Dado un cuadro de selección con un número fijo de opciones, la tarea es eliminar todas las opciones y luego agregar una opción e inmediatamente seleccionar esa opción en particular usando jQuery. Hay dos enfoques que se pueden tomar para lograr esto:
Enfoque 1: Uso de los métodos find() , remove() , end() y append()
En el siguiente ejemplo, se crea un cuadro de selección con algunas opciones y un elemento de botón . El botón también tiene un atributo onclick , lo que significa que al hacer clic en el botón, se ejecuta el script o la función especificada dentro del atributo.
Seleccionamos todas las opciones en el cuadro de selección usando el método find() con un parámetro de “ opción ”. Luego, eliminamos todas las opciones seleccionadas usando el método remove() . Usamos el método end() para revertir la selección al cuadro de selección. Para agregar una opción, se puede usar el método append() . El parámetro dentro del método append() es una string que contiene marcado HTML para la opción de agregar al cuadro de selección.
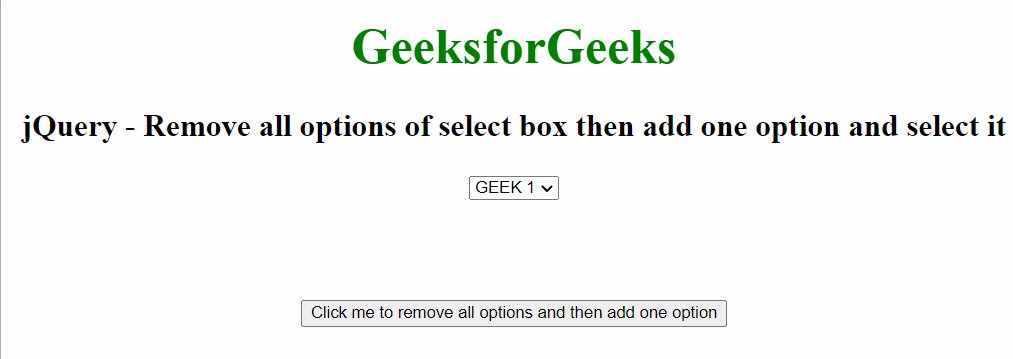
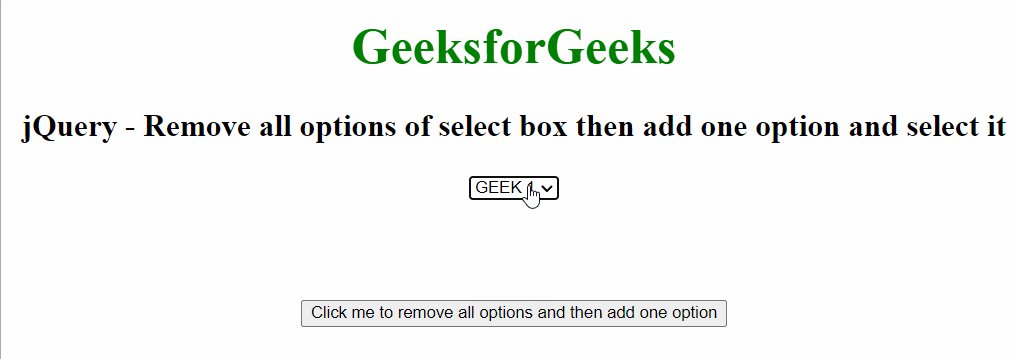
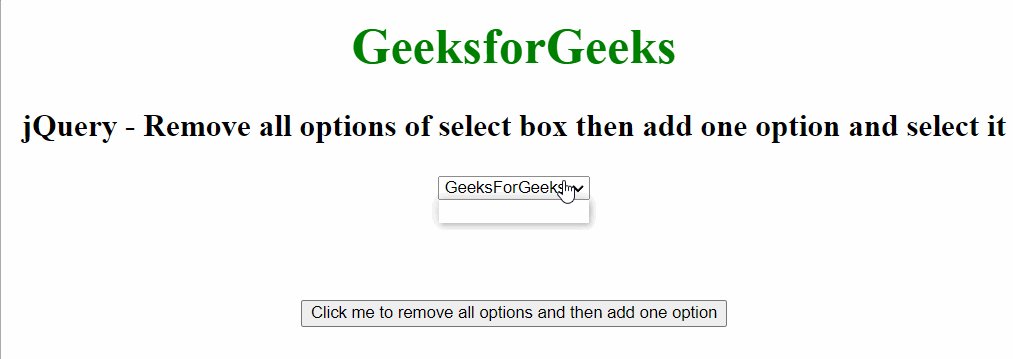
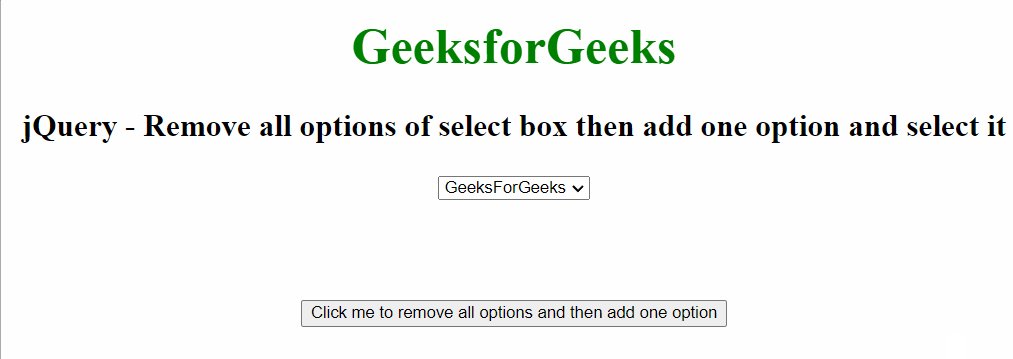
Ejemplo: En el siguiente ejemplo, se crea un cuadro de selección con 4 opciones. Al hacer clic en el botón, se eliminan todas las opciones y se agrega una nueva opción.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 25px;
font-weight: bold;
}
button {
display: block;
cursor: pointer;
margin: 5rem auto 0 auto;
}
select {
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
jQuery - Remove all options of select box
then add one option and select it
</p>
<select id="geek-select">
<option value="geek1">GEEK 1</option>
<option value="geek2">GEEK 2</option>
<option value="geek3">GEEK 3</option>
<option value="geek4">GEEK 4</option>
</select>
<button onclick="removeThenAdd()">
Click me to remove all options and then add one option
</button>
<script type="text/javascript">
function removeThenAdd() {
$("#geek-select").find("option").remove().end().append(
'<option value = "gfg">GeeksForGeeks</option>');
}
</script>
</body>
</html>
Producción:

Enfoque 2: Uso de los métodos empty() y append()
En lugar de seleccionar todas las opciones, eliminarlas y luego agregar una opción, vaciamos o eliminamos directamente todos los Nodes secundarios del cuadro de selección. Los Nodes secundarios se eliminan con el método empty() y luego se agrega una nueva opción con el método append() . El parámetro dentro del método append() es una string que contiene marcado HTML para que la opción se agregue al cuadro de selección.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 25px;
font-weight: bold;
}
button {
display: block;
cursor: pointer;
margin: 5rem auto 0 auto;
}
select {
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
jQuery - Remove all options of select box
then add one option and select it
</p>
<select id="geek-select">
<option value="geek1">GEEK 1</option>
<option value="geek2">GEEK 2</option>
<option value="geek3">GEEK 3</option>
<option value="geek4">GEEK 4</option>
</select>
<button onclick="removeThenAdd()">
Click me to remove all options and then add one option
</button>
<script type="text/javascript">
function removeThenAdd() {
$("#geek-select").empty().append(
'<option value = "gfg">GeeksForGeeks</option>');
}
</script>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por rajatsandhu2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA