En Android , el fragmento es la parte de la actividad que representa una parte de la interfaz de usuario (UI) en la pantalla. Es la sección modular de la actividad de Android la que es muy útil para crear diseños de interfaz de usuario que sean de naturaleza flexible y autoajustables según el tamaño de la pantalla del dispositivo. La flexibilidad de la interfaz de usuario en todos los dispositivos mejora la experiencia del usuario y la adaptabilidad de la aplicación. Los fragmentos solo pueden existir dentro de una actividad, ya que su ciclo de vida depende del ciclo de vida de la actividad del host. Por ejemplo, si la actividad del host está en pausa, todos los métodos y operaciones del fragmento relacionado con esa actividad dejarán de funcionar, por lo que el fragmento también se denomina subactividad.. Los fragmentos se pueden agregar, eliminar o reemplazar dinámicamente, es decir, mientras se ejecuta la actividad.
La etiqueta <fragment> se usa para insertar el fragmento en un diseño de actividad de Android. Al dividir el diseño de la actividad, se pueden agregar varios fragmentos.
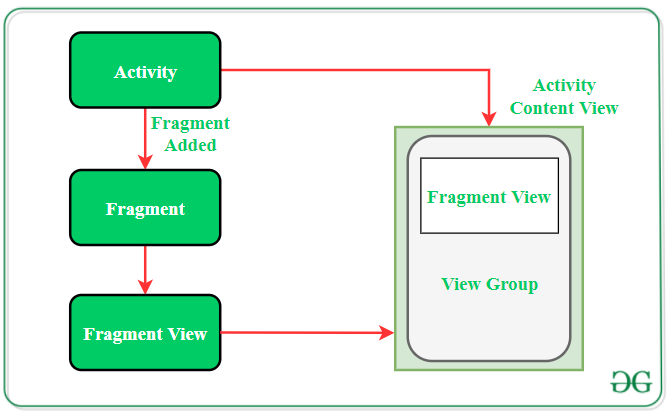
A continuación se muestra la representación pictórica de la interacción del fragmento con la actividad:

Tipos de fragmentos de Android
- Fragmento único: muestra una sola vista en la pantalla del dispositivo. Este tipo de fragmento se usa principalmente para teléfonos móviles.
- Fragmento de lista: este fragmento se utiliza para mostrar una vista de lista desde la que el usuario puede seleccionar la subactividad deseada. El cajón del menú de aplicaciones como Gmail es el mejor ejemplo de este tipo de fragmento.
- Transacción de fragmentos: este tipo de fragmentos admite la transición de un fragmento a otro en tiempo de ejecución. Los usuarios pueden cambiar entre múltiples fragmentos como cambiar de pestaña.
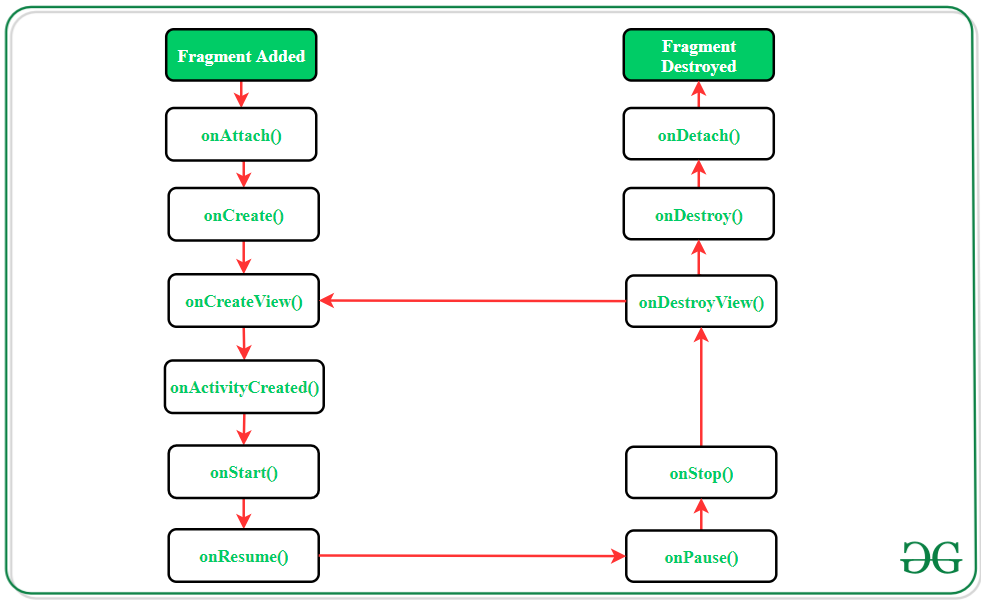
Ciclo de vida del fragmento

Cada fragmento tiene su propio ciclo de vida, pero debido a la conexión con la actividad a la que pertenece, el ciclo de vida del fragmento se ve afectado por el ciclo de vida de la actividad.
Métodos del fragmento de Android
| Métodos |
Descripción |
|---|---|
| onAdjuntar() | El primer método que se llama cuando el fragmento se ha asociado con la actividad. Este método se ejecuta solo una vez durante la vida útil de un fragmento. |
| enCrear() | Este método inicializa el fragmento agregando todos los atributos y componentes necesarios. |
| onCreateView() | El sistema llama a este método para crear la interfaz de usuario del fragmento. La raíz del diseño del fragmento se devuelve como el componente Ver mediante este método para dibujar la interfaz de usuario. |
| onActivityCreated() | Indica que se ha creado la actividad en la que existe el fragmento. Ver la jerarquía del fragmento también instanciado antes de esta llamada de función. |
| enInicio() | El sistema invoca este método para que el fragmento sea visible en el dispositivo del usuario. |
| En resumen() | Se llama a este método para que el fragmento visible sea interactivo. |
| en pausa() | Indica que el usuario está saliendo del fragmento. El sistema llama a este método para confirmar los cambios realizados en el fragmento. |
| al parar() | Método para terminar el funcionamiento y visibilidad del fragmento desde la pantalla del usuario. |
| onDestroyView() | El sistema llama a este método para limpiar todo tipo de recursos, así como ver la jerarquía asociada con el fragmento. |
| en destruir() | Se llama para realizar la limpieza final del estado del fragmento y su ciclo de vida. |
| onDetach() | El sistema ejecuta este método para desasociar el fragmento de su actividad de host. |
Ejemplo de fragmento de Android
Los fragmentos siempre se incrustan en las actividades, es decir, se agregan al diseño de la actividad en la que residen. Se pueden agregar múltiples fragmentos a una actividad. Esta tarea se puede realizar de 2 formas:
- Estáticamente: menciona explícitamente el fragmento en el archivo XML de la actividad. Este tipo de fragmento no se puede reemplazar durante el tiempo de ejecución.
- Dinámicamente: FragmentManager se usa para incrustar fragmentos con actividades que permiten agregar, eliminar o reemplazar fragmentos en tiempo de ejecución.
Casi todas las aplicaciones de Android utilizan la adición dinámica de fragmentos, ya que mejora la experiencia del usuario. A continuación se muestra la implementación paso a paso de agregar 2 fragmentos en una actividad. Un fragmento predeterminado será visible cuando la actividad aparezca en la pantalla y el usuario puede cambiar entre los 2 fragmentos en el tiempo de ejecución.
Nota: Los siguientes pasos se realizan en Android Studio versión 4.0
Paso 1: Crear un nuevo proyecto
- Haga clic en Archivo, luego en Nuevo => Nuevo proyecto.
- Elija Actividad vacía
- Seleccionar idioma como Java
- Seleccione el SDK mínimo según su necesidad.
Paso 2: Modificar el archivo strings.xml
Todas las strings que se utilizan en la actividad se enumeran en este archivo
XML
<resources> <string name="app_name">GfG | Fragment in Android</string> <string name="heading">Two Fragments in One Activity</string> <string name="fragment1_button">Display First Fragment</string> <string name="fragment2_button">Display Second Fragment</string> <string name="fragment1_text1">Displaying contents of the First Fragment</string> <string name="fragment2_text1">Displaying contents of the Second Fragment</string> </resources>
Paso 3: trabajar con el archivo activity_main.xml
Abra el archivo activity_main.xml y agréguele 2 botones que se usarán para cambiar entre los 2 fragmentos. Además, agregue el elemento de fragmento en el diseño de la actividad. Es el área en la que se mostrarán los fragmentos.
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#168BC34A" android:orientation="vertical" tools:context=".MainActivity"> <!-- Heading of the activity --> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:fontFamily="@font/roboto" android:text="@string/heading" android:textAlignment="center" android:textColor="@android:color/holo_green_light" android:textSize="24sp" android:textStyle="bold" /> <!-- Button to display first fragment --> <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginStart="20dp" android:layout_marginEnd="20dp" android:background="#4CAF50" android:fontFamily="@font/roboto" android:onClick="selectFragment" android:text="@string/fragment1_button" android:textColor="@android:color/background_light" android:textSize="18sp" android:textStyle="bold" /> <!-- Button to display second fragment --> <Button android:id="@+id/button2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginStart="20dp" android:layout_marginTop="20dp" android:layout_marginEnd="20dp" android:layout_marginBottom="20dp" android:background="#4CAF50" android:fontFamily="@font/roboto" android:onClick="selectFragment" android:text="@string/fragment2_button" android:textColor="@android:color/background_light" android:textSize="18sp" android:textStyle="bold" /> <!-- Adding Fragment element in the activity --> <fragment android:id="@+id/fragment_section" android:name="com.example.fragments_backup.FragmentOne" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginStart="10dp" android:layout_marginEnd="10dp" android:layout_marginBottom="10dp" tools:layout="@layout/fragment_one" /> </LinearLayout>
La etiqueta android:name debajo del elemento <fragment> contiene el nombre de archivo del fragmento predeterminado que se mostrará cuando se abra la actividad.
Paso 4: Crear la clase de dos fragmentos
Estos archivos contienen solo el método onCreateView() para inflar la interfaz de usuario del fragmento y devuelve la raíz del diseño del fragmento. Si el fragmento no tiene ninguna interfaz de usuario, devolverá un valor nulo.
1. Primera clase de fragmento:
Java
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentOne extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// inflating the layout of the fragment
// and returning the view component
return inflater.inflate(R.layout.fragment_one, container, false);
}
}
2. Clase de segundo fragmento:
Java
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentTwo extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// inflating the layout of the fragment
// and returning the view component
return inflater.inflate(R.layout.fragment_two, container, false);
}
}
Paso 5: Creación de diseños para ambos fragmentos
Cree dos archivos de recursos de diseño para ambos fragmentos. El fragmento muestra un texto en la pantalla y tiene un color de fondo para diferenciar su área en el diseño de la actividad. A continuación se muestra el código para implementar este diseño.
1. archivo fragment_one.xml:
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#5C52CC57" android:orientation="vertical"> <!-- Text to be displayed inside the Fragment --> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="@string/fragment1_text1" android:textAlignment="center" android:textColor="@android:color/background_light" android:textSize="24sp" android:textStyle="bold" /> </LinearLayout>
2. archivo fragment_two.xml:
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#5C3473A6" android:orientation="vertical"> <!-- Text to be displayed inside the Fragment --> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="match_parent" android:fontFamily="@font/roboto" android:gravity="center" android:text="@string/fragment2_text1" android:textAlignment="center" android:textColor="@android:color/background_light" android:textSize="24sp" android:textStyle="bold" /> </LinearLayout>
Paso 6: trabajar con el archivo MainActivity.java
Ahora, la funcionalidad del botón para realizar operaciones al hacer clic se definirá en la clase MainActivity. Además, el código para el reemplazo de fragmentos durante el tiempo de ejecución también se menciona en este archivo. A continuación se muestra el código para implementar este paso.
Java
import android.os.Bundle;
import android.view.View;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// method for displaying the appropriate
// fragment according to the clicked button
public void selectFragment(View view) {
// creating object for Fragment
Fragment fr;
// displaying first fragment
// if button1 is clicked
if(view == findViewById(R.id.button1)) {
fr = new FragmentOne();
}
// displaying second fragment
// if button2 is clicked
else {
fr = new FragmentTwo();
}
FragmentManager fm = getFragmentManager();
// fragment transaction to add or replace
// fragments while activity is running
FragmentTransaction fragmentTransaction = fm.beginTransaction();
fragmentTransaction.replace(R.id.fragment_section, fr);
// making a commit after the transaction
// to assure that the change is effective
fragmentTransaction.commit();
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por RISHU_MISHRA y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA