En este artículo, vamos a ver qué es FormGroupName en Angular 10 y cómo usarlo. FormGroupName se usa para sincronizar un FormGroup anidado con un elemento DOM .
Sintaxis:
<form [FormGroupName] ="details">
Exportado desde:
- ReactiveFormsModuleReactiveFormsModule
Selectores:
- [Nombre del grupo de formularios]
Acercarse:
- Cree la aplicación Angular que se utilizará
- En app.component.ts crea un objeto que contenga valor para la entrada.
- En app.component.html use FormGroupName para obtener valores.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo:
app.component.ts
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
form = new FormGroup({
details: new FormGroup({
name: new FormControl(),
email: new FormControl()
})
});
get name(): any {
return this.form.get('details.name');
}
get email(): any {
return this.form.get('details.email');
}
onSubmit(): void {
console.log(this.form.value);
}
}
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule
]
})
export class AppModule { }
app.component.html
<br> <form [formGroup]="form" (ngSubmit)="onSubmit()"> <div formGroupName="details"> <input formControlName="name" placeholder="Name"> <input formControlName="email" placeholder="Email"> </div> <br> <button type='submit'>Submit</button> <br><br> </form>
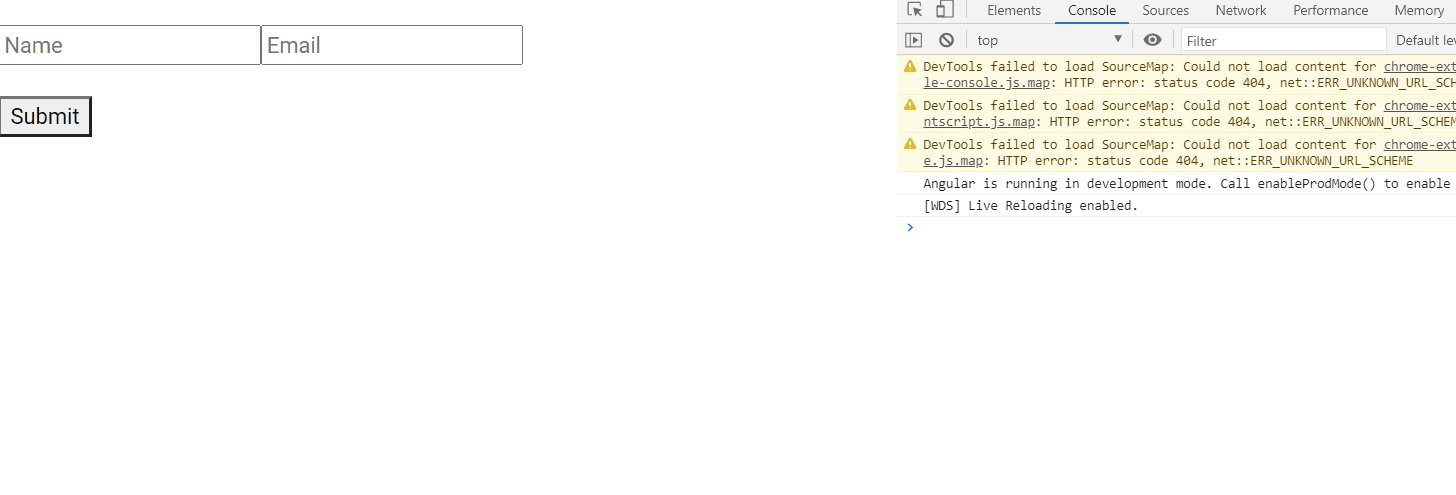
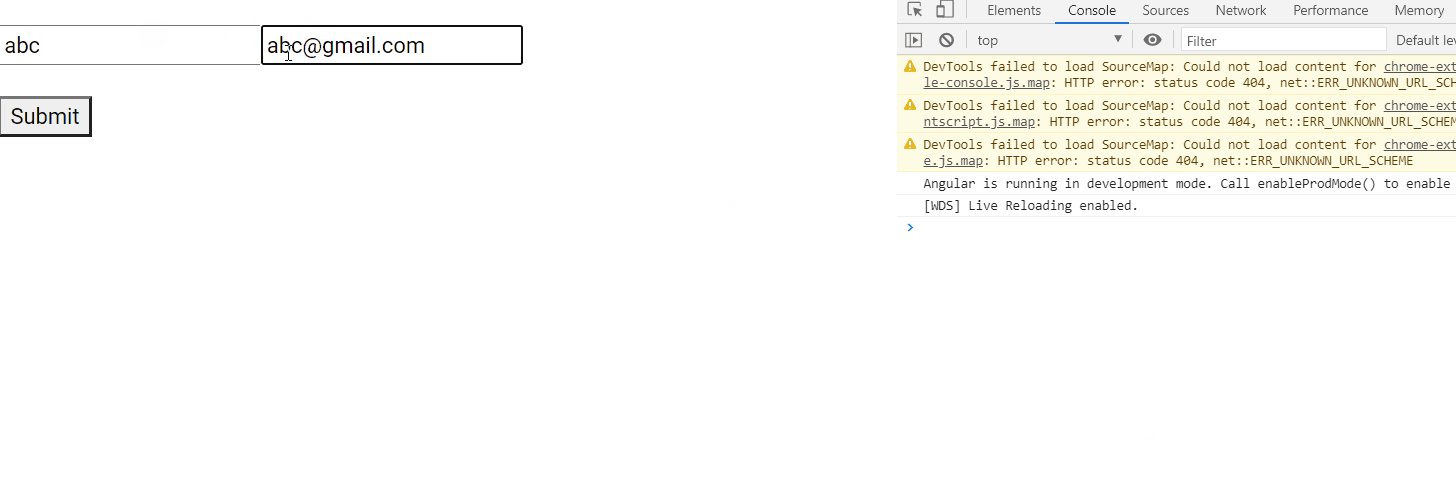
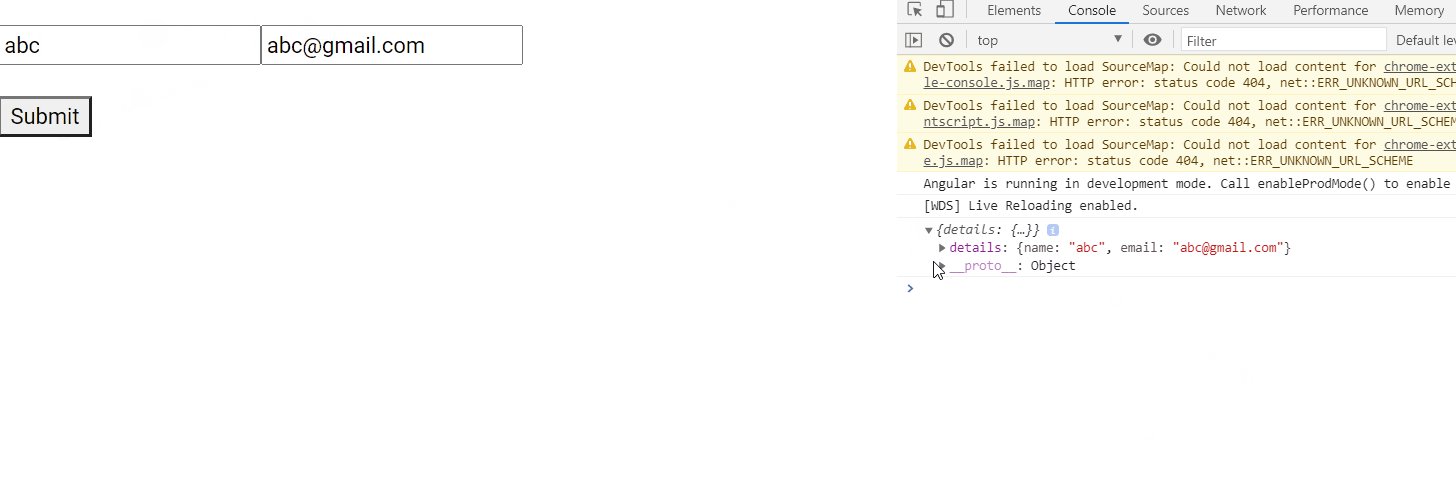
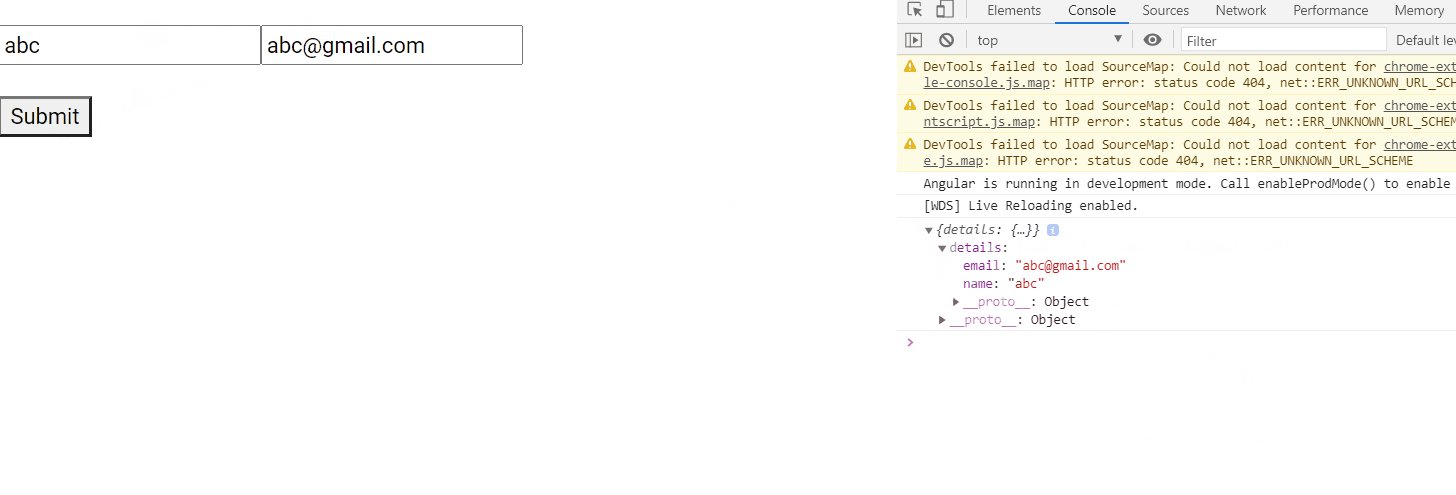
Producción:

Referencia: https://angular.io/api/forms/FormGroupName