Internet es una vasta red de computadoras y servidores que se comunican entre sí. Internet conecta a todo el mundo entero. Internet es una vasta red que conecta miles de millones de computadoras y otros dispositivos electrónicos en todo el mundo. Puede obtener casi cualquier información, comunicarse con cualquier persona en el mundo y hacer mucho más con Internet. Todo esto es posible conectando una computadora a Internet, lo que generalmente se conoce como estar en línea. Cuando alguien dice que una computadora está en línea, simplemente se refiere al hecho de que está conectada a Internet. ¿Cómo funciona realmente a un nivel muy bajo?
Del lado del cliente:
primero, cuando escribimos una URL como www.google.com, el navegador la convierte en un archivo que contiene:
- GET /HTTP/1.1 (donde GET significa que estamos solicitando algunos datos del servidor y HTTP se refiere a un protocolo que estamos usando, 1.1 se refiere a la versión de la solicitud HTTP)
- Anfitrión: www.google.com
- Y alguna otra información
Ahora, este archivo es convertido a código binario por el navegador y se envía por los cables si estamos conectados a través de Ethernet y si estamos usando WiFi, primero lo convierte en una señal de radio que es decodificada por un enrutador en un nivel muy bajo. . Se convierte a binario y luego se envía a los servidores.
Esta información o ‘códigos binarios’ van al destino y responden si la recibe el remitente solo por la dirección IP.
Un enrutador enviará la información a otro y esto continuará hasta que los códigos binarios lleguen al destino.
Lado del servidor:
ahora el servidor recibe el código binario, lo decodifica y envía la respuesta de la siguiente manera:
- HTTP/1.1 200 ok (donde 200 ok es el estado)
- Tipo de contenido:tipo/HTML
- cuerpo de pagina
Ahora, el servidor lo vuelve a convertir a binario y lo envía a la dirección IP que lo solicita. Una vez recibidos los códigos por parte del cliente, el navegador vuelve a decodificar la información de la siguiente forma:
- En primer lugar, comprueba el estado
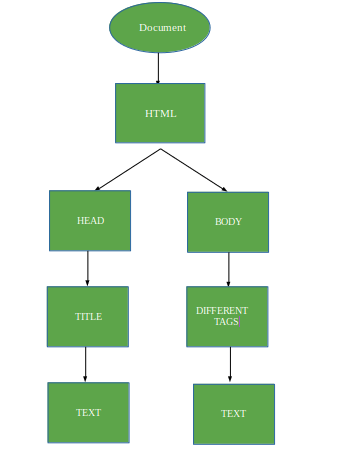
- Comienza leyendo el documento desde la etiqueta HTML y construye una estructura similar a un árbol.
- Luego, el árbol HTML se convierte al código binario correspondiente y se representa en la pantalla.
- Al final, vemos el front-end del sitio web.
A continuación se muestra la estructura de árbol del documento HTML:

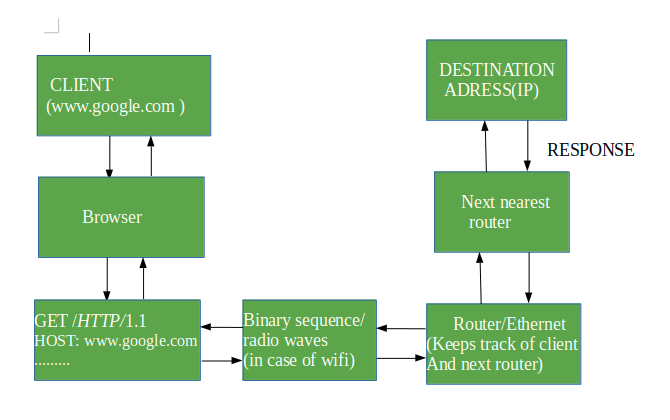
El siguiente diagrama muestra todo el proceso:

Para comprender la terminología web básica, consulte: Internet y la Web
Publicación traducida automáticamente
Artículo escrito por SiddharthGusain y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA