En este artículo, veremos algunos pasos simples y sencillos para implementar la aplicación web Machine Learning, creada con Streamlit en la nube de Heroku. Este artículo es fácil de seguir ya que este enfoque no requiere que tenga conocimientos de Heroku CLI.
¿Qué es Heroku?
Heroku es una plataforma como servicio (PaaS). Es una plataforma en la nube donde uno puede construir, operar y ejecutar sus aplicaciones en la propia nube. Heroku, además de ser una plataforma muy extensa y útil, ofrece muchos planes gratuitos cuando crea una nueva cuenta en la plataforma. Es excelente para los principiantes que recién comienzan y tratan de aprender a implementar modelos para aprovechar los planes gratuitos para implementar su modelo en la nube.
¡Eche un vistazo a estos sencillos pasos para preparar su aplicación web para su implementación!
Paso #1: Cree e inicie sesión en su cuenta en Heroku
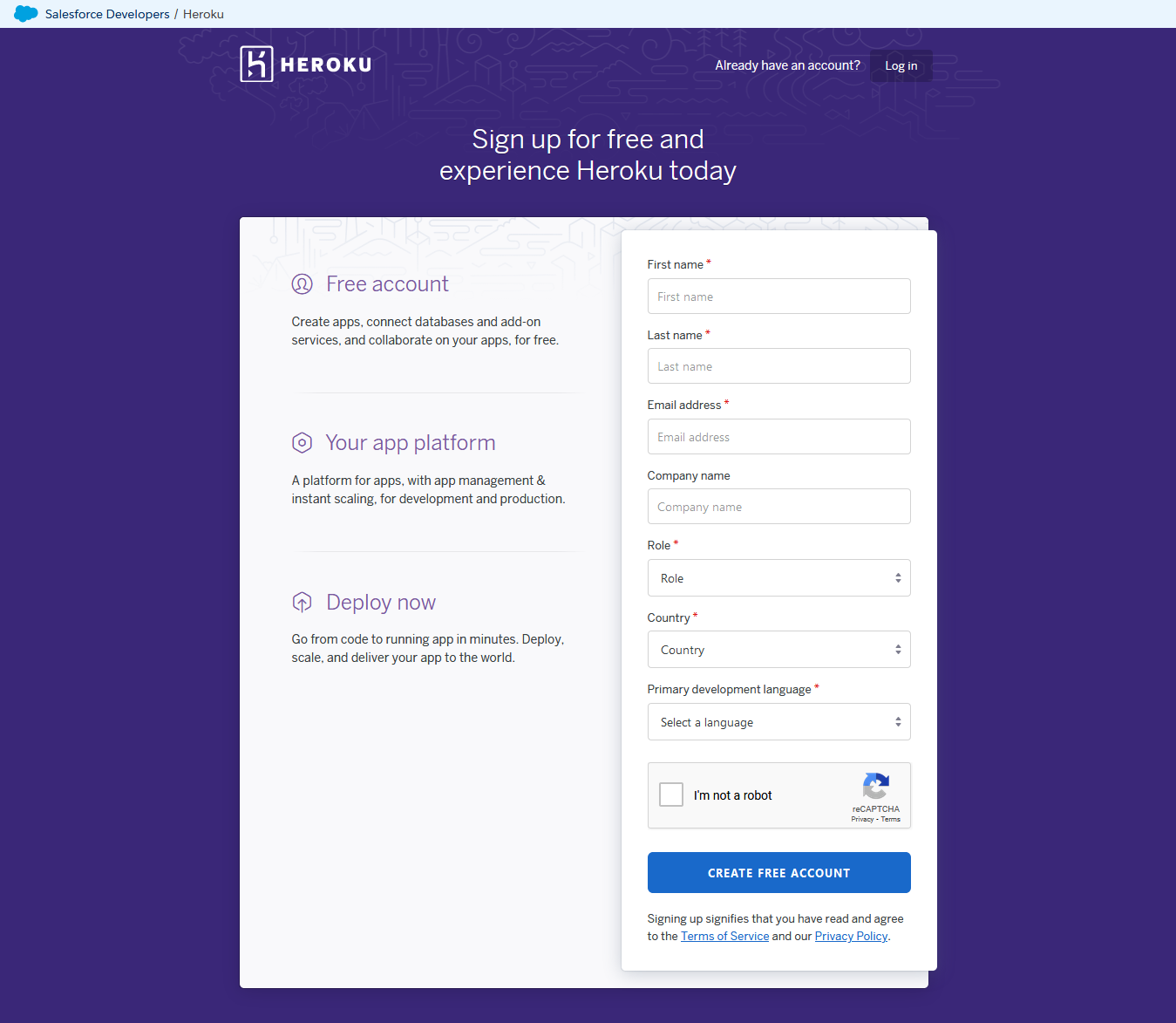
Si no tiene una cuenta en Heroku anteriormente, vaya al sitio web de Heroku y cree una cuenta de forma gratuita. ¡Inicie sesión en la cuenta y ya habrá completado el primer paso de nuestro viaje! Así es como se ve la página.

Haga clic aquí para visitar la página y crear su cuenta!
Paso #2: Cree un nuevo repositorio de GitHub y agregue algunos archivos necesarios
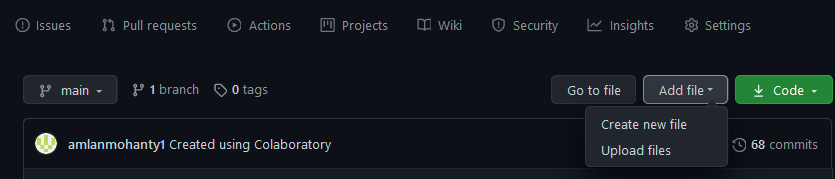
1). Vaya a su cuenta de GitHub y cree un nuevo repositorio. Después de crearlo, haga clic en el botón «Agregar archivo» en la rama principal de su repositorio y seleccione «Crear nuevo archivo» en las opciones desplegables.

Tienes que crear 3 archivos de este tipo, a saber:
- Procfile (Expediente de contratación)
- requisitos.txt (archivo de requisitos)
- setup.sh (archivo de instalación)

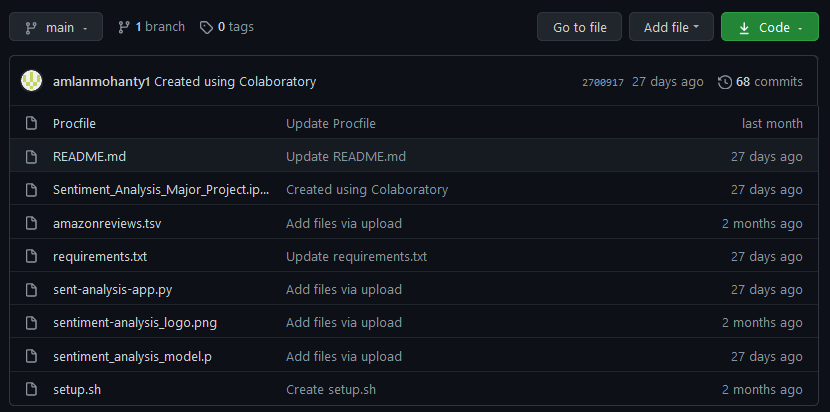
Espero que pueda encontrar los archivos requeridos en mi repositorio. Si le preocupa ver archivos que no sean estos en mi repositorio, déjeme decirle que necesita cargar el archivo app.py (sentiment-analysis-app.py) y el archivo del modelo ML encurtido (sentiment_analysis_model.p) para ejecutar tu aplicación web en la nube. Se espera que ya sepa cómo entrenar su modelo de Machine Learning y crear una aplicación web para el modelo usando Streamlit antes de seguir este tutorial. No necesita ningún otro archivo aparte de estos para implementar su aplicación web en Heroku. Sin embargo, es una buena práctica cargar todos los archivos relacionados de su proyecto en un solo repositorio y eso es lo que he hecho aquí.
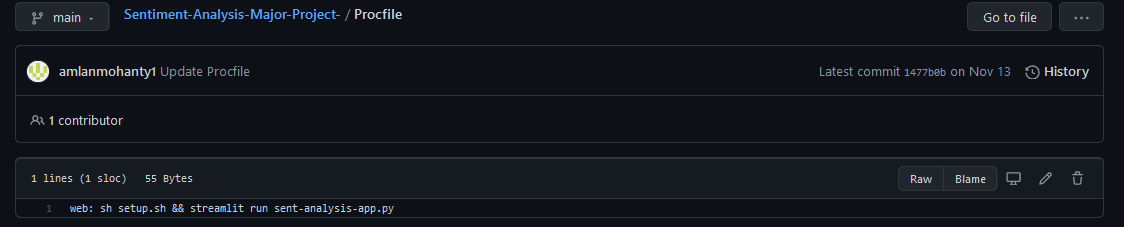
2). Procfile: El Procfile contiene el código que proporciona los comandos para indicar qué archivos debe ejecutar la aplicación cuando se abre. Abra el archivo que creó y escriba esta línea de código.

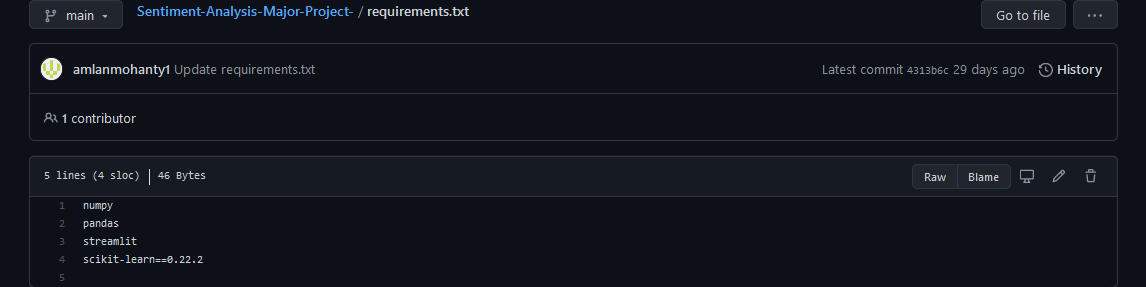
3). El archivo requirements.txt contiene la lista de paquetes y dependencias necesarias para ejecutar la aplicación web. A continuación se muestra un ejemplo de cómo debe llenar este archivo.

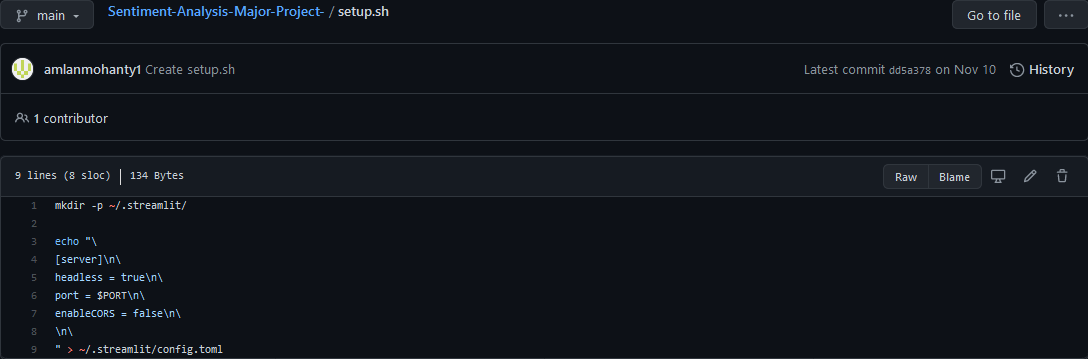
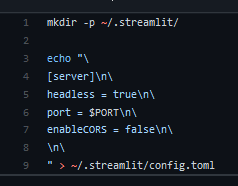
4). El archivo setup.sh contiene el script de shell necesario para configurar el entorno de shell para nuestro propósito. Mire la imagen a continuación y copie el código exacto en su archivo setup.sh.


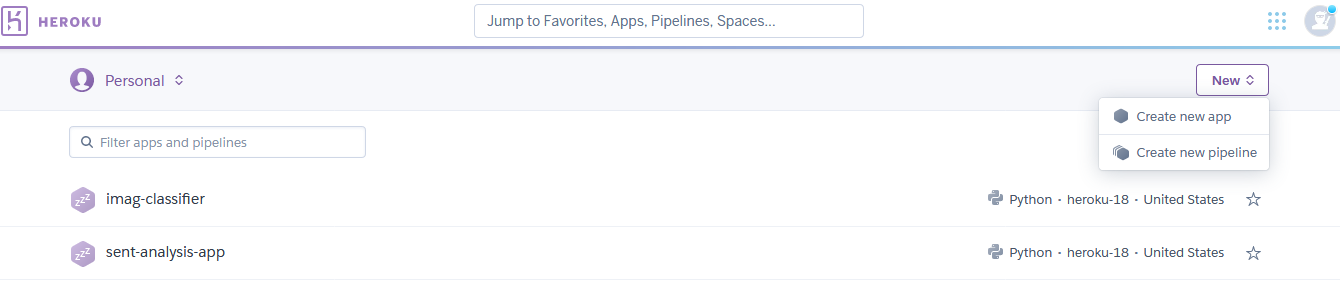
Paso #3: Visite su Tablero de Heroku y haga clic en «Crear nueva aplicación»
La opción Crear nueva aplicación se puede ver en el medio de la página cuando visita su panel de control de Heroku.

No se preocupe si no puede encontrar la opción Crear nueva aplicación en la figura proporcionada. Mi tablero se ve así porque ya he creado aplicaciones web usando Heroku. En tal caso, haga clic en el botón Nuevo en la esquina superior derecha y luego elija Crear nueva aplicación en el menú desplegable.
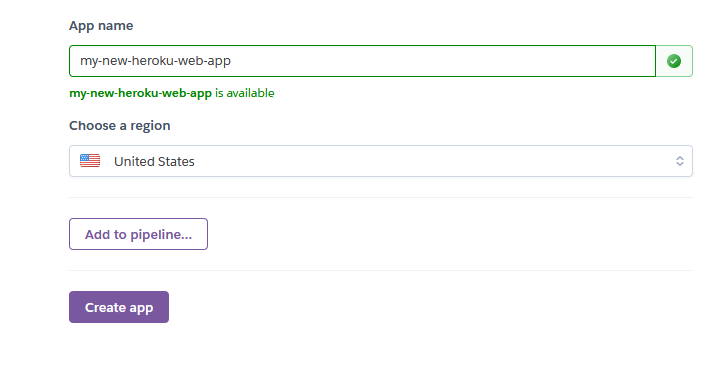
Paso #4: Escriba el nombre de la aplicación y haga clic en el botón «Crear aplicación «
Después de seleccionar la opción Crear nueva aplicación , se abrirá una página como la siguiente en su pantalla. Escriba el nombre que desea dar a su aplicación. Se mostrará una marca verde junto al nombre de su aplicación si el nombre está disponible. Luego haga clic en el botón Crear aplicación .

Su aplicación ahora está creada y puede verla haciendo clic en el botón Abrir aplicación en la esquina superior derecha de su página.

Su aplicación se abrirá en una nueva pestaña. ¡Puede parecer un poco soso a partir de ahora! Aparecerá una pantalla como esta cuando haga clic en Abrir aplicación .

¡Hurra! ¡Tu aplicación ha sido creada!
Paso #5: Conecta tu aplicación a tu repositorio de GitHub relacionado
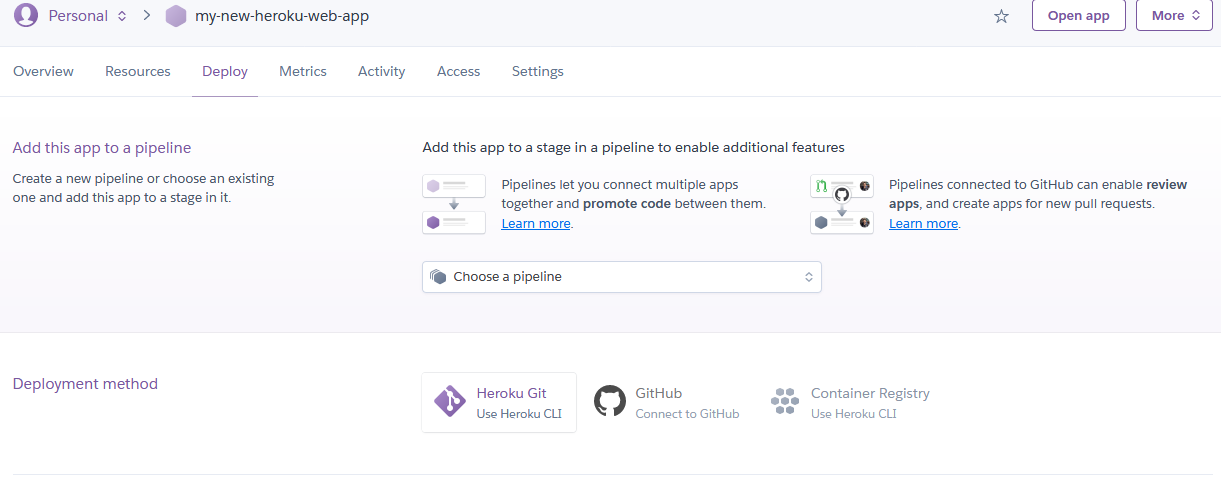
1). Vuelva a su página de Heroku y conecte su aplicación a su repositorio de GitHub donde ha creado los archivos necesarios.
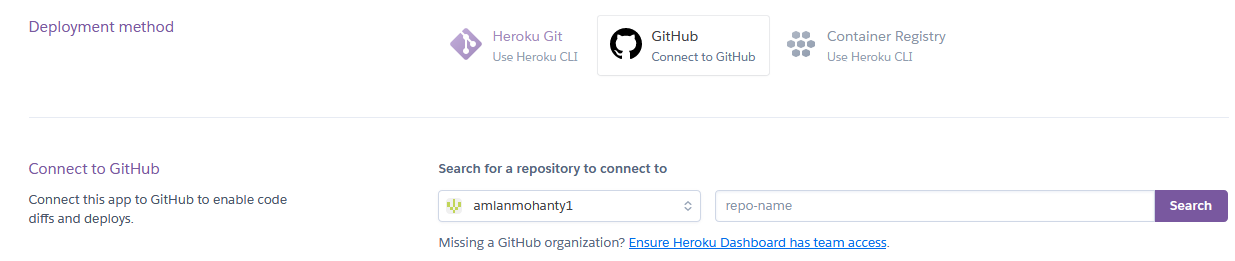
Desde el método Deployment , haz clic en Conectar a GitHub o simplemente en el icono de GitHub.

2). Después de hacer clic en el icono de GitHub , aparecerá Conectarse a GitHub .
Simplemente seleccione su cuenta de GitHub y busque el nombre de su repositorio.

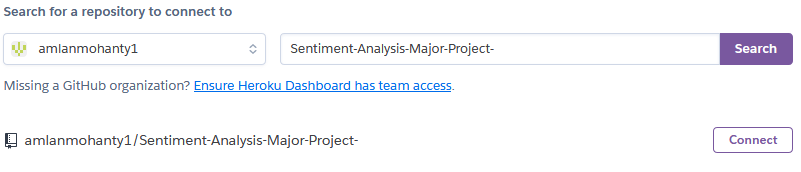
3). El nombre de su repositorio aparecerá automáticamente después de hacer clic en el botón Buscar .
Haga clic en Conectar. Su aplicación se conectará a su repositorio de GitHub.

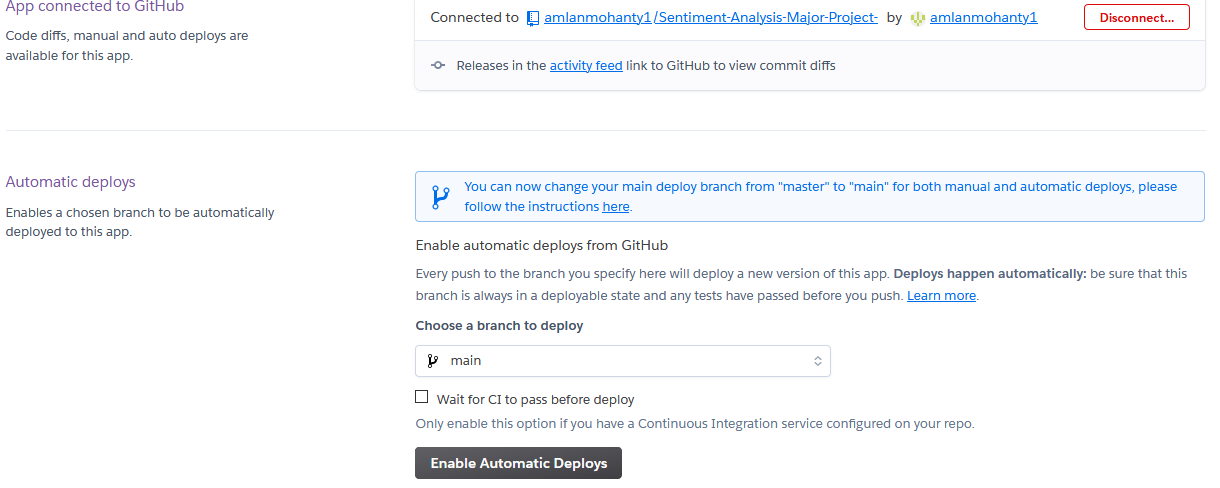
4). Haga clic en Habilitar implementaciones automáticas.

Paso n.º 6: Iniciar «Progreso de construcción»
1). Una vez que haya completado todos los pasos anteriores, puede notar que el lanzamiento inicial de su aplicación ya comenzó y Logplex está habilitado desde la sección Actividad o la sección Descripción general . Pero para iniciar el Progreso de compilación para que su aplicación finalmente se implemente, debe seguir un pequeño truco.
2). Vuelva a su repositorio de GitHub y realice cualquier pequeño cambio para que la compilación finalmente pueda comenzar.
Sugeriría editar el archivo README.md y hacer cualquier cambio imperceptible e irrelevante.
Después de editar su repositorio y confirmar los cambios, comienza el proceso de progreso de la compilación .
Paso #7: Espere a que su aplicación se implemente
Todo está hecho de su parte por ahora. Simplemente siéntese, relájese y espere a que su aplicación se implemente. Tomará de 2 a 5 minutos completar el proceso.
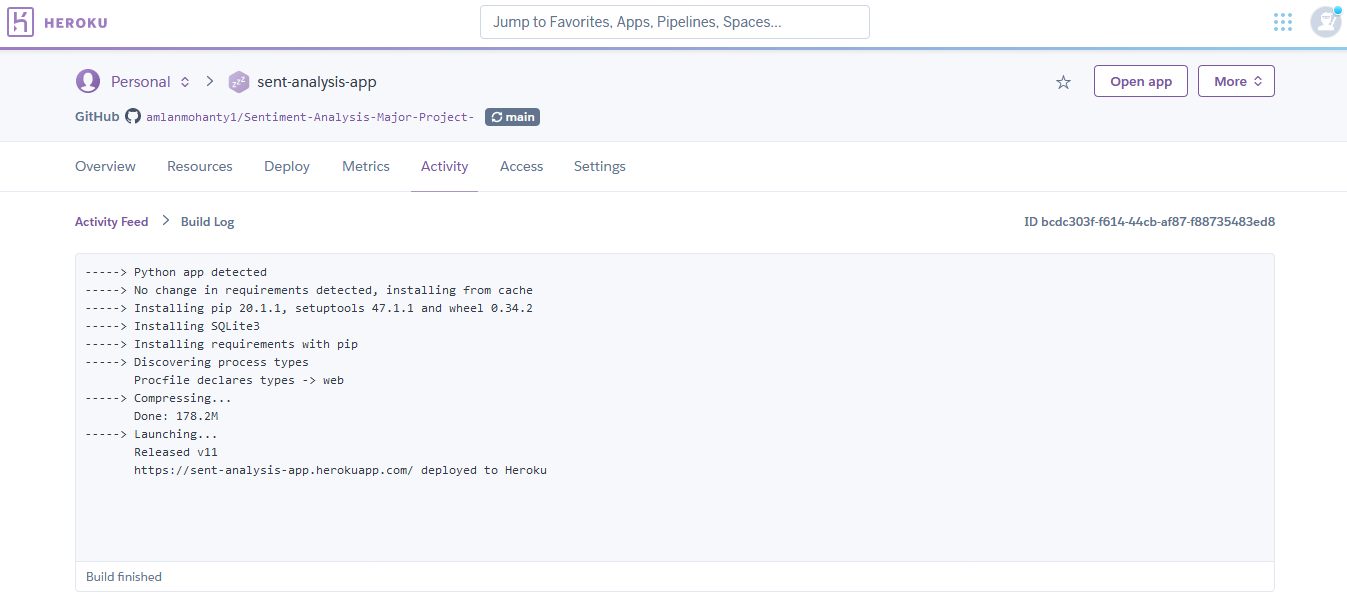
En lugar de esperar, vaya a la sección Actividad o Descripción general y haga clic en Ver el progreso de la compilación para comprender qué sucede cuando la compilación está en curso.

Recibirá un mensaje como este, que indica que su aplicación se implementó en Heroku. Simplemente haga clic en Abrir aplicación en la esquina superior derecha o copie el enlace de la aplicación desde el registro de compilación para ver su aplicación.
Su aplicación web ha sido implementada. Copie el enlace y guárdelo para consultarlo en el futuro.
En caso de que desee ver las cosas más de cerca, adjunto dos de mis repositorios de GitHub junto con los enlaces de la aplicación web implementada.
Github y enlaces de salida –
Enlace de repositorio de GitHub
Enlace de la aplicación web implementada
Publicación traducida automáticamente
Artículo escrito por amlanmohanty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA