Android ImageButton es un widget de interfaz de usuario que se usa para mostrar un botón que tiene una imagen y para funcionar exactamente como el botón cuando hacemos clic en él, pero aquí agregamos una imagen en el botón Imagen en lugar de texto. Hay diferentes tipos de botones disponibles en Android como ImageButton, ToggleButton, etc.
Podemos agregar una imagen al botón simplemente usando
En Android, podemos crear el control ImageButton de dos maneras, ya sea manualmente o mediante programación.
Primero creamos un nuevo proyecto siguiendo los siguientes pasos:
- Haga clic en Archivo, luego en Nuevo => Nuevo proyecto .
- Después de eso, incluya el soporte de Kotlin y haga clic en siguiente.
- Seleccione el SDK mínimo según su conveniencia y haga clic en el botón Siguiente .
- Luego seleccione la actividad vacía => siguiente => finalizar .
En este artículo, crearemos ImageButton mediante programación en un archivo Kotlin.
Use LinearLayout en el archivo activity_main.xml
En este archivo, agregaremos solo EditText y estableceremos atributos para que ambos accedan al archivo Kotlin.
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/linear_layout" android:gravity="center"> <EditText android:id="@+id/Num1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint= "Enter first number"/> <EditText android:id="@+id/Num2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint= "Enter second number"/> </LinearLayout>
Modifique el archivo strings.xml para escribir el nombre de la aplicación
XML
<resources> <string name="app_name">DynamicImageButtonInKotlin</string> </resources>
Crear ImageButton en el archivo MainActivity.kt
Declararemos una variable imgBtn para crear ImageButton.
val imgBtn = ImageButton(this)
luego, configure el recurso de imagen para el botón usando
imgBtn.setImageResource(R.drawable.ic_clear_black_24dp)
Al final, agregue el botón en LinearLayout usando
val linearLayout = findViewById(R.id.linear_layout) // Adding ImageButton in LinearLayout linearLayout.addView(imgBtn)
Otro proceso similar a agregar manualmente el botón de imagen en el diseño.
Kotlin
package com.geeksforgeeks.myfirstkotlinapp
import android.os.Bundle
import android.view.ViewGroup
import androidx.appcompat.app.AppCompatActivity
import android.widget.EditText
import android.widget.ImageButton
import android.widget.LinearLayout
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val num1 = findViewById<EditText>(R.id.Num1)
val num2 = findViewById<EditText>(R.id.Num2)
val imgBtn = ImageButton(this)
imgBtn.layoutParams = LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT)
imgBtn.setImageResource(R.drawable.ic_clear_black_24dp)
val linearLayout = findViewById<LinearLayout>(R.id.linear_layout)
// Adding ImageButton in LinearLayout
linearLayout.addView(imgBtn)
imgBtn.setOnClickListener {
if (num1.text.toString().isEmpty() || num2.text.toString().isEmpty()) {
Toast.makeText(applicationContext,
"Enter both numbers", Toast.LENGTH_SHORT).show()
}
else {
val num1 = Integer.parseInt(num1.text.toString())
val num2 = Integer.parseInt(num2.text.toString())
Toast.makeText(applicationContext,
"Multiplication of the numbers = " + (num1 * num2),
Toast.LENGTH_SHORT).show()
}
}
}
}
Archivo AndroidManifest.xml
XML
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
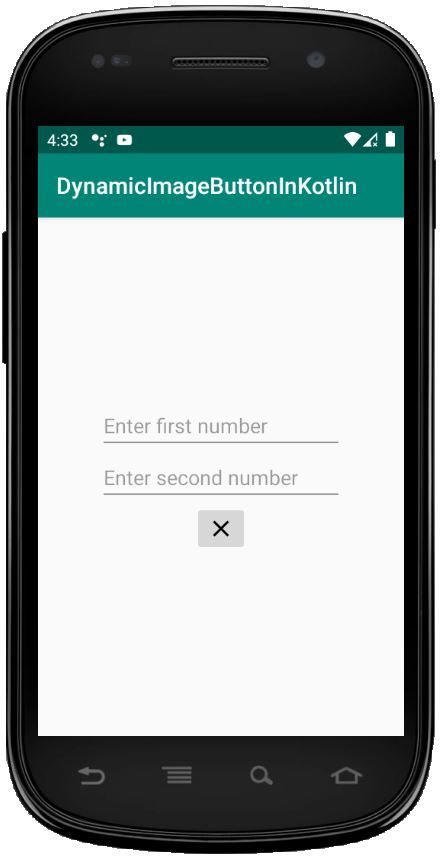
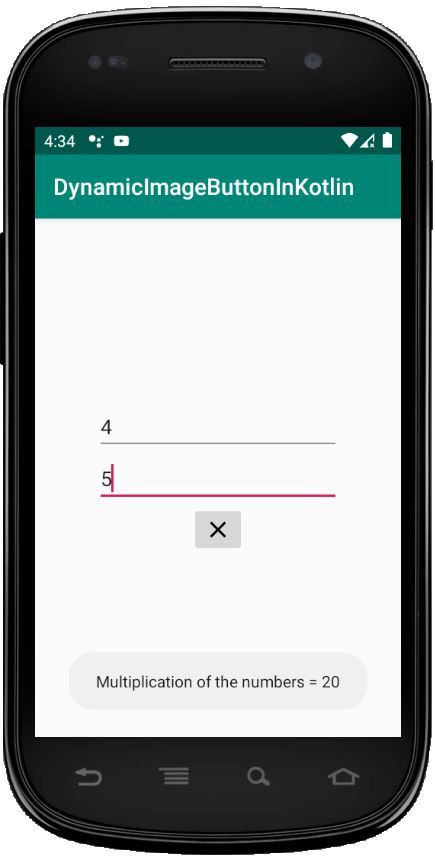
Ejecutar como emulador:


Publicación traducida automáticamente
Artículo escrito por Praveenruhil y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA