TextView es un objeto esencial de una aplicación de Android. Viene en la lista de algunos objetos básicos de Android y se usa para imprimir texto en la pantalla. Para crear mejores aplicaciones, debemos aprender cómo podemos crear un TextView que tenga un fondo con esquinas redondeadas. Podemos implementar esta habilidad de manera práctica para cualquier aplicación de Android. Para crear interfaces de usuario de aspecto profesional, debemos ocuparnos de estas pequeñas cosas.
En este artículo, aprenderá cómo crear un TextView con esquinas redondeadas. En primer lugar, debemos crear un archivo de recursos dibujable, que tenga una definición adecuada para redondear las esquinas de TextView, y luego debemos agregar un atributo de fondo a ese objeto especial de TextView. ¡Hagámoslo por pasos!
Implementación paso a paso
Paso 1: Cree un nuevo proyecto de estudio de Android y seleccione una actividad vacía. También puede consultar este tutorial de GFG para crear un nuevo proyecto de estudio de Android .
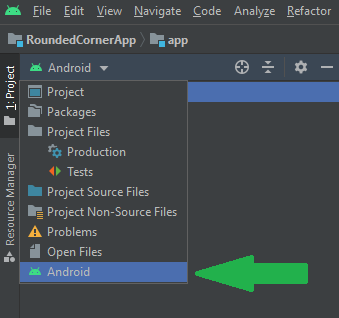
Paso 2: asegúrese de haber seleccionado la opción de Android para la estructura del proyecto en la esquina superior izquierda de la pantalla, luego vaya a la carpeta res/drawable .

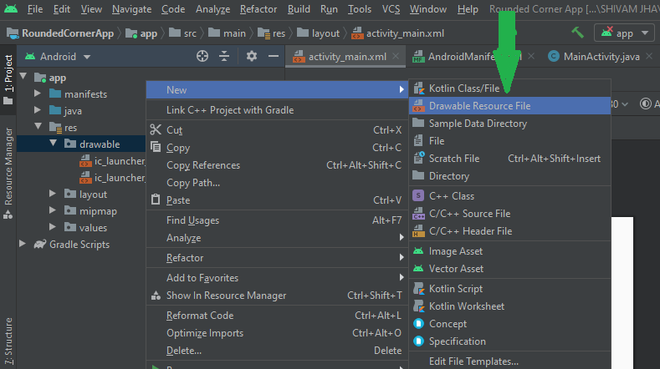
Paso 3: aquí, haga clic con el botón derecho en la carpeta dibujable y haga clic en nuevo y seleccione el archivo de recurso dibujable. Déle un nombre de su elección, le estamos dando rounded_corner_view .

Nota: En Android Studio no puede dar el nombre de un archivo de recursos (archivo de diseño, archivo de color, archivo de imagen o cualquier archivo XML) en mayúsculas y camelCase, solo debe seguir las letras minúsculas y es un buen hábito para use letras minúsculas con guiones bajos en lugar de espacios.
Paso 4: Ahora, en el archivo de recursos dibujables, que acaba de crear, elimine todo el código predeterminado y pegue el siguiente código.
XML
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="10dp" /> <!-- This is the border color --> <stroke android:width="2dp" android:color="#ccc" /> <!--- This is the background color --> <solid android:color="#ccc" /> </shape>
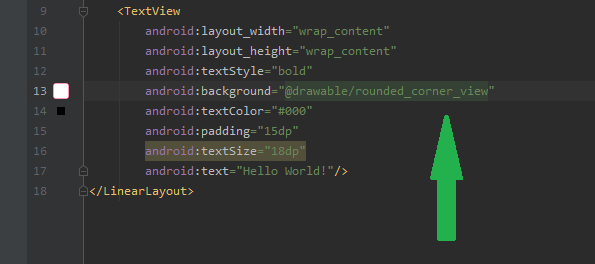
Paso 5: ahora ve al archivo activity_main.xml y agrega un atributo a ese TextView, para el que deseas agregar esquinas redondeadas. El atributo es android: background=”@drawable/rounded_corner_view” .

Sugerencia: no olvide reemplazar el nombre del archivo de recursos dibujables si le ha dado un nombre diferente y no necesita agregar la extensión xml después del nombre del archivo.
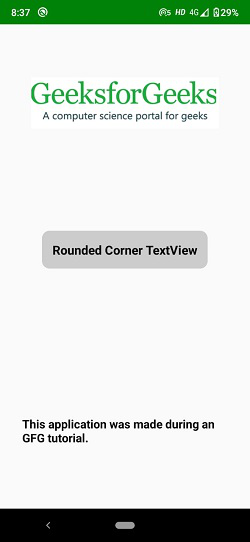
Interfaz de usuario de salida:

Publicación traducida automáticamente
Artículo escrito por encrypter09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA