HTML significa lenguaje de marcado de hipertexto . Es un lenguaje de marcado estándar utilizado para diseñar los documentos que se muestran en los navegadores como una página web. Este lenguaje puede volverse más interactivo y atractivo usando CSS (hoja de estilo en cascada) y JS (JavaScript) dentro de él.

La palabra HTML define algún significado específico dentro de ella. Hipertexto proviene del Hipervínculo , lo que significa conexiones entre varias páginas, Marcado significa que los elementos definidos serán el diseño de la página y los elementos dentro de la página. El lenguaje combina ambas características y lo convierte en lenguaje de marcado de hipertexto .
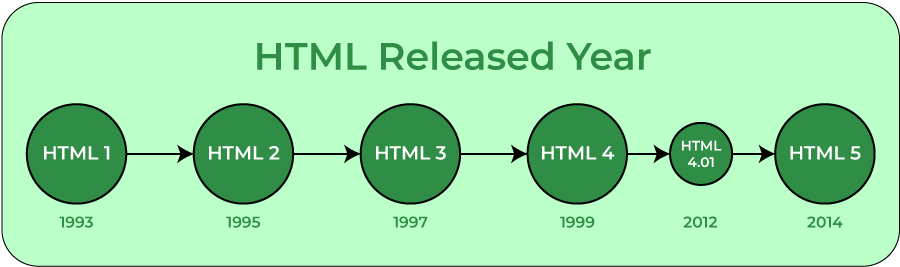
Inicialmente, el HTML fue lanzado en el año de 1993 y desarrollado por Tim Berners-Lee en 1990 . Actualmente, la comunidad del Grupo de Trabajo de Tecnología de Aplicaciones de Hipertexto Web (WHATWG) trabaja en el desarrollo de HTML. La versión actual de HTML5 ha ganado tanta popularidad debido a las nuevas funciones que se le han agregado. Todo el esqueleto del sitio web está hecho de HTML y cada navegador se basa en eso y lo hace visible y fácil de usar para el usuario.
Año de lanzamiento de la versión HTML:

Estructura HTML: La estructura del documento HTML se muestra a continuación:
HTML
<!DOCTYPE html> <html> <head> <title> <!-- title bar --> </title> <!-- header for the website --> </head> <body> <!-- body section of the website --> </body> </html>
Características de HTML:
- Fácil de entender: Es el lenguaje más sencillo que se puede decir, muy fácil de entender este lenguaje y fácil de desarrollar.
- Flexibilidad: este lenguaje es tan flexible que puedes crear lo que quieras, una forma flexible de diseñar páginas web junto con el texto.
- Vinculable: puede hacer que el texto sea vinculable como los usuarios pueden conectarse de una página a otra página o sitio web a través de estas características.
- Funciones ilimitadas: puede agregar videos, GIF, imágenes o sonido lo que desee para que el sitio web sea más atractivo y comprensible.
- Soporte: puede usar este idioma para mostrar los documentos en cualquier plataforma como Windows, Linux o Mac.
- No es un lenguaje de programación: HTML no es un lenguaje de programación ya que solo se ocupa de presentar la información en la web. No se utiliza para programar ninguna lógica sino para dar estructura y significado semántico a nuestro sitio web. Aunque podemos vincular el código JavaScript , que es un lenguaje de programación.
- Soporte de idiomas: HTML puede admitir varios otros idiomas como JavaScript , Ruby , PHP , Perl y muchos más. También puede ejecutar incrustar python durante el tiempo de ejecución.
Ventajas de HTML:
- HTML es fácil de aprender, fácil de aplicar y es totalmente gratuito, solo necesitarás un editor de texto y un navegador.
- HTML es compatible con todos los navegadores y es el motor de búsqueda más amigable.
- HTML puede integrarse fácilmente con otros lenguajes y es fácil de desarrollar.
- Es el básico de todos los lenguajes de programación y el lenguaje más ligero que existe.
- En HTML, la visualización cambia con frecuencia según el tamaño de la ventana o el tamaño del dispositivo, lo que facilita la lectura por parte del usuario.
Desventajas de HTML:
- HTML se puede usar para crear solo una página web estática, no puede crear una página web dinámica.
- Hay una falta de seguridad en HTML.
- Crear una página web simple requería muchas etiquetas.
- El lenguaje HTML no está centralizado, es decir, todas las páginas web que están conectadas, debe diseñarlas por separado, de lo contrario, debe usar CSS.
- HTML se vuelve complejo cuando intentas crear un sitio web enorme.
Publicación traducida automáticamente
Artículo escrito por Sabya_Samadder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA