Es común tener errores al escribir códigos y los errores pueden deberse a la sintaxis o la lógica. Estos errores crean mucha ambigüedad en la lógica y la comprensión tanto de los usuarios como de los programadores. También puede haber errores en el código que pueden permanecer invisibles a los ojos del programador y pueden crear estragos. Para identificar estos errores, necesitamos depuradores que puedan analizar todo el código o programa, identificar los errores y corregirlos.
1) depurador
La palabra clave depurador se usa en el código para forzar la detención de la ejecución del código en un punto de interrupción y llama a la función de depuración. La función de depuración se ejecuta si se necesita alguna depuración; de lo contrario, no se realiza ninguna acción.
Veamos el programa JavaScript sobre la depuración:
<h4>Debugging demonstrations using Debugger keyword</h4>
The solution of 20 * 5 is:
<p id="test"></p>
<p>If the debugger is turned on the code stops
execution at the start of the debugger</p>
var x = 20;
var y = 5;
var z = x * y;
debugger;
document.getElementById("test").innerHTML = z;
Anteriormente, la implementación de depuradores era difícil, pero con el tiempo y con la llegada de los navegadores modernos, se implementaron varios depuradores integrados. Como se mencionó anteriormente, la configuración de puntos de interrupción rompe la línea de código y hace fluir el control a otra área desde donde se llama. Esto se puede hacer en la ventana de depuración del navegador. Además, la configuración de puntos de interrupción en javascript actúa de manera similar a los puntos de interrupción en Java, donde la ejecución del código se detiene y el navegador realiza el examen de los valores. Se puede reanudar el control de flujo después de realizar el examen. La depuración se puede activar o desactivar según la conveniencia del usuario. Todo esto se puede hacer a través de la «Consola» del menú del depurador.
2) Uso del método console.log()
Existe otra forma de mostrar los valores JS en la ventana del depurador.
Veamos el programa JavaScript usando console.log():
<h3>GeeksforGeeks</h3> <h4>Hello Geek</h4> <p> 1. To view the result activate debugging of your browser(preferred the latest) by pressing F12 <br> 2. Select "Console" in the debugger menu. </p> x = "Where do you work?" y = "I work at GeeksforGeeks" console.log(x); console.log(y);
3) Establecer puntos de interrupción:
console.log() es una buena forma de depurar errores, pero establecer un punto de interrupción es un método mejor, más rápido y más eficiente. En este método, los puntos de interrupción se establecen en el código que detiene la ejecución del código en ese punto para que los valores de las variables puedan examinarse en ese momento.
Aquí hay algunas ventajas de usar Breakpoints sobre el método console.log():
Ingrese a la sección de herramientas para desarrolladores presionando la tecla F12 y vaya a las fuentes.
En la sección fuente, seleccione un archivo javascript y establezca puntos de interrupción seleccionando de la lista provista como puntos de interrupción DOM o puntos de interrupción del detector de eventos que detiene la ejecución del código cada vez que ocurre un evento

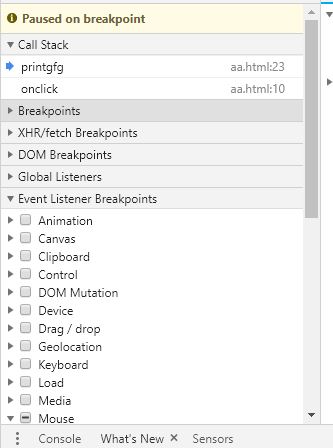
O establezca un punto de interrupción simplemente haciendo clic en el número de línea que se muestra en el código. En la siguiente imagen, se establece un punto de interrupción en la línea 23. (El código utilizado es el mismo que el del ejemplo anterior)

Como se muestra en la imagen, el código se detuvo en la línea 23 y mostró todos los valores de las variables en el código en ese momento.
Como podemos ver, el valor de I era inicialmente 1 y en el punto de interrupción, es 5. Por lo tanto, GeeksForGeeks se imprimió 5-1=4 veces.
El Método 3 es una contribución de Kartikay Bhutani.
Publicación traducida automáticamente
Artículo escrito por Chinmoy Lenka y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA

