML <iframe>
- Atributo de desplazamiento HTML <iframe>
- Atributo de nombre HTML <iframe>
- Atributo HTML <iframe> referrerpolicy
- Atributo de espacio aislado HTML <iframe>
- Atributo HTML <iframe> src
- Atributo HTML <iframe> srcdoc
A continuación se dan algunos de los ejemplos de atributos:
Altura y anchura: los atributos de altura y anchura se utilizan para especificar el tamaño del iframe. Los valores de los atributos se especifican en píxeles de forma predeterminada, pero también se pueden especificar en porcentajes como «80%».
Ejemplo: Este ejemplo describe la etiqueta iframe HTML al configurar el ancho y la altura del iframe.
HTML
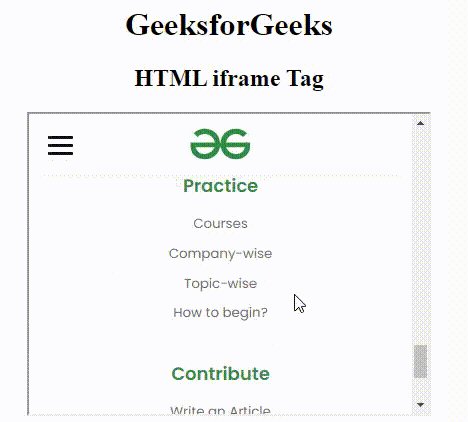
<!DOCTYPE html> <html> <body> <h1>GeeksforGeeks</h1> <h2>HTML iframe Tag</h2> <p>Content goes here</p> <iframe src= "https://ide.geeksforgeeks.org/tryit.php" height="300" width="400"> </iframe> </body> </html>
Producción:

Configuración del ancho y la altura del iframe HTML
Eliminación del borde: de forma predeterminada, el iframe tiene un borde a su alrededor. Para eliminar el borde, debemos usar el atributo de estilo y usar la propiedad de borde CSS.
Ejemplo: este ejemplo describe la etiqueta iframe HTML donde la propiedad de borde se establece como none .
HTML
<!DOCTYPE html> <html> <body> <h1>GeeksforGeeks</h1> <h2>HTML iframe Tag</h2> <p>Content goes here</p> <iframe src= "https://ide.geeksforgeeks.org/tryit.php" height="300" width="400" style="border: none"> </iframe> </body> </html>
Producción:

iframe HTML sin borde
Estilo del borde: cambiar el tamaño, el estilo y el color del borde del iframe:
Ejemplo: este ejemplo describe la etiqueta iframe HTML especificando el estilo del borde.
HTML
<!DOCTYPE html> <html> <body> <p>Content goes here</p> <iframe src= "https://ide.geeksforgeeks.org/tryit.php" height="300" width="400" style="border: 4px solid orange"> </iframe> </body> </html>
Producción:

iframe HTML con estilo de borde
Enlace: un iframe se puede utilizar como marco de destino para un enlace. El atributo de destino del enlace debe hacer referencia al atributo de nombre del iframe.
Ejemplo: este ejemplo describe la etiqueta iframe HTML utilizando el marco de destino para un enlace.
HTML
<!DOCTYPE html> <html> <body> <h1>GeeksforGeeks</h1> <h2>HTML iframe Tag</h2> <p>Click the link text</p> <iframe height="300" width="350" src= "https://media.geeksforgeeks.org/wp-content/uploads/20210910170539/gfg-221x300.png" name="iframe_a"> </iframe> <p><a href= "https://ide.geeksforgeeks.org/tryit.php" target="iframe_a"> GeeksforGeeks IDE </a> </p> </body> </html>
Producción:

iframe HTML con una etiqueta de enlace
Navegadores compatibles:
- Google Chrome versión 1 y superior
- explorador de Internet
- Firefox
- Microsoft Edge 12 y superior
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Shubrodeep Banerjee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA