Gradio es una biblioteca de Python de código abierto que le permite crear rápidamente componentes de interfaz de usuario personalizables y fáciles de usar para su modelo ML, cualquier API o cualquier función arbitraria en solo unas pocas líneas de código. Puede integrar la GUI directamente en su cuaderno de Python o puede compartir el enlace con cualquier persona.
Requisitos:
Ejemplo :

Podemos crear interfaces con Gradio usando la función gradio.Interface().
gradio.Interface(self, fn, entradas, salidas, ejemplos=Ninguno, live=False,
capture_session=False, title=Ninguno, descripción=Ninguno)
Parámetros:
- fn: (Llamable) la función para envolver una interfaz.
- entradas: (Union[str, List[Union[str, AbstractInput]]]) un único componente de entrada de Gradio o una lista de componentes de entrada de Gradio.
- Salidas: (Union[str, List[Union[str, AbstractOutput]]]) un único componente de salida de Gradio o una lista de componentes de salida de Gradio.
- live: (bool) si la interfaz debe recargarse automáticamente al cambiar.
- capture_session: (bool) si es True, captura el gráfico y la sesión predeterminados (necesario para Tensorflow 1.x)
- title: (str) un título para la interfaz; si se proporciona, aparece encima de los componentes de entrada y salida.
- descripción: (str) una descripción para la interfaz; si se proporciona, aparece encima de los componentes de entrada y salida.
- ejemplos: (List[List[Any]]) entradas de muestra para la función; si se proporciona, aparece debajo de los componentes de la interfaz de usuario y se puede usar para completar la interfaz. Debe ser una lista anidada, en la que la lista exterior consta de muestras y cada lista interior consta de una entrada correspondiente a cada componente de entrada.
La interfaz de usuario para la interfaz puede generarse mediante la función gradio.Interface, launch().
gradio.Interface.launch(self, share=False)
Parámetros:
share: (bool) - whether to create a publicly shareable link from your computer for the interface.
Hay varios componentes de entrada y salida dados para el parámetro de entrada y salida de gradio.Interface().
| Componentes de entrada | Componentes de salida |
| Micrófono Control deslizante de cuadro de texto Casilla de verificación Casilla de verificación Radio de grupo Imagen desplegable Sketchdown Cámara web | Imagen de etiqueta de cuadro de texto Valores clave de imagen |
Código: función que devuelve el factorial de un número.
Python3
def factorial(integer): """ Returns factorial of the given integer""" n = int(integer) if n<=1: return 1 fact=1 for i in range(1, n+1): fact*=i return fact
Ahora, para envolver esta función con la interfaz de gradio, escriba el siguiente código en el mismo archivo.
Python3
import gradio gradio.Interface(factorial, inputs="text", outputs="text").launch(share=True)
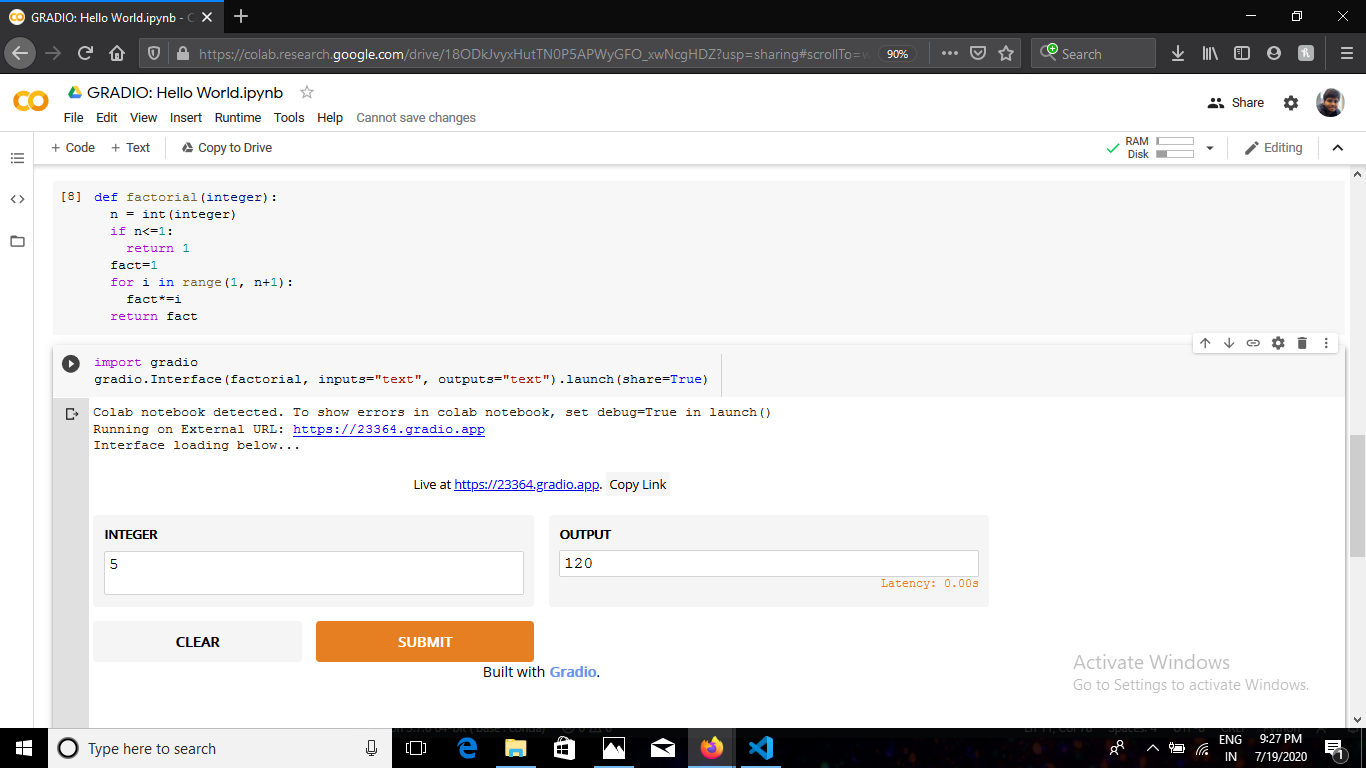
Cuando ejecuta las celdas de código anteriores en un cuaderno jupyter. Generará una interfaz de usuario como esta:

También puede copiar el enlace y compartirlo con cualquier persona, se abrirá la misma interfaz de usuario en el navegador. Ahora, le mostraremos cómo crear una interfaz para un modelo de aprendizaje automático.
Para la demostración, cargaremos un modelo Inception Net Image Classification previamente entrenado con tensorflow. Dado que este es un modelo de clasificación de imágenes, usaremos la interfaz de entrada de imágenes. Daremos salida a un diccionario de etiquetas y sus puntuaciones de confianza correspondientes con la interfaz de salida de etiquetas.
Código:
Python3
# imported necessary libraries
import gradio as gr
import tensorflow as tf
import numpy as np
import requests
# loading the model
inception_net = tf.keras.applications.InceptionV3()
# Download human-readable labels.
response = requests.get("https://git.io/JJkYN")
labels = response.text.split("\n")
def classify_image(image):
""" Returns a dictionary with key as label and values
as the predicted confidence for that label"""
# reshaping the image
image = image.reshape((-1, 299, 299, 3))
# preprocessing the image for inception_v3
image = tf.keras.applications.inception_v3.preprocess_input(image)
# predicting the output
prediction = inception_net.predict(image).flatten()
return {labels[i]: float(prediction[i]) for i in range(1000)}
# initializing the input component
image = gr.inputs.Image(shape = (299, 299, 3))
# initializing the output component
label = gr.outputs.Label(num_top_classes = 3)
# launching the interface
gr.Interface(fn = classify_image, inputs = image,
outputs = label, capture_session = True).launch()
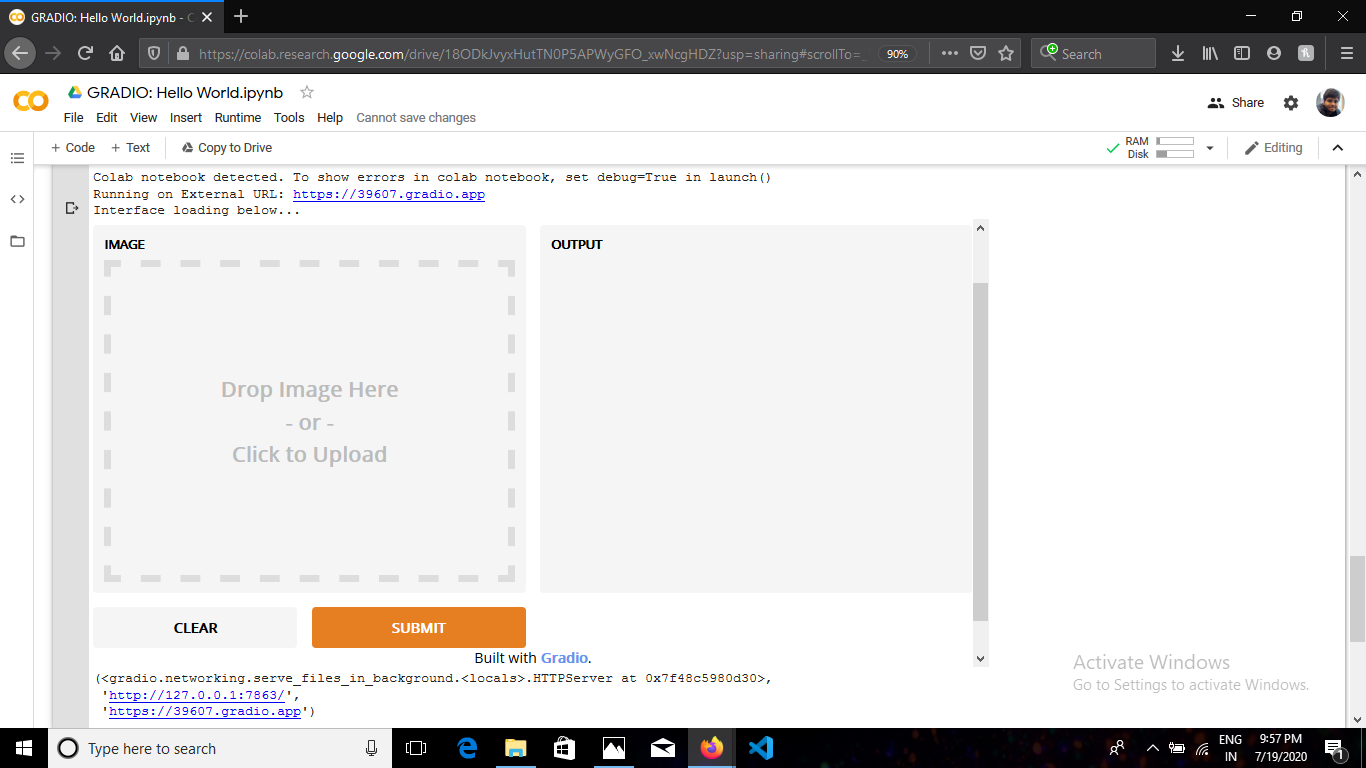
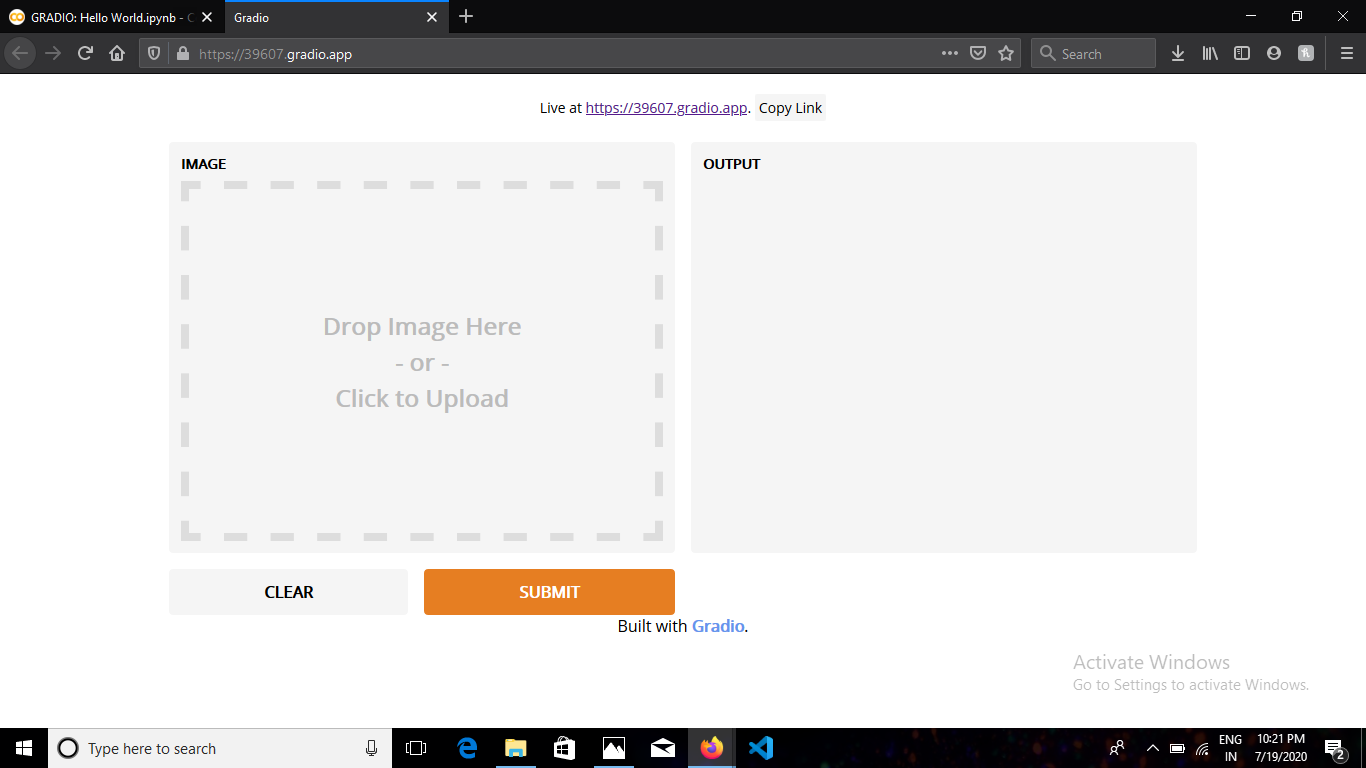
Cuando ejecute la celda de código anterior, generará la interfaz de usuario de esta manera:

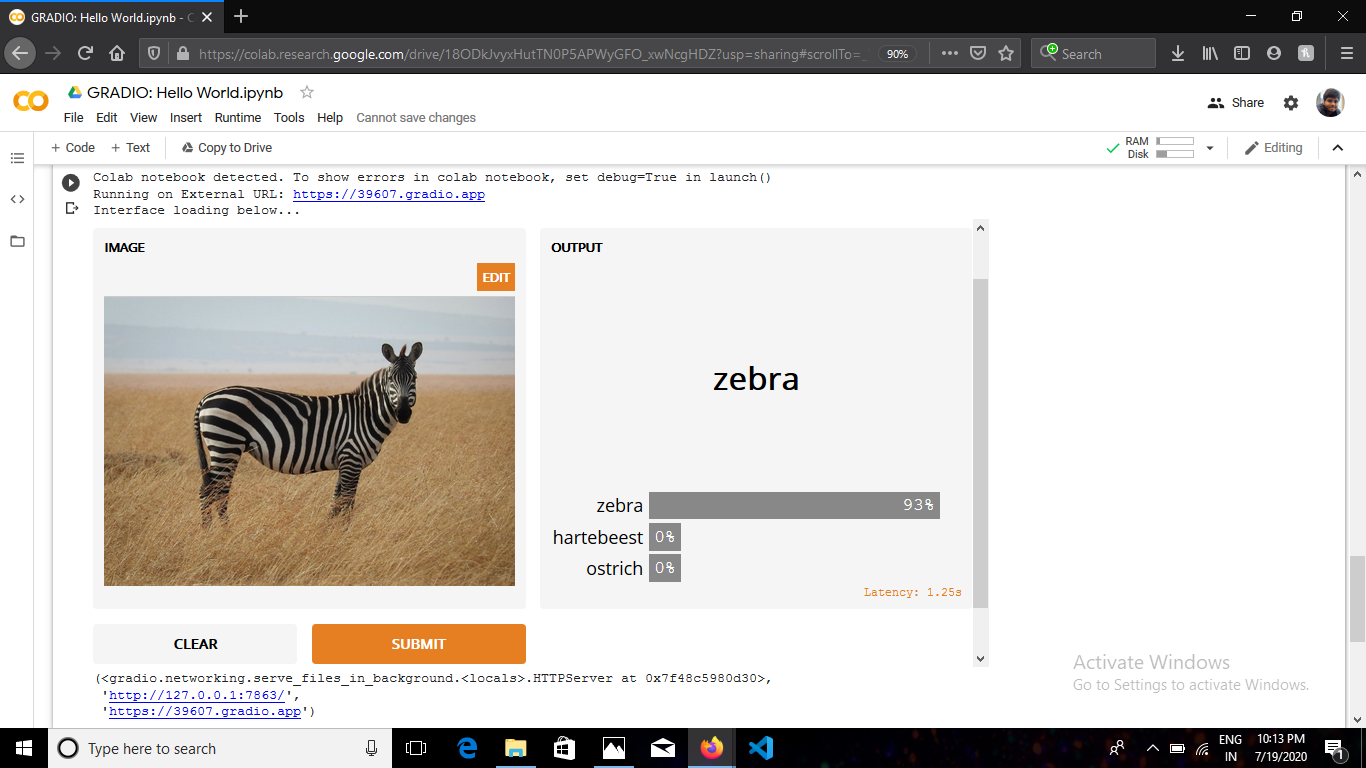
Aquí puede arrastrar y soltar la imagen en la sección izquierda de la interfaz de usuario y hacer clic en Enviar obtendrá el resultado como:

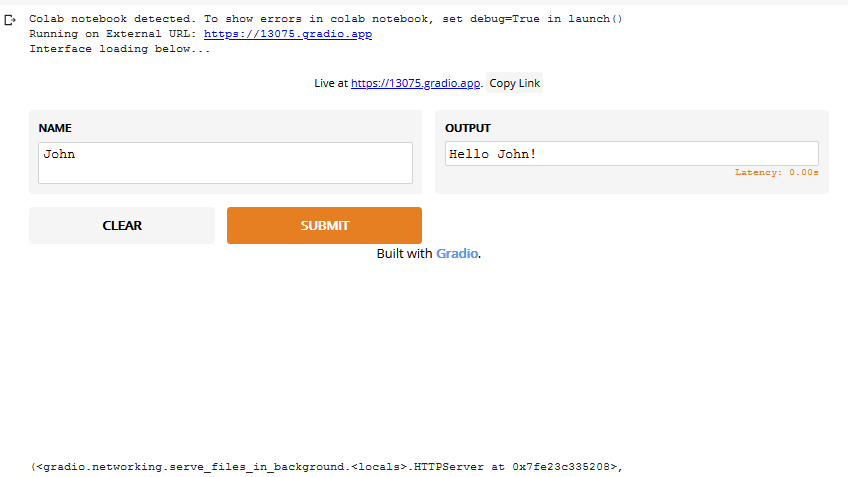
Además, si copia el enlace y lo pega en su navegador, su interfaz se verá así:

No es localhost, por lo que puede abrir el mismo enlace en cualquier dispositivo.
Para obtener más información sobre los componentes de entrada y salida, consulte la documentación de Gradio .
Recurso: documentación de Gradio
Publicación traducida automáticamente
Artículo escrito por hritikgupta7080 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA