En este artículo, aprenderemos cómo usar el objeto de imagen en el panel de control de Tableau. Para este primer vistazo a dos términos:
- Tableau: Tableau es una herramienta de visualización de datos muy poderosa que pueden usar analistas de datos, científicos, estadísticos, etc. para visualizar los datos y obtener una opinión clara basada en el análisis de datos. Tableau es muy famoso porque puede tomar datos y producir la salida de visualización de datos requerida en muy poco tiempo.
- Tablero: un tablero también puede ser un conjunto de varias vistas, lo que le permite comparar una selección de datos simultáneamente. Por ejemplo, si tiene un grupo de vistas que simplemente revisa un día, creará un panel que muestre todas las vistas directamente, en lugar de navegar a hojas de trabajo separadas.
Para ello tenemos que seguir algunos pasos:
Abra la herramienta Tableau y haga clic en Mostrar página de inicio.
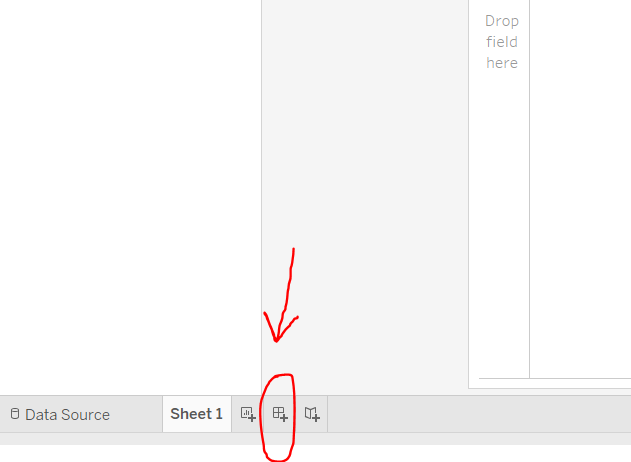
2. Haga clic en el signo cuadrado+ para abrir un nuevo tablero.
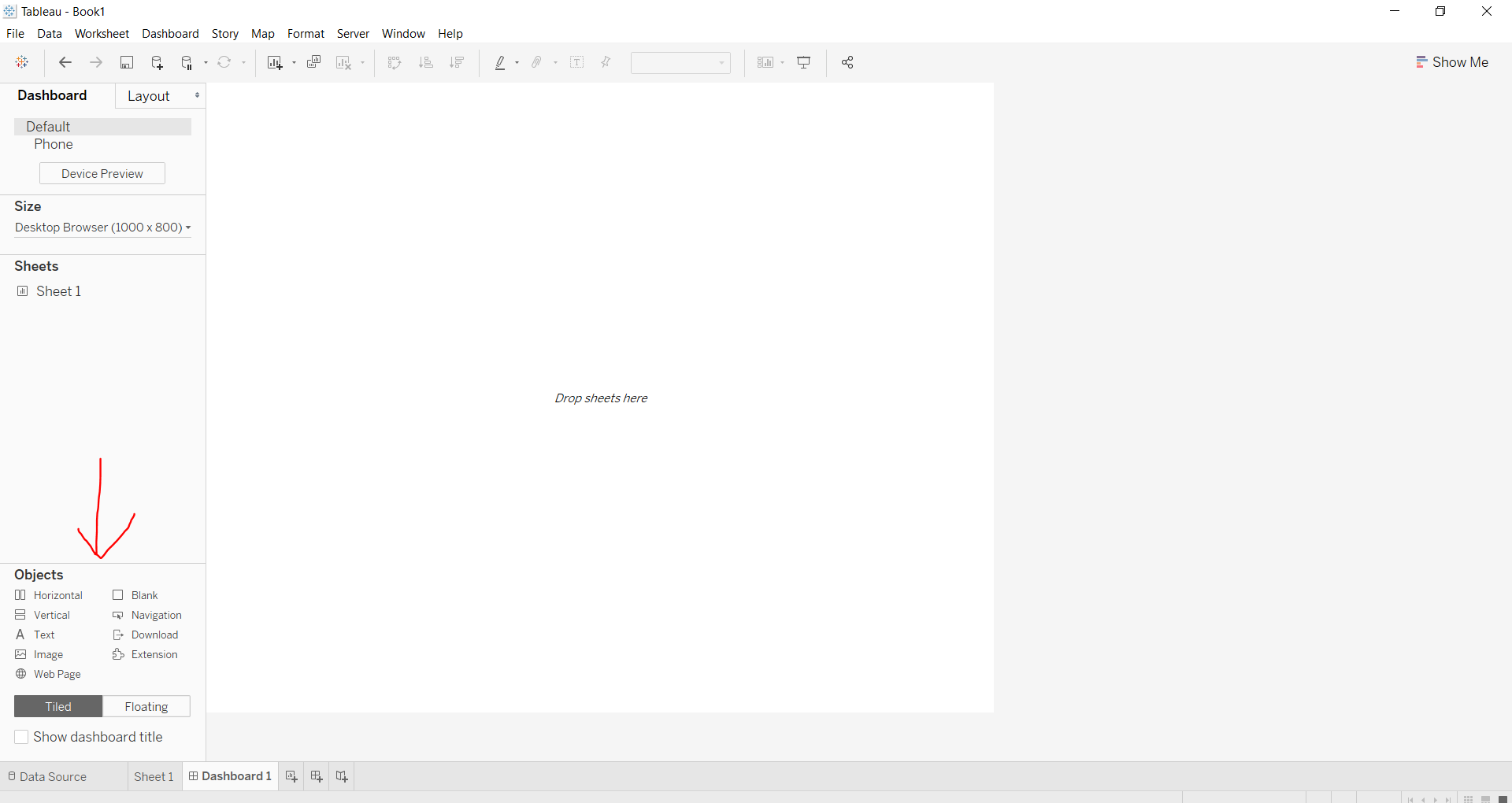
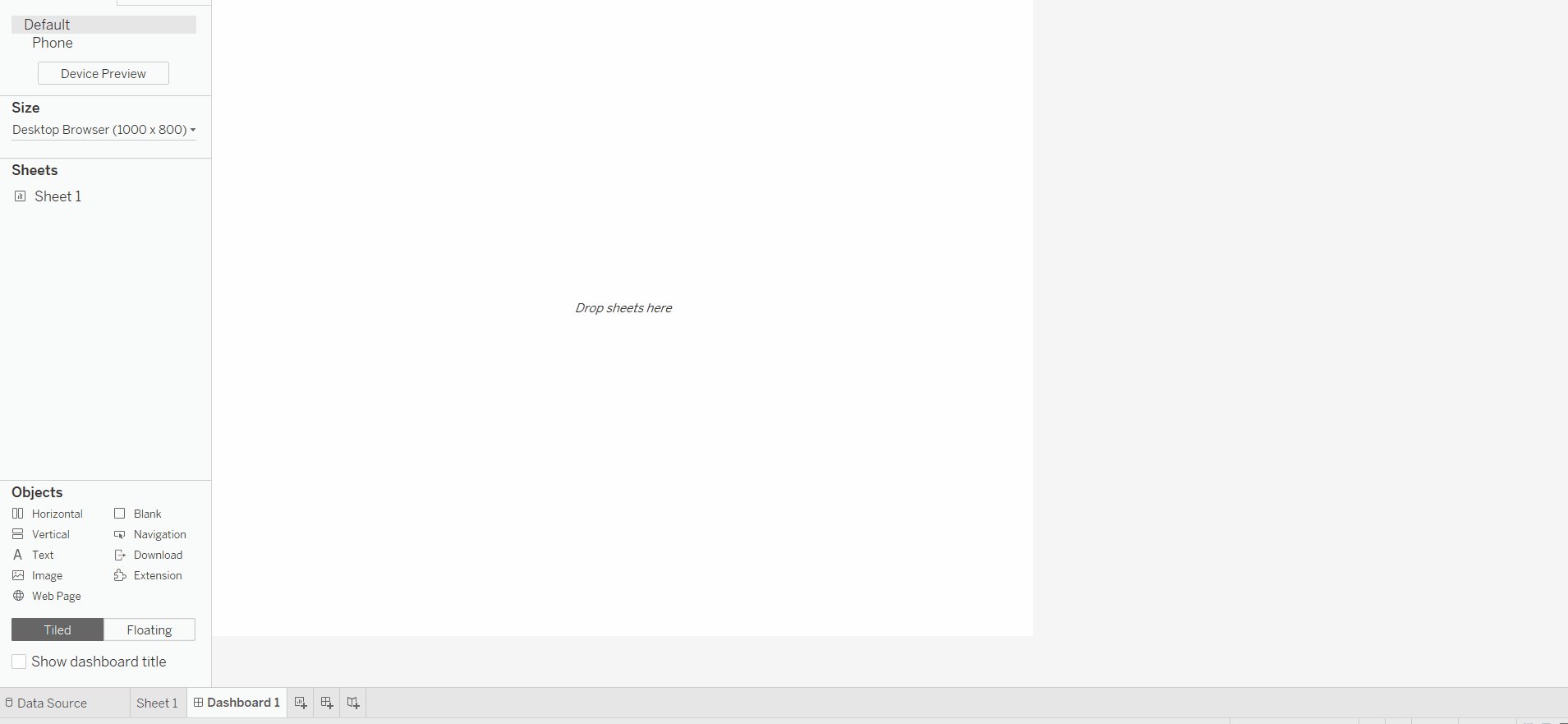
3. Encontrará algunos objetos del tablero como se indica:
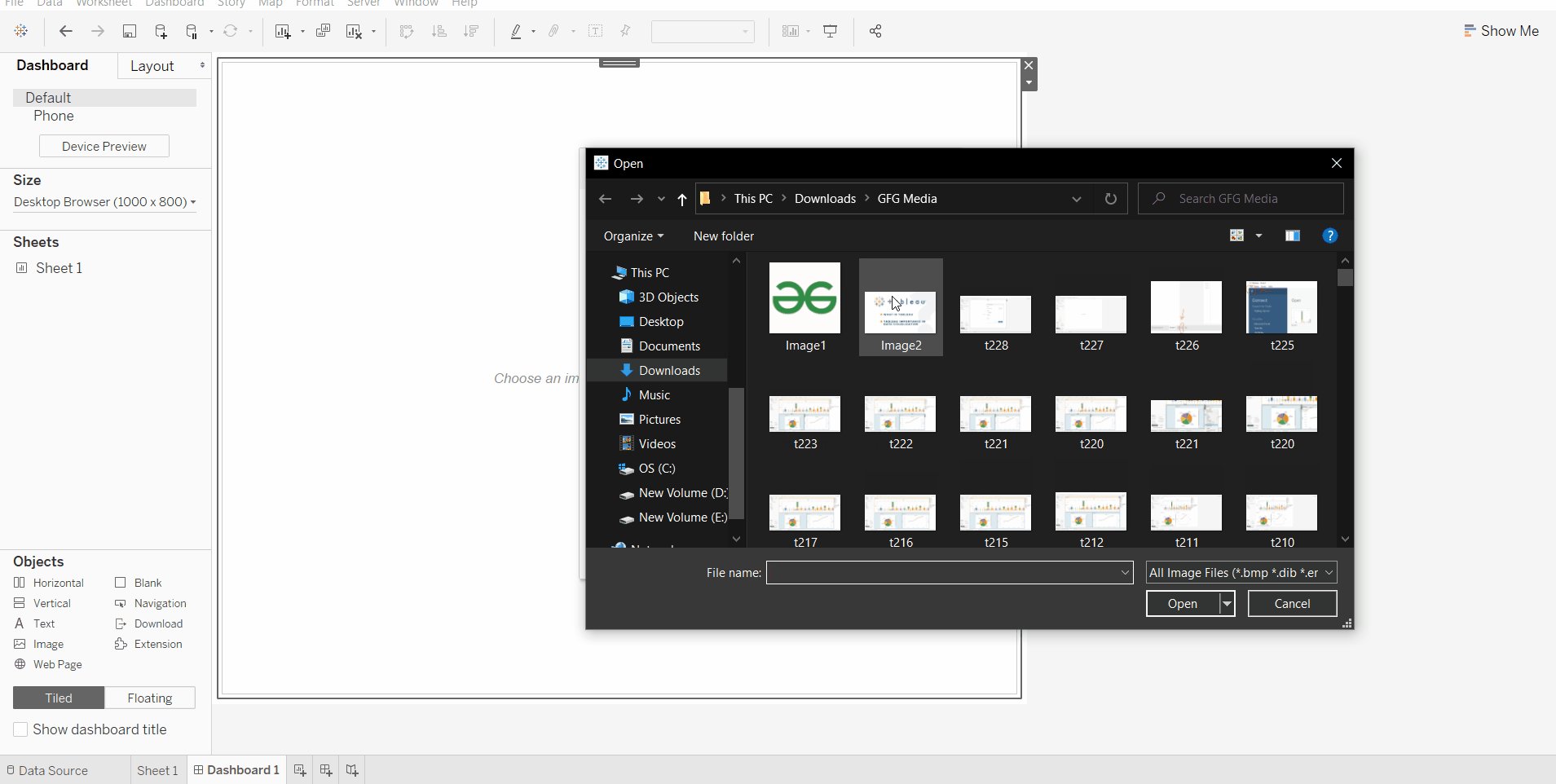
- 4. Para usar un objeto de imagen, haga clic en la imagen y puede agregar cualquier imagen con algunas características.
Analicemos este procedimiento y algunas características con ejemplos a continuación:
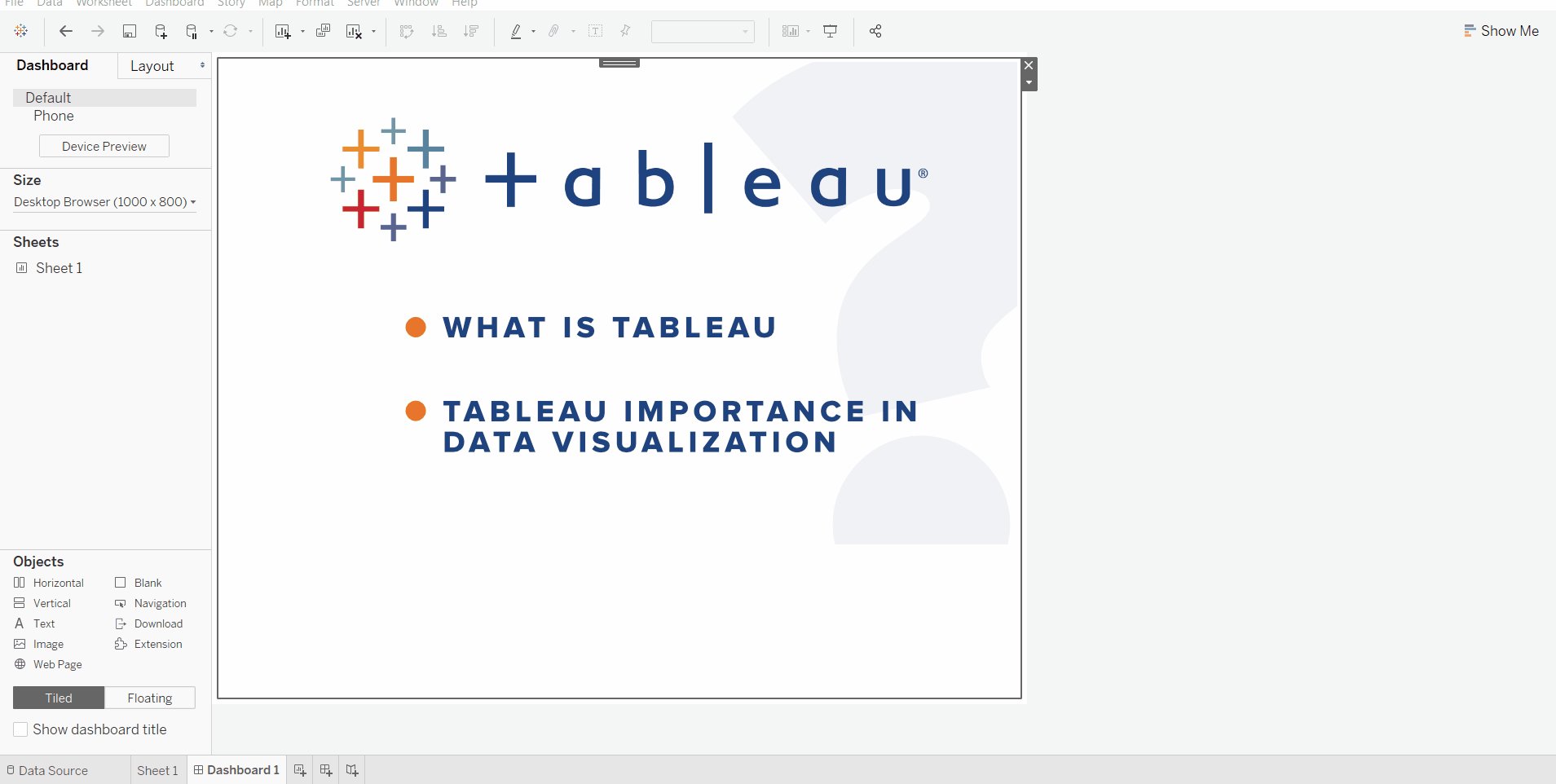
Ejemplo 1: En este ejemplo, mostraremos cómo agregar una imagen al tablero.

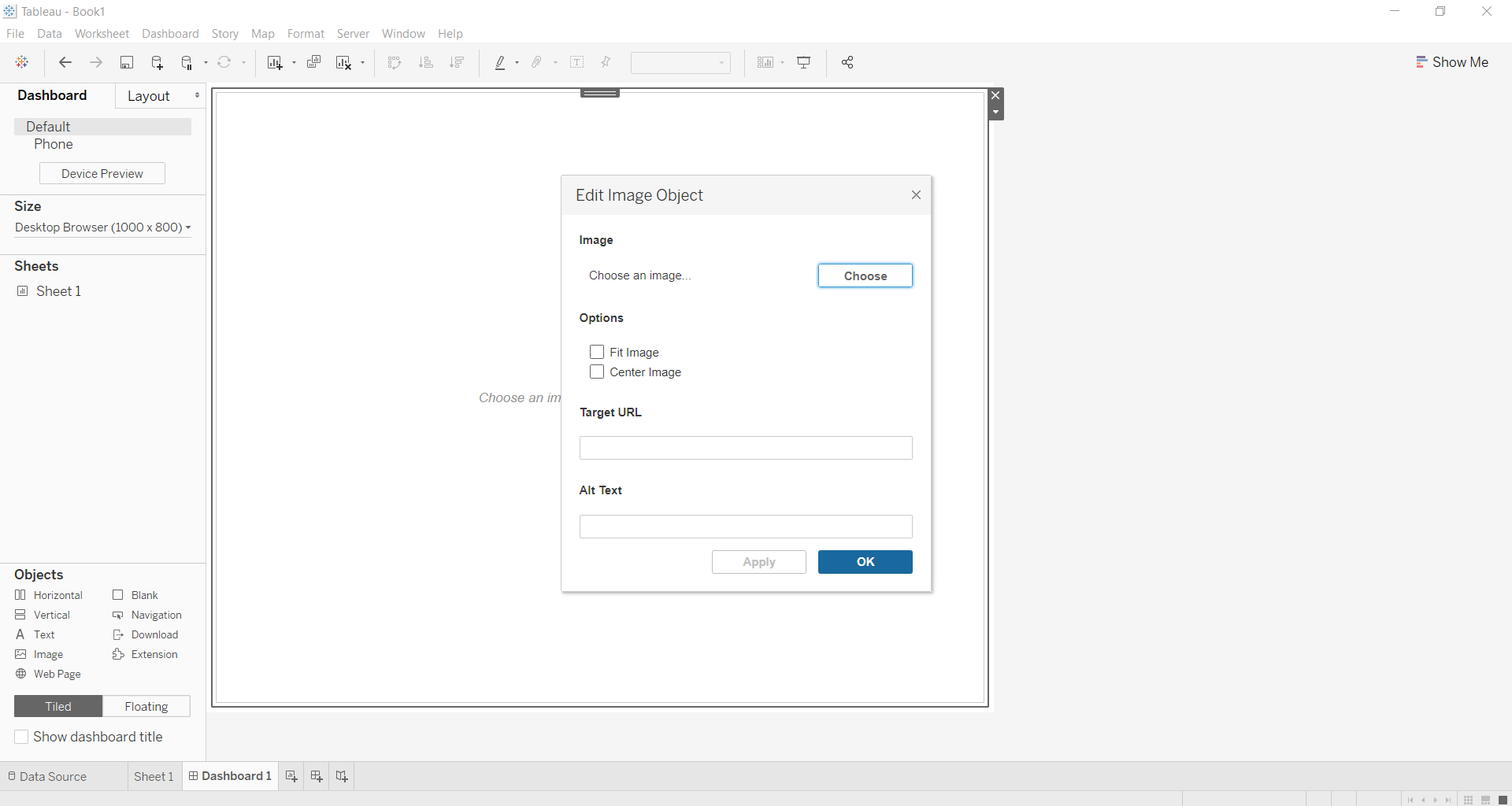
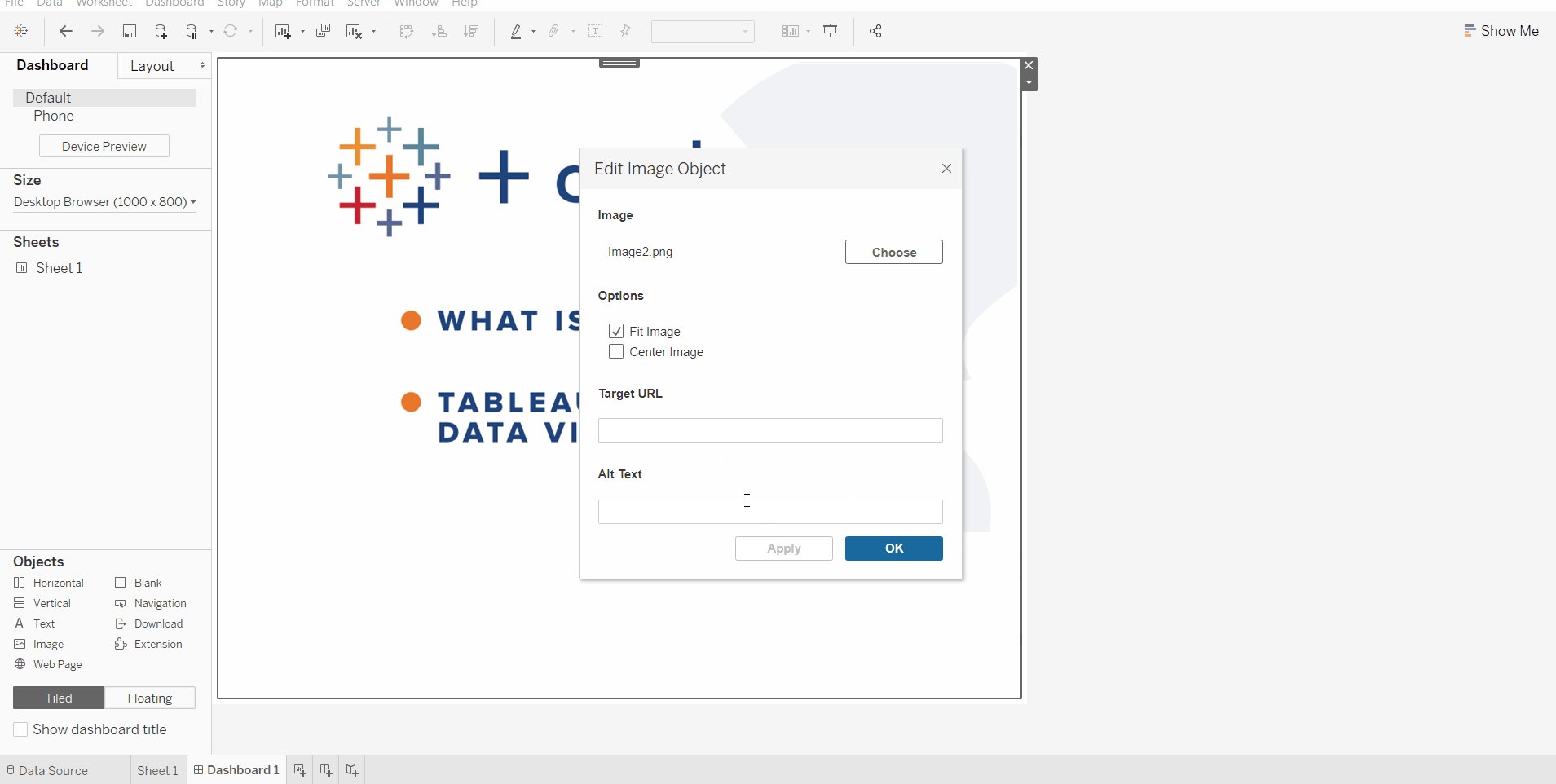
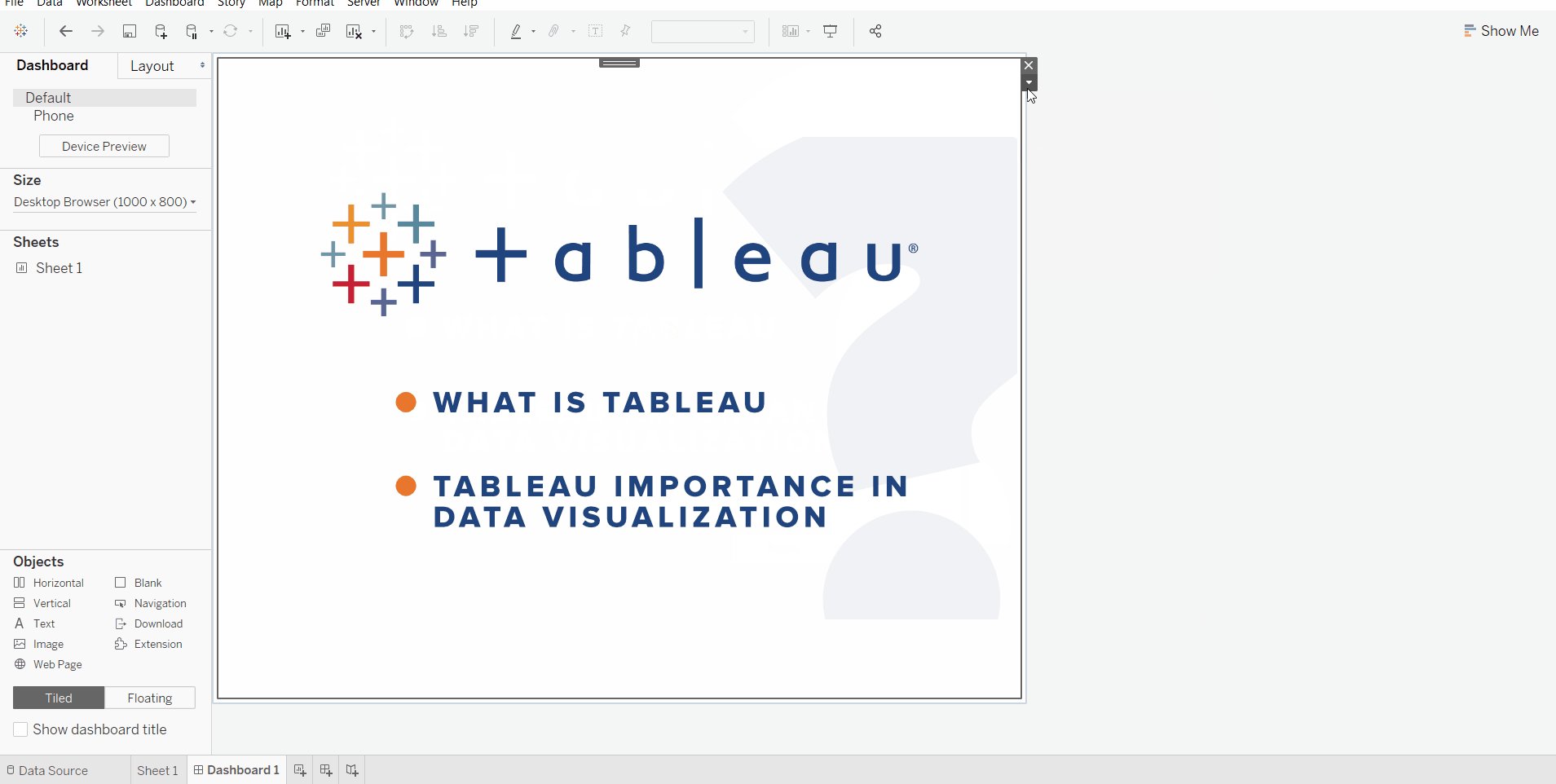
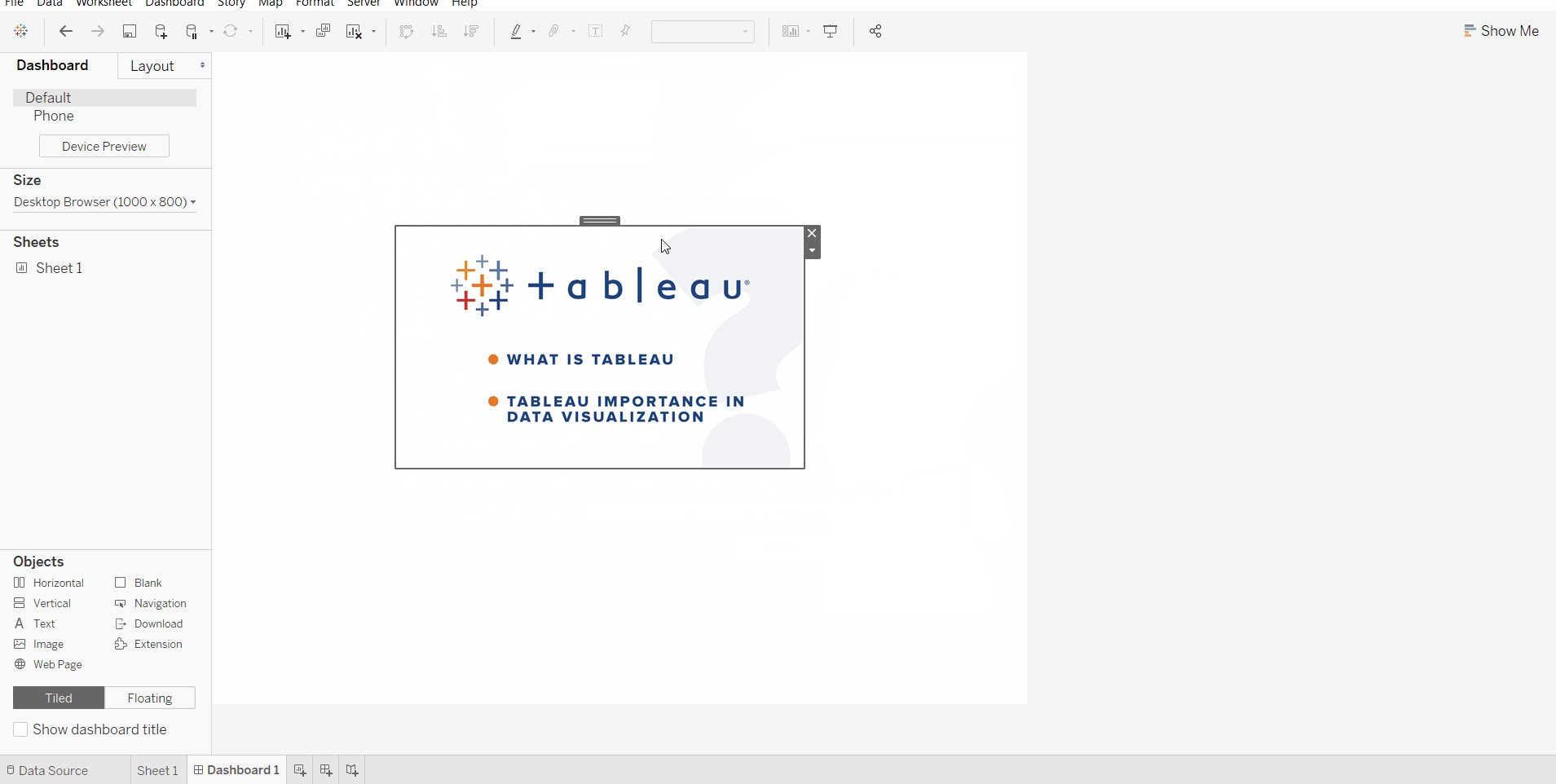
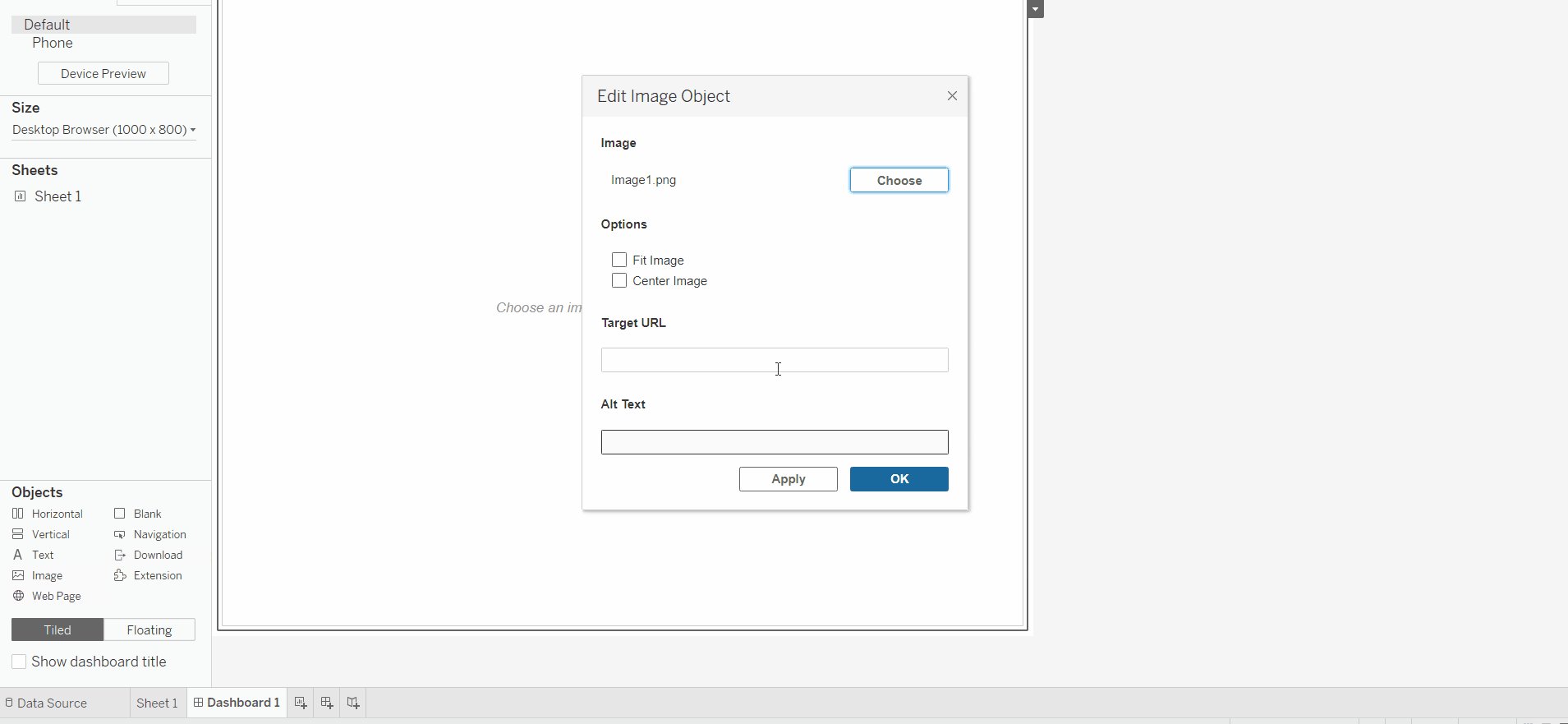
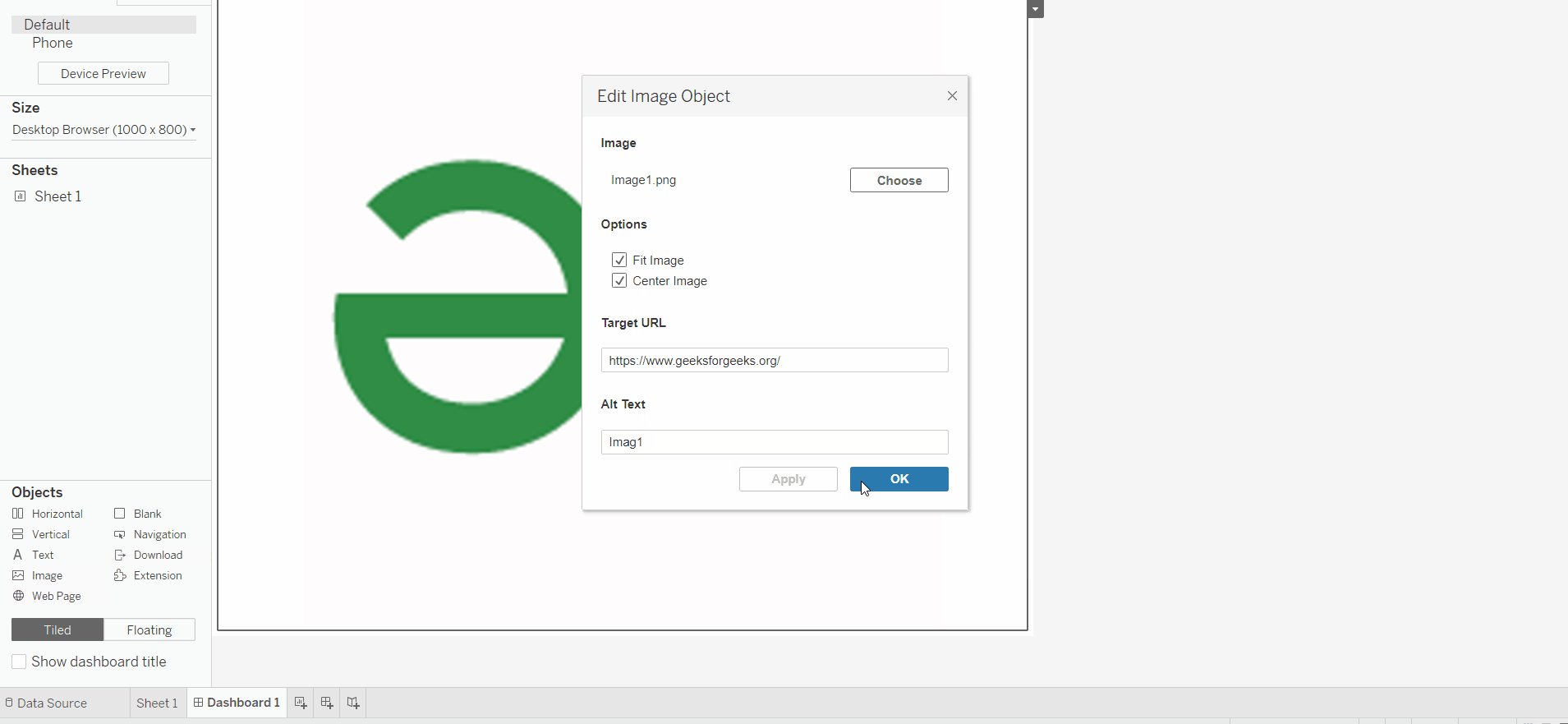
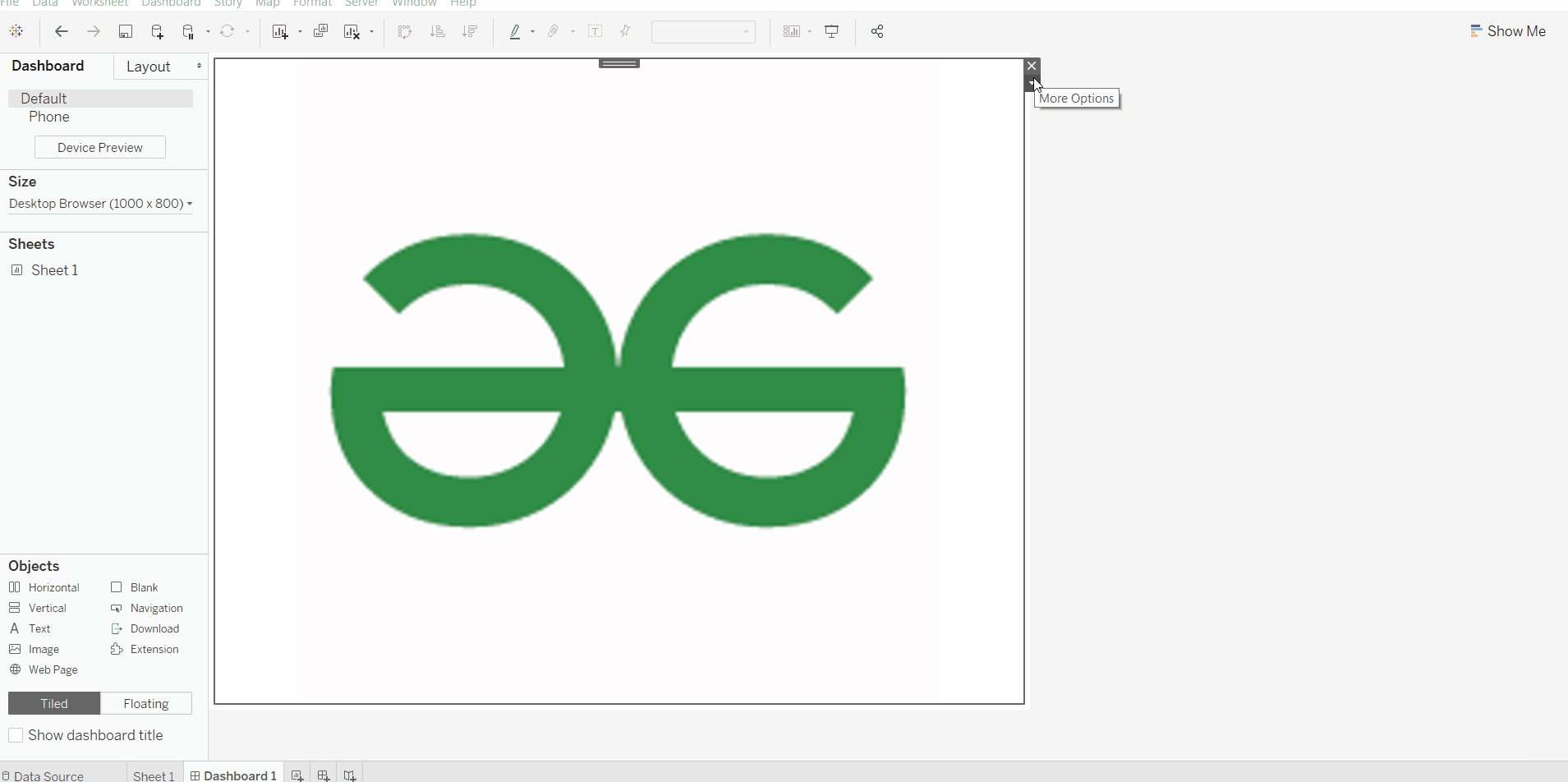
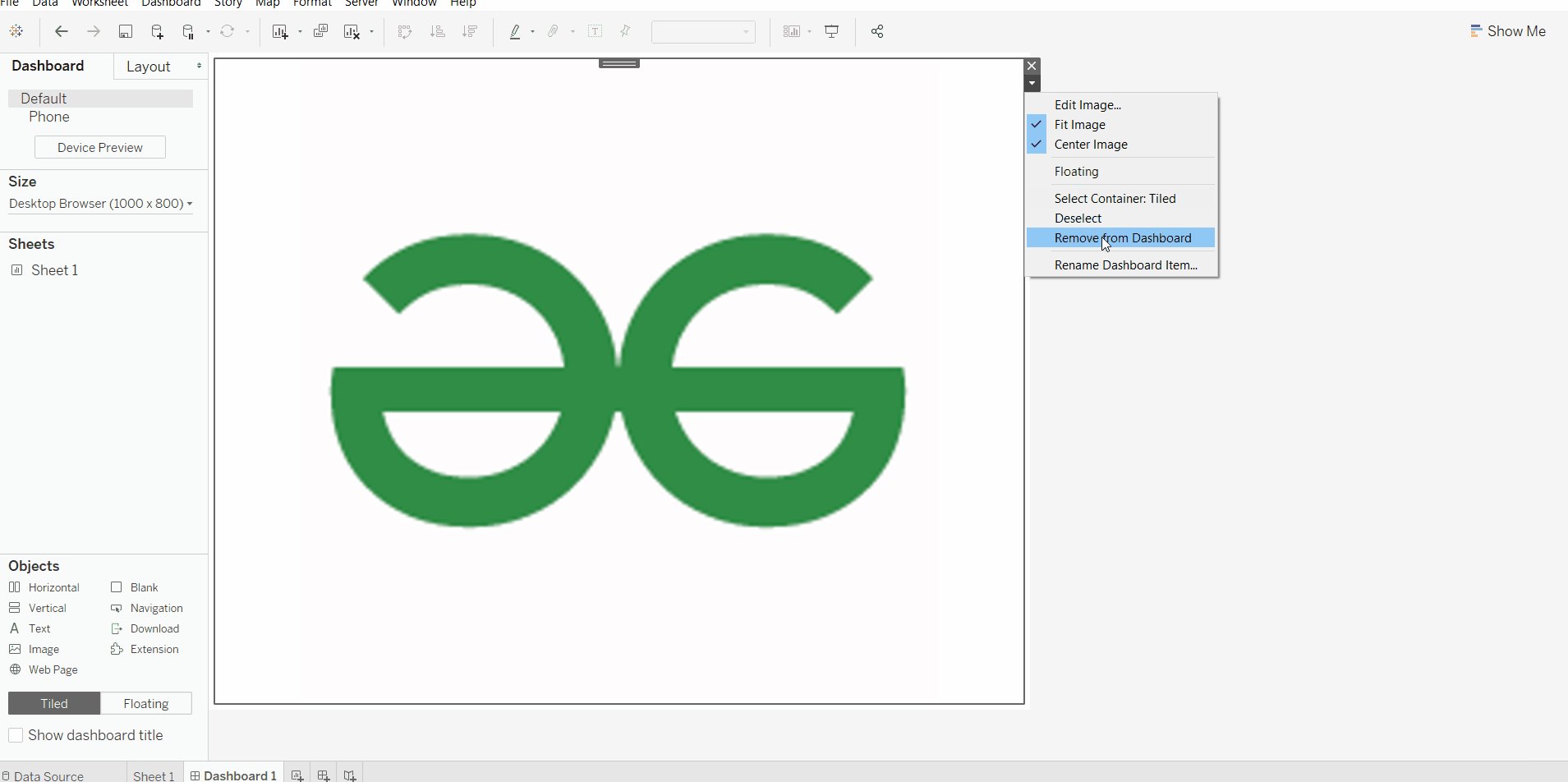
Ejemplo 2: En este ejemplo, mostraremos cómo usar diferentes funciones (editar imagen, ajustar imagen, centrar imagen y especialmente la naturaleza flotante) dadas para un objeto de imagen en un tablero.

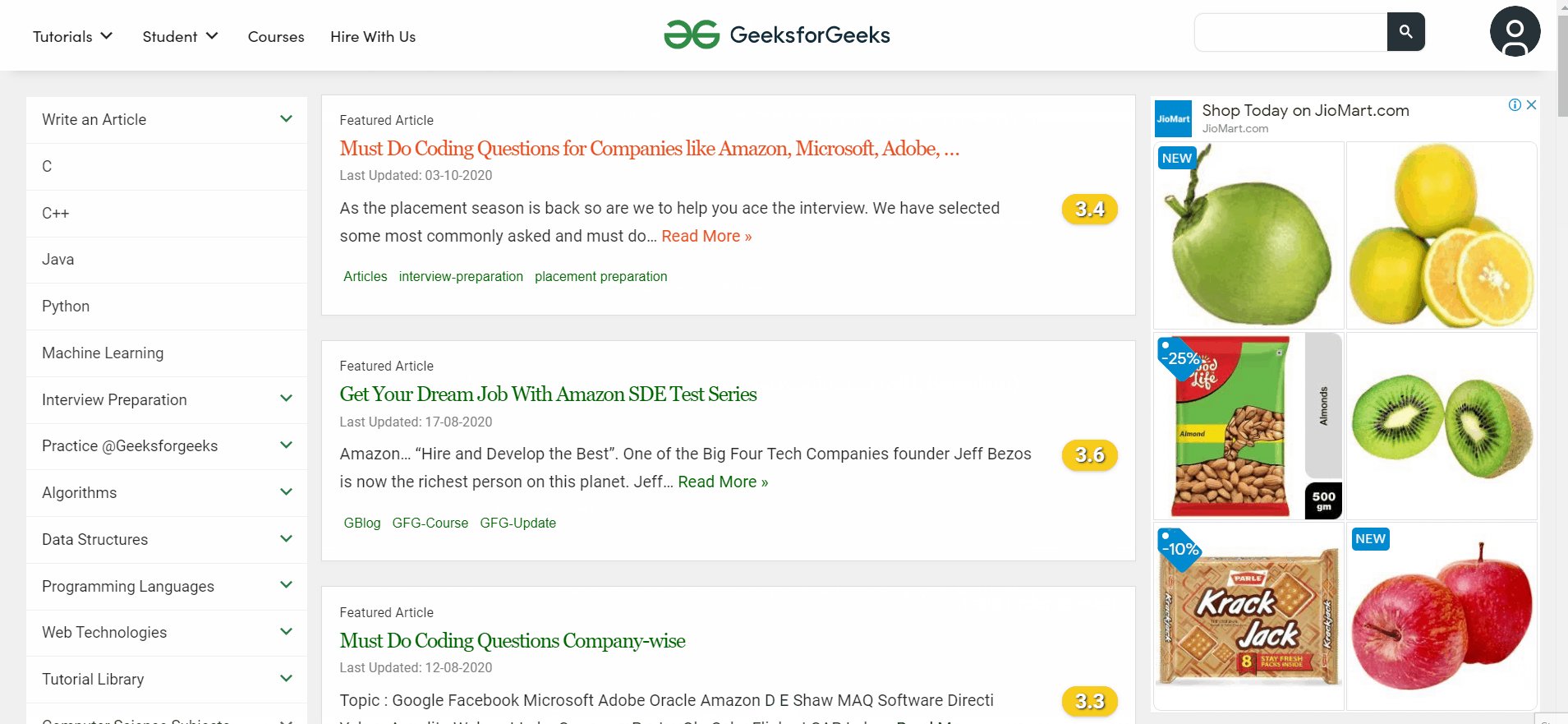
Ejemplo 3: En este ejemplo, usaremos una característica fantástica del objeto de imagen, es decir; La URL se puede agregar con la imagen y se puede abrir haciendo clic en ella.

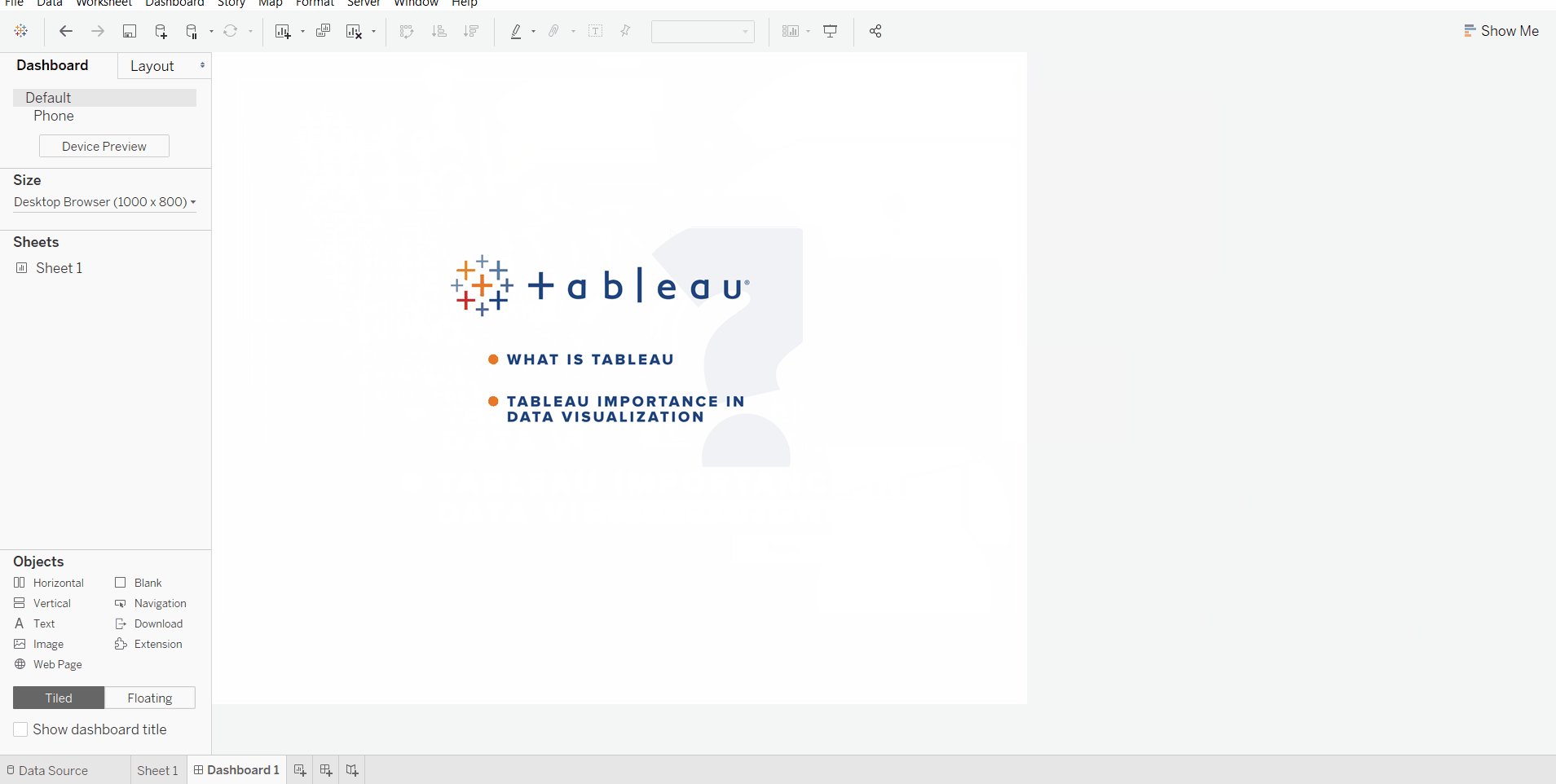
Ejemplo 4: En este ejemplo, aprenderemos cómo eliminar la imagen. Se puede eliminar la imagen haciendo clic en el signo de la cruz o hacer clic en eliminar del tablero y luego hacer clic en la flecha hacia abajo.

Publicación traducida automáticamente
Artículo escrito por deepanshu_rustagi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA