Antes de comenzar con lo que son los gráficos vectoriales y los gráficos de trama, debemos comprender algunos términos básicos:
Píxel: en gráficos por computadora, un píxel, puntos o elemento de imagen es un punto físico en una imagen. Un píxel es simplemente el elemento direccionable más pequeño de una imagen representada en una pantalla.
La mayoría de las imágenes que vemos en la pantalla de nuestra computadora son imágenes rasterizadas. La selfie en la que haces clic con tu teléfono móvil es otro ejemplo de una imagen rasterizada. Una imagen se compone de una colección de píxeles denominada mapa de bits.
Mapa de bits: en gráficos por computadora, un mapa de bits es una asignación de algún dominio (por ejemplo, un rango de números enteros) a bits, es decir, valores que son cero o uno. También se denomina array de bits o índice de mapa de bits. El término más general mapa de píxeles se refiere a un mapa de píxeles, donde cada uno puede almacenar más de dos colores, por lo que se utiliza más de un bit por píxel. A menudo, el mapa de bits también se usa para esto. En algunos contextos, el término mapa de bits implica un bit por píxel, mientras que el mapa de píxeles se utiliza para imágenes con varios bits por píxel.
Gráficos de trama
Las imágenes rasterizadas utilizan mapas de bits para almacenar información. Esto significa que un archivo grande necesita un mapa de bits grande. Cuanto más grande sea la imagen, más espacio en disco ocupará el archivo de imagen. Por ejemplo, una imagen de 640 x 480 requiere almacenar información para 307 200 píxeles, mientras que una imagen de 3072 x 2048 (de una cámara digital de 6,3 megapíxeles) necesita almacenar información para 6 291 456 píxeles. Usamos algoritmos que comprimen imágenes para ayudar a reducir estos tamaños de archivo. Los formatos de imagen como jpeg y gif son formatos comunes de imagen comprimida. Reducir la escala de estas imágenes es fácil, pero ampliar un mapa de bits lo hace pixelado o simplemente borroso. Por lo tanto, para las imágenes que deben escalarse a diferentes tamaños, utilizamos gráficos vectoriales.
Extensiones de archivo: .BMP, .TIF, .GIF, .JPG
Gráficos vectoriales
Hacer uso de comandos secuenciales o declaraciones o programas matemáticos que colocan líneas o formas en un entorno 2-D o 3-D se conoce como gráficos vectoriales. Los gráficos vectoriales son los mejores para imprimir, ya que se componen de una serie de curvas matemáticas. Como resultado, los gráficos vectoriales se imprimen nítidamente incluso cuando se amplían. En física: Un vector es algo que tiene magnitud y dirección. En gráficos vectoriales, el archivo se crea y se guarda como una secuencia de instrucciones vectoriales. En lugar de tener un bit en el archivo para cada bit de dibujo lineal, usamos comandos que describen series de puntos que se conectarán.
Como resultado se obtiene un archivo mucho más pequeño.
Extensiones de archivo: .SVG, .EPS, .PDF, .AI, .DXF
Conversiones:
- Vector to Raster: las impresoras y los dispositivos de visualización son dispositivos de trama. Como resultado, necesitamos convertir imágenes vectoriales a formato raster antes de que puedan usarse, es decir, mostrarse o imprimirse. La resolución requerida juega un papel vital en la determinación del tamaño del archivo raster generado. Aquí es importante tener en cuenta que el tamaño de la imagen vectorial a convertir siempre es el mismo. Es conveniente convertir un archivo vectorial a una gama de formatos de archivo de mapa de bits/ráster, pero seguir el camino opuesto es más difícil (porque a veces necesitamos editar la imagen mientras se convierte de ráster a vector)
- De ráster a vector: el rastreo de imágenes en computación se puede referir a la vectorización y es simplemente la conversión de imágenes de ráster a imágenes vectoriales. Una aplicación interesante de la vectorización es actualizar imágenes y recuperar trabajos. La vectorización se puede utilizar para recuperar información que hemos perdido. Paint en Microsoft Windows produce un archivo de salida de mapa de bits. Es fácil notar líneas irregulares en Paint. En este tipo de conversión, el tamaño de la imagen se reduce drásticamente. Como resultado, una conversión exacta no es posible en este escenario. Debido a varias aproximaciones y ediciones que se realizan en el proceso de conversión, las imágenes convertidas no son de buena calidad.
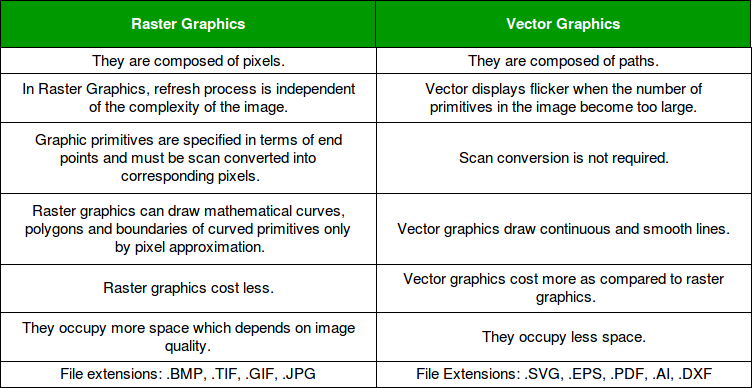
Diferencias entre gráficos vectoriales y rasterizados
La principal diferencia entre los gráficos vectoriales y de trama es que los gráficos de trama se componen de píxeles, mientras que los gráficos vectoriales se componen de rutas. Un gráfico de trama, como un gif o jpeg, es una array de píxeles de varios colores, que juntos forman una imagen.
Fuentes:
https://en.wikipedia.org/wiki/Raster_graphics
https://en.wikipedia.org/wiki/Vector_graphics
https://en.wikipedia.org/wiki/Bitmap
Este artículo es una contribución de Ankit Jain . Si te gusta GeeksforGeeks y te gustaría contribuir, también puedes escribir un artículo usando write.geeksforgeeks.org o enviar tu artículo por correo a review-team@geeksforgeeks.org. Vea su artículo que aparece en la página principal de GeeksforGeeks y ayude a otros Geeks.
Escriba comentarios si encuentra algo incorrecto o si desea compartir más información sobre el tema tratado anteriormente.
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA