Si está buscando un componente de interfaz de usuario para representar una gran cantidad de datos en formatos fáciles de leer, puede pensar en mostrar estos grandes datos en forma de gráficos de barras o gráficos de barras. Facilita el análisis y la lectura de los datos con la ayuda de gráficos de barras. En este artículo, veremos la implementación de gráficos de barras en Android.
¿Qué vamos a construir en este artículo?
Construiremos una aplicación simple en la que mostraremos un gráfico de barras con algunos datos de muestra.

Atributos importantes de BarChart
|
Atributos |
Descripción |
|---|---|
| establecer datos | para establecer datos de barra en nuestro gráfico de barras. |
| establecerColores | para establecer colores en nuestro gráfico de barras. |
| establecerValorTextoColor | para establecer el color de nuestro texto en el gráfico de barras. |
| establecerValorTextoTamaño | para establecer el tamaño del texto para nuestro valor |
| obtenerDescripción | para obtener la descripción de nuestro gráfico de barras. |
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2: agregue la dependencia y el repositorio de JitPack
Navegue a Gradle Scripts > build.gradle(Module:app) y agregue la siguiente dependencia en la sección de dependencias.
implementación ‘com.github.PhilJay:MPAndroidChart:v3.1.0’
Agregue el repositorio de JitPack a su archivo de compilación. Agréguelo a su root build.gradle al final de los repositorios dentro de la sección allprojects{ }.
todos los proyectos {
repositorios {
…
experto {url «https://jitpack.io»}
}
}
Después de agregar esta dependencia, sincronice su proyecto y ahora avanzaremos hacia su implementación.
Paso 3: trabajar con el archivo activity_main.xml
Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue el siguiente código a ese archivo. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!--Ui component for our bar chart--> <com.github.mikephil.charting.charts.BarChart android:id="@+id/idBarChart" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
Paso 4: trabajar con el archivo MainActivity.java
Vaya al archivo MainActivity.java y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.graphics.Color;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
// variable for our bar chart
BarChart barChart;
// variable for our bar data.
BarData barData;
// variable for our bar data set.
BarDataSet barDataSet;
// array list for storing entries.
ArrayList barEntriesArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing variable for bar chart.
barChart = findViewById(R.id.idBarChart);
// calling method to get bar entries.
getBarEntries();
// creating a new bar data set.
barDataSet = new BarDataSet(barEntriesArrayList, "Geeks for Geeks");
// creating a new bar data and
// passing our bar data set.
barData = new BarData(barDataSet);
// below line is to set data
// to our bar chart.
barChart.setData(barData);
// adding color to our bar data set.
barDataSet.setColors(ColorTemplate.MATERIAL_COLORS);
// setting text color.
barDataSet.setValueTextColor(Color.BLACK);
// setting text size
barDataSet.setValueTextSize(16f);
barChart.getDescription().setEnabled(false);
}
private void getBarEntries() {
// creating a new array list
barEntriesArrayList = new ArrayList<>();
// adding new entry to our array list with bar
// entry and passing x and y axis value to it.
barEntriesArrayList.add(new BarEntry(1f, 4));
barEntriesArrayList.add(new BarEntry(2f, 6));
barEntriesArrayList.add(new BarEntry(3f, 8));
barEntriesArrayList.add(new BarEntry(4f, 2));
barEntriesArrayList.add(new BarEntry(5f, 4));
barEntriesArrayList.add(new BarEntry(6f, 1));
}
}
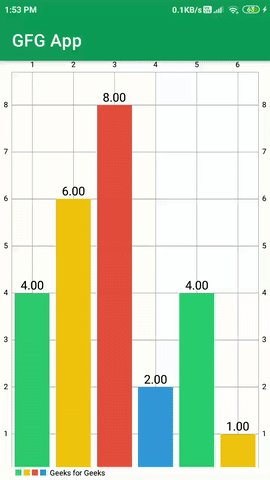
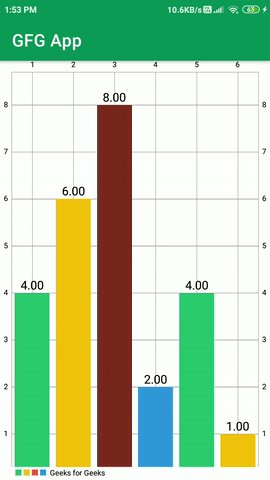
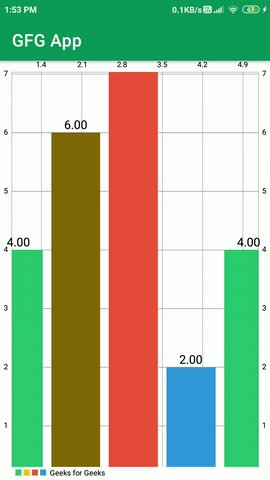
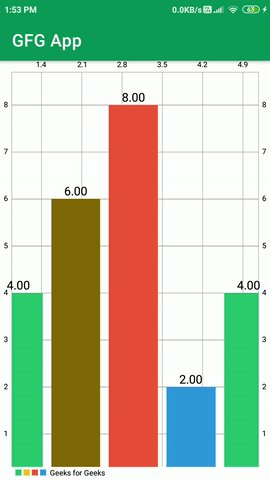
Ahora ejecute su aplicación y vea el resultado de la aplicación.
Producción:
Publicación traducida automáticamente
Artículo escrito por chaitanyamunje y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA