En este artículo, se explica cómo crear una aplicación de Android que tenga un inicio de sesión de Facebook .
Hay varias funciones de inicio de sesión social para usar en las aplicaciones de Android. Aquí aprenderemos el inicio de sesión social usando Facebook , por lo que es necesario integrar el SDK de Facebook en el proyecto para utilizar el inicio de sesión de Facebook.
A continuación se muestran los diversos pasos sobre cómo hacerlo;
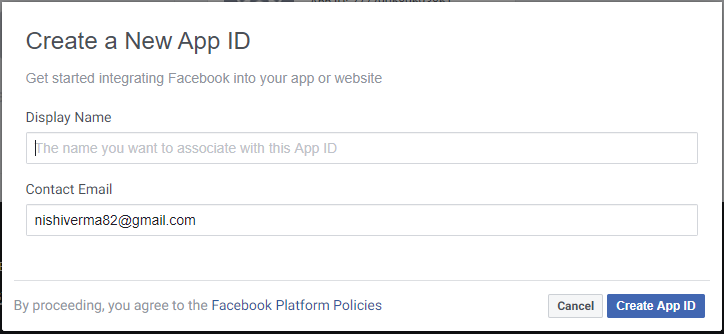
- Lo primero que debe hacer es tener una cuenta de desarrollador de Facebook y luego crear una nueva aplicación.

- Instale Android Studio (>= 3.0) y luego abra/cree un proyecto en el que desee agregar el inicio de sesión de Facebook.
- En su proyecto, agregue el siguiente código en sus Gradle Scripts -> build.gradle (Proyecto).
buildscript{repositories {jcenter()}} - Ahora, agregue el siguiente código en Gradle Scripts -> build.gradle (Module:app) con la última versión del SDK de inicio de sesión de Facebook en su proyecto.
dependencies {implementation 'com.facebook.android:facebook-android-sdk:5.0.0'} - Sincroniza tu proyecto
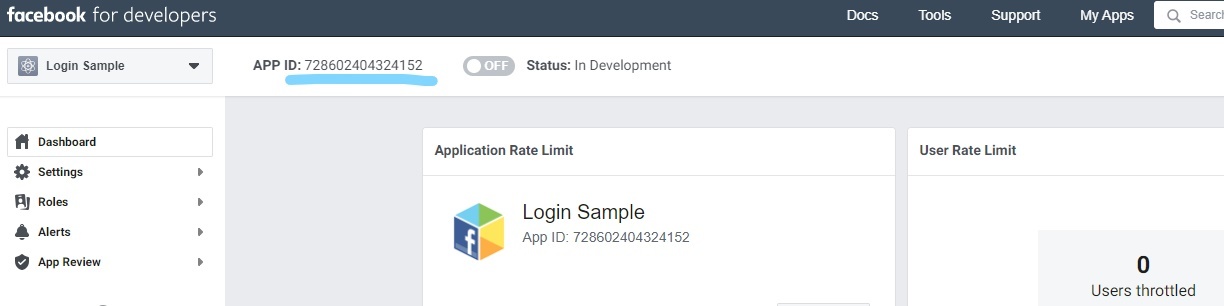
- Ahora abra la aplicación -> res -> valores -> archivo strings.xml para agregar las siguientes líneas y reemplace [ APP_ID] con su APP_ID, que puede obtener de la consola de desarrolladores de Facebook.
<stringname="facebook_app_id">[APP_ID]</string><stringname="fb_login_protocol_scheme">fb[APP_ID]</string>
- Abra la aplicación -> manifiesto -> archivo AndroidManifest.xml y agregue esta línea fuera del elemento de la aplicación.
<uses-permissionandroid:name="android.permission.INTERNET"/> - Agregue este elemento de metadatos dentro de su elemento de aplicación en el archivo AndroidManifest.xml :
<meta-dataandroid:name="com.facebook.sdk.ApplicationId"android:value="@string/facebook_app_id"/><activityandroid:name="com.facebook.FacebookActivity"android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation"android:label="@string/app_name"/> - Ahora lo primero que necesita es Key Hash , así que agregue estas líneas en su clase de actividad antes del código de inicio de sesión de Facebook:
@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_login);... printHashKey();...}...publicvoidprintHashKey(){// Add code to print out the key hashtry{PackageInfo info= getPackageManager().getPackageInfo("com.android.facebookloginsample",PackageManager.GET_SIGNATURES);for(Signature signature : info.signatures) {MessageDigest md= MessageDigest.getInstance("SHA");md.update(signature.toByteArray());Log.d("KeyHash:",Base64.encodeToString(md.digest(),Base64.DEFAULT));}}catch(PackageManager.NameNotFoundException e) {}catch(NoSuchAlgorithmException e) {}} - Ahora ejecute su aplicación en su emulador o en su dispositivo conectado . Verá el valor Key Hash impreso en logcat, guárdelo para un requisito posterior.
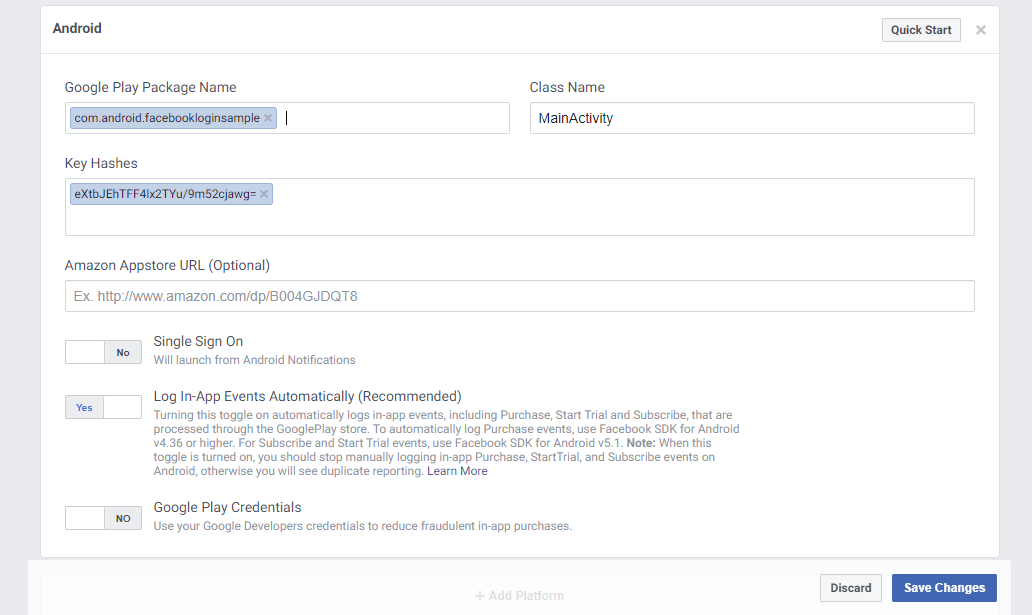
- Vaya a la consola de desarrolladores de Facebook y elija configuración -> Básico -> Agregar plataforma (en la parte inferior de la página) y se abrirá una ventana emergente para seleccionar una plataforma . Elija Android como plataforma.
- Agregue el nombre del paquete de su proyecto en ‘Nombre del paquete de Google Play’. Agregue el nombre de la clase donde se implementará el inicio de sesión en el proyecto como ‘LoginActivity’ y también agregue el valor hash clave en ‘Key Hashes’ .

- Ahora, de vuelta al estudio de Android, agregue este botón personalizado en su archivo de diseño * .xml :
<Buttonandroid:id="@+id/button_facebook"style="@style/FacebookLoginButton"android:layout_width="match_parent"android:layout_height="45dp"android:layout_gravity="center_horizontal"android:layout_marginTop="15dp"android:text="Continue With Facebook"android:textAllCaps="false"android:textColor="@android:color/white"/> - Agregue este código en la aplicación -> res -> archivo styles.xml:
<stylename="FacebookLoginButton"><itemname="android:textSize">14sp</item><itemname="android:background">@drawable/facebook_signin_btn</item><itemname="android:paddingTop">11dp</item><itemname="android:paddingBottom">11dp</item><itemname="android:paddingLeft">15dp</item><itemname="android:layout_marginLeft">3dp</item><itemname="android:layout_marginRight">3dp</item><itemname="android:layout_height">wrap_content</item><itemname="android:layout_gravity">center_horizontal</item></style> - Puede personalizar este botón en consecuencia o, en lugar de un botón personalizado anterior, puede usar el botón predeterminado de Facebook también como botón de inicio de sesión de Facebook.
- Cree un archivo dibujable llamado ‘bg_button_facebook.xml’ en la aplicación -> res -> carpeta dibujable y pegue el siguiente código:
<?xmlversion="1.0"encoding="utf-8"?><shapeandroid:shape="rectangle"><cornersandroid:radius="5dp"/><solidandroid:color="#3B5998"/></shape> - Ahora inicialice el botón en el archivo *.java y algún código para inicializar el SDK de Facebook también:
// Declare variablesprivateButton mButtonFacebook;privateCallbackManager callbackManager;privateLoginManager loginManager;...@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_login);...mButtonFacebook= findViewById(R.id.button_facebook);FacebookSdk.sdkInitialize(MainActivity.this);callbackManager = CallbackManager.Factory.create();facebookLogin();...mButtonFacebook.setOnClickListener(newView.OnClickListener() {@OverridepublicvoidonClick(View v){loginManager.logInWithReadPermissions(MainActivity.this,Arrays.asList("email","public_profile","user_birthday"));}});...}... - Agregue el método ‘facebookLogin’ fuera de onCreate() en el archivo java. Este es el código para la respuesta de inicio de sesión de Facebook.
publicvoidfacebookLogin(){loginManager= LoginManager.getInstance();callbackManager= CallbackManager.Factory.create();loginManager.registerCallback(callbackManager,newFacebookCallback<LoginResult>() {@OverridepublicvoidonSuccess(LoginResult loginResult){GraphRequest request = GraphRequest.newMeRequest(loginResult.getAccessToken(),newGraphRequest.GraphJSONObjectCallback() {@OverridepublicvoidonCompleted(JSONObject object,GraphResponse response){if(object !=null) {try{String name = object.getString("name");String email = object.getString("email");String fbUserID = object.getString("id");disconnectFromFacebook();// do action after Facebook login success// or call your API}catch(JSONException | NullPointerException e) {e.printStackTrace();}}}});Bundle parameters =newBundle();parameters.putString("fields","id, name, email, gender, birthday");request.setParameters(parameters);request.executeAsync();}@OverridepublicvoidonCancel(){Log.v("LoginScreen","---onCancel");}@OverridepublicvoidonError(FacebookException error){// here write code when get errorLog.v("LoginScreen","----onError: "+ error.getMessage());}});} - Ahora agregue otro método requerido ‘disconnectFromFacebook’ para la integración de inicio de sesión, de manera similar agregue esto fuera de onCreate. Esto se usa para desconectar la aplicación de Facebook ya que no es necesario permanecer conectado.
publicvoiddisconnectFromFacebook(){if(AccessToken.getCurrentAccessToken() ==null) {return;// already logged out}newGraphRequest(AccessToken.getCurrentAccessToken(),"/me/permissions/",null,HttpMethod.DELETE,newGraphRequest.Callback() {@OverridepublicvoidonCompleted(GraphResponse graphResponse){LoginManager.getInstance().logOut();}}).executeAsync();} - Agregue el método ‘onActivityResult’ fuera de onCreate en la misma actividad:
@OverrideprotectedvoidonActivityResult(intrequestCode,intresultCode,Intent data){// add this linecallbackManager.onActivityResult(requestCode,resultCode,data);super.onActivityResult(requestCode,resultCode,data);} - Ahora ya ha terminado con la codificación. Ejecute su aplicación en su dispositivo o emulador. Ahora puede iniciar sesión con Facebook también en su aplicación.
- Si desea cargar su aplicación en Play Store , debe habilitar el ‘estado’ en la sección superior derecha en Facebook para desarrolladores, para esto primero agregue la URL de la política de privacidad en la configuración -> Básico como se indica en la siguiente captura de pantalla. Ahora guarde los cambios y habilite el estado desde el tablero.

Publicación traducida automáticamente
Artículo escrito por NishchalVerma y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA