Firebase es una plataforma de desarrollo de aplicaciones móviles y web. Proporciona servicios que una aplicación web o una aplicación móvil pueden requerir. Firebase proporciona autenticación de correo electrónico y contraseña sin la sobrecarga de construir un backend para la autenticación de usuarios.
Los pasos para la autenticación de usuario de firebase son:
- Paso 1:
cree un nuevo proyecto en Android Studio o abra un proyecto existente en el que desee agregar autenticación y agregue firebase a esa aplicación de Android. Los pasos para agregar firebase se explican muy bien en el siguiente enlace: https://www.geeksforgeeks .org/agregando-firebase-a-la-aplicación-de-android/ - Paso 2:
Vaya a la consola de Firebase ( http://console.firebase.google.com/ ), navegue hasta su aplicación y, en la pestaña de autenticación, habilite la autenticación por correo electrónico/pasar. - Paso 3: activity_registration.xml
Esta es su actividad de registro. Tiene dos EditTexts, un TextView, un botón y una barra de progreso. Todas estas vistas están contenidas en un Diseño Lineal con orientación vertical. Los EditTexts se utilizan para obtener el correo electrónico y la contraseña del usuario. El botón se usa para fines de registro después de completar el nombre de usuario y la contraseña.
El código xml completo para la actividad de registro (actividad_registro) es:registro_actividad.xml
<?xmlversion="1.0"encoding="utf-8"?><!-- Linear Layout with vertical orientation and other properties --><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center_vertical"android:orientation="vertical"android:padding="15dp"tools:context=".RegistrationActivity"><!-- TextView for heading --><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Register"/><!-- Edit text for email --><EditTextandroid:id="@+id/email"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="Enter your Email"/><!-- Edit text for password --><EditTextandroid:id="@+id/passwd"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="Enter your Password"android:inputType="textPassword"/><!-- Button for register with text "Register" --><Buttonandroid:id="@+id/btnregister"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Register"/><!-- ProgressBar for loading time --><ProgressBarandroid:id="@+id/progressbar"android:layout_width="wrap_content"android:layout_height="wrap_content"android:visibility="gone"/></LinearLayout> - Paso 4: RegistroActividad.java
- Ahora el turno es de código Java para la actividad de registro.
- En esto, tenemos un oyente de un clic adjunto al botón. Al hacer clic en el botón, se llama a registerNewUser(). En este método, se verifica si alguno de los parámetros que son el correo electrónico y la contraseña no está vacío. Si ese es el caso, se muestra un mensaje de error. Si ambos textos de edición tienen datos, se invoca el método createUserWithEmailAndPassword().
- Para registrar un nuevo usuario , se utiliza la función createUserWithEmailAndPassword() que toma dos parámetros, que son el correo electrónico y la contraseña para los que desea registrarse. Dentro del método createUserWithEmailAndPassword(), se verifica el éxito de la tarea. Si la tarea se realiza correctamente, se dirige al usuario a MainActivity o al panel de control; de lo contrario, se muestra un mensaje de Toast con «error de registro».
- Para la autenticación del usuario, tenemos que hacer referencia a FirebaseAuth. Podemos hacer referencia usando la función getInstance. El fragmento de código es:
FirebaseAuth mAuth = FirebaseAuth.getInstance();
El código Java para la actividad de registro es:
RegistroActividad.java
packagecom.geeksforgeeks.firebaseuserauthentication;importandroid.support.v7.app.AppCompatActivity;importandroid.os.Bundle;importandroid.content.Intent;importandroid.view.View;importandroid.widget.Toast;importandroid.widget.EditText;importandroid.widget.TextView;importandroid.widget.Button;importcom.google.firebase.auth.FirebaseAuth;importcom.google.firebase.auth.AuthResult;importcom.google.android.gms.tasks.OnCompleteListener;importcom.google.android.gms.tasks.Task;publicclassRegistrationActivityextendsAppCompatActivity {privateEditText emailTextView, passwordTextView;privateButton Btn;privateProgressBar progressbar;privateFirebaseAuth mAuth;@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_registration);// taking FirebaseAuth instancemAuth = FirebaseAuth.getInstance();// initialising all views through id defined aboveemailTextView = findViewById(R.id.email);passwordTextView = findViewById(R.id.passwd);Btn = findViewById(R.id.btnregister);progressbar = findViewById(R.id.progressbar);// Set on Click Listener on Registration buttonBtn.setOnClickListener(newView.OnClickListener() {@OverridepublicvoidonClick(View v){registerNewUser();}});}privatevoidregisterNewUser(){// show the visibility of progress bar to show loadingprogressbar.setVisibility(View.VISIBLE);// Take the value of two edit texts in StringsString email, password;email = emailTextView.getText().toString();password = passwordTextView.getText().toString();// Validations for input email and passwordif(TextUtils.isEmpty(email)) {Toast.makeText(getApplicationContext(),"Please enter email!!",Toast.LENGTH_LONG).show();return;}if(TextUtils.isEmpty(password)) {Toast.makeText(getApplicationContext(),"Please enter password!!",Toast.LENGTH_LONG).show();return;}// create new user or register new usermAuth.createUserWithEmailAndPassword(email, password).addOnCompleteListener(newOnCompleteListener<AuthResult>() {@OverridepublicvoidonComplete(@NonNullTask<AuthResult> task){if(task.isSuccessful()) {Toast.makeText(getApplicationContext(),"Registration successful!",Toast.LENGTH_LONG).show();// hide the progress barprogressBar.setVisibility(View.GONE);// if the user created intent to login activityIntent intent=newIntent(RegistrationActivity.this,MainActivity.class);startActivity(intent);}else{// Registration failedToast.makeText(getApplicationContext(),"Registration failed!!"+" Please try again later",Toast.LENGTH_LONG).show();// hide the progress barprogressBar.setVisibility(View.GONE);}}});}} - Paso 5: activity_login.xml
Ahora, después de la actividad de registro, debemos crear la actividad de inicio de sesión. El diseño de la actividad de inicio de sesión es similar a la actividad de registro con dos textos de edición, un botón, una vista de texto para el encabezado, todo contenido en el diseño lineal con orientación vertical. Aquí está código completo para el archivo xml de activity_login.xml:actividad_login.xml
<?xmlversion="1.0"encoding="utf-8"?><!-- Linear Layout with vertical orientation and other properties --><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center_vertical"android:orientation="vertical"android:padding="15dp"tools:context=".LoginActivity"><!-- TextView for heading --><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Login"/><!-- Edit text for email --><EditTextandroid:id="@+id/email"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="Enter your Email"/><!-- Edit text for password --><EditTextandroid:id="@+id/password"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="Enter your Password"android:inputType="textPassword"/><!-- Button for Login with text "Login" --><Buttonandroid:id="@+id/login"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Login"/><!-- ProgressBar for Loading Time --><ProgressBarandroid:id="@+id/progressBar"android:layout_width="wrap_content"android:layout_height="wrap_content"android:visibility="gone"/></LinearLayout> - Paso 6: LoginActivity.java
Aquí el código es muy similar a RegistrationActivity pero para iniciar sesión se usa la función signInWithEmailAndPassword() que toma el correo electrónico y la contraseña como parámetro y si ese usuario con correo electrónico y contraseña existe, será redirigido a la actividad principal o al Tablero. signInWithEmailAndPassword(), se comprueba el éxito de la tarea. Si la tarea se realiza correctamente, se dirige al usuario a la actividad principal o al panel; de lo contrario, se muestra un mensaje Toast con «Error de inicio de sesión». El código Java para la actividad de inicio de sesión es:LoginActivity.java
packagecom.geeksforgeeks.firebaseuserauthentication;importandroid.support.v7.app.AppCompatActivity;importandroid.os.Bundle;importandroid.content.Intent;importandroid.view.View;importandroid.widget.Toast;importandroid.widget.EditText;importandroid.widget.TextView;importandroid.widget.Button;importcom.google.firebase.auth.FirebaseAuth;importcom.google.firebase.auth.AuthResult;importcom.google.android.gms.tasks.OnCompleteListener;importcom.google.android.gms.tasks.Task;publicclassLoginActivityextendsAppCompatActivity {privateEditText emailTextView, passwordTextView;privateButton Btn;privateProgressBar progressbar;privateFirebaseAuth mAuth;@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_login);// taking instance of FirebaseAuthmAuth = FirebaseAuth.getInstance();// initialising all views through id defined aboveemailTextView = findViewById(R.id.email);passwordTextView = findViewById(R.id.password);Btn = findViewById(R.id.login);progressbar = findViewById(R.id.progressBar);// Set on Click Listener on Sign-in buttonBtn.setOnClickListener(newView.OnClickListener() {@OverridepublicvoidonClick(View v){loginUserAccount();}});}privatevoidloginUserAccount(){// show the visibility of progress bar to show loadingprogressbar.setVisibility(View.VISIBLE);// Take the value of two edit texts in StringsString email, password;email = emailTextView.getText().toString();password = passwordTextView.getText().toString();// validations for input email and passwordif(TextUtils.isEmpty(email)) {Toast.makeText(getApplicationContext(),"Please enter email!!",Toast.LENGTH_LONG).show();return;}if(TextUtils.isEmpty(password)) {Toast.makeText(getApplicationContext(),"Please enter password!!",Toast.LENGTH_LONG).show();return;}// signin existing usermAuth.signInWithEmailAndPassword(email, password).addOnCompleteListener(newOnCompleteListener<AuthResult>() {@OverridepublicvoidonComplete(@NonNullTask<AuthResult> task){if(task.isSuccessful()) {Toast.makeText(getApplicationContext(),"Login successful!!",Toast.LENGTH_LONG).show();// hide the progress barprogressBar.setVisibility(View.GONE);// if sign-in is successful// intent to home activityIntent intent=newIntent(LoginActivity.this,MainActivity.class);startActivity(intent);}else{// sign-in failedToast.makeText(getApplicationContext(),"Login failed!!",Toast.LENGTH_LONG).show();// hide the progress barprogressbar.setVisibility(View.GONE);}}});}} - Paso 7: activity_main.xml
Esta es la actividad del tablero que contiene una vista de texto simple en el diseño relativo. El código es el siguiente:actividad_principal.xml
<RelativeLayoutandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:gravity="center"tools:context=".MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="GeeksForGeeks(Firebase Authentication)"android:textSize="20dp"/></RelativeLayout> - Paso 8: MainActivity.java
MainActivity contiene el código del panel al que se redirige al usuario después de iniciar sesión o registrarse.MainActivity.java
packagecom.geeksforgeeks.firebaseuserauthentication;importandroid.support.v7.app.AppCompatActivity;importandroid.os.Bundle;importandroid.content.Intent;importandroid.view.View;importandroid.widget.Toast;importandroid.widget.EditText;importandroid.widget.TextView;importandroid.widget.Button;publicclassMainActivityextendsAppCompatActivity {privateTextView geeksforgeeks;@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_login);// initialising all views through id defined abovegeeksforgeeks = findViewById(R.id.gfg);geeksforgeeks.setText("GeeksForGeeks(Firebase Authentication)");}}
Producción:
- Registro de nuevo usuario
- Registro exitoso
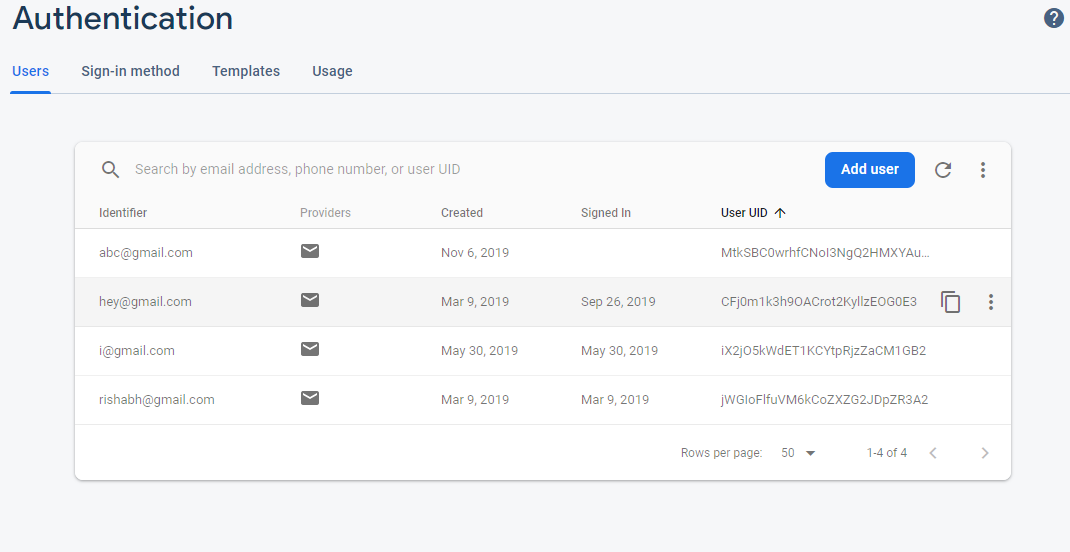
- Los nuevos datos de usuario se almacenan en firebase con éxito. Puede ver los usuarios registrados en la consola Firebase de la aplicación después del paso Registro exitoso.
- Usuario que intenta iniciar sesión con las credenciales recién registradas
Publicación traducida automáticamente
Artículo escrito por Rishabh007 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA