WordPress es un marco de sistema de gestión de contenido (CMS) gratuito y de código abierto . Es el framework CMS más utilizado en los últimos tiempos. WordPress es tan personalizable que podemos cambiar casi todo según nuestros requisitos. En este artículo, aprenderemos sobre Sidebar en WordPress .
Una barra lateral es una columna que se coloca en el lado derecho o izquierdo de su página web que muestra la información adicional y la funcionalidad del sitio web. Como:
- Mensajes recientes
- Comentarios Recientes
- Archivo
- Categorías
- y muchos más.
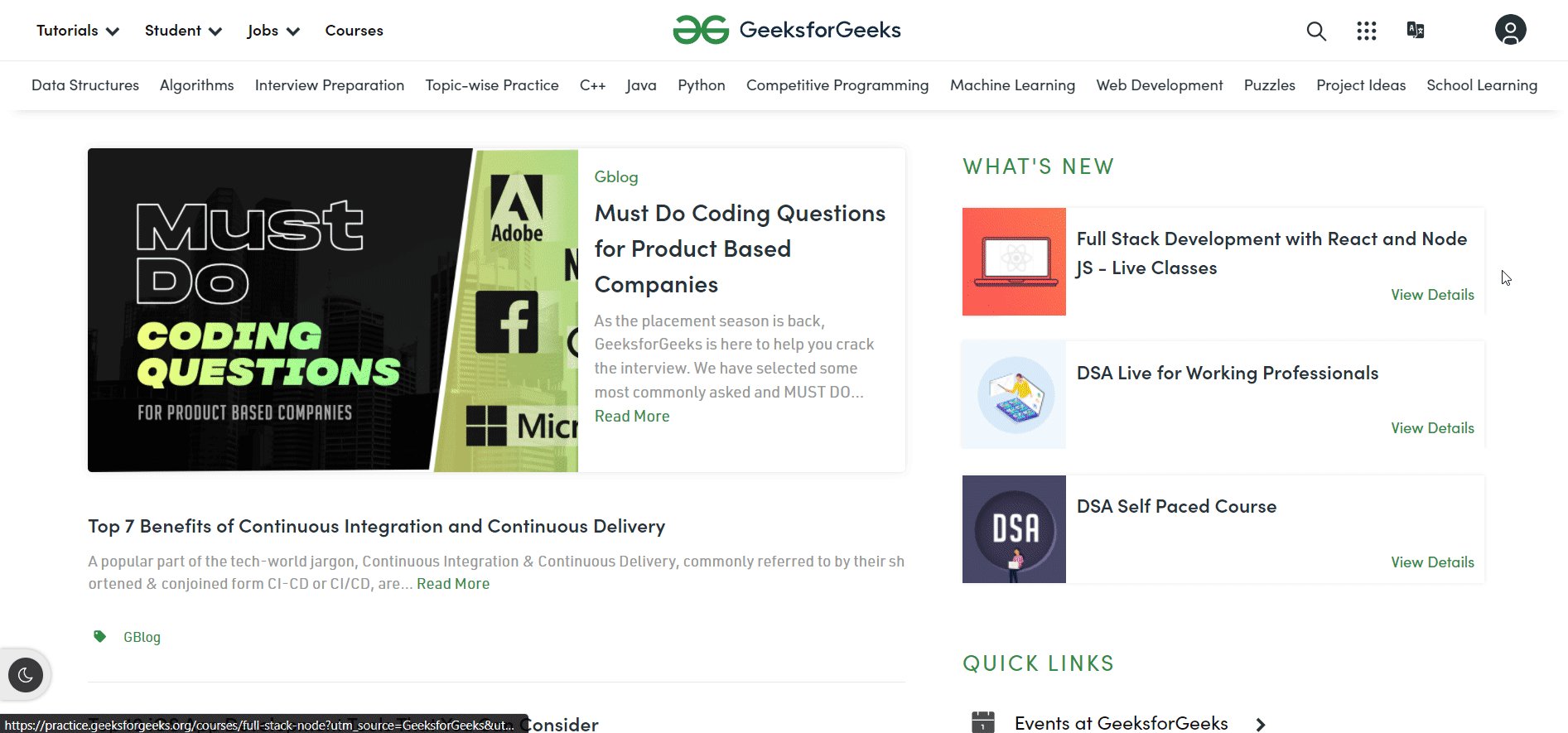
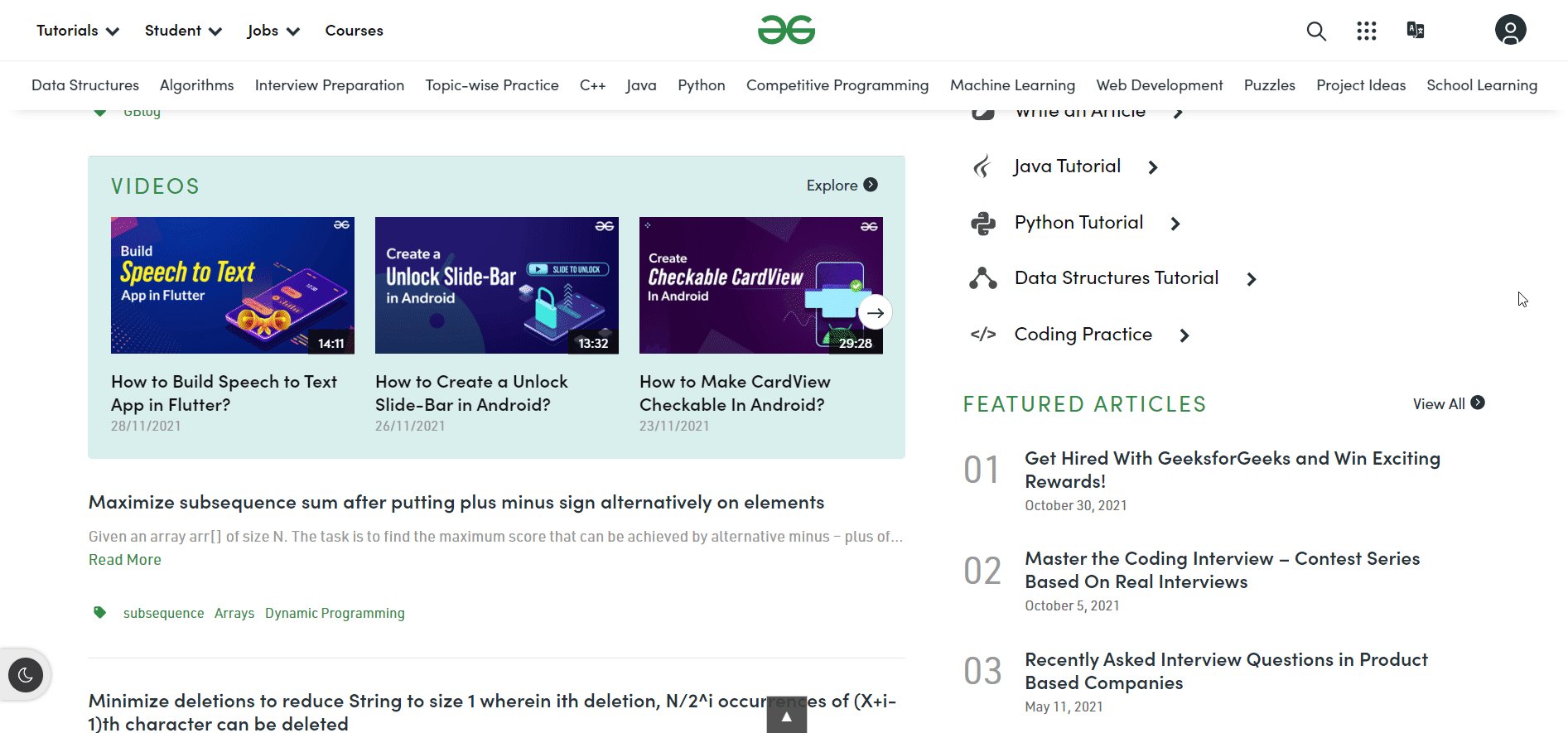
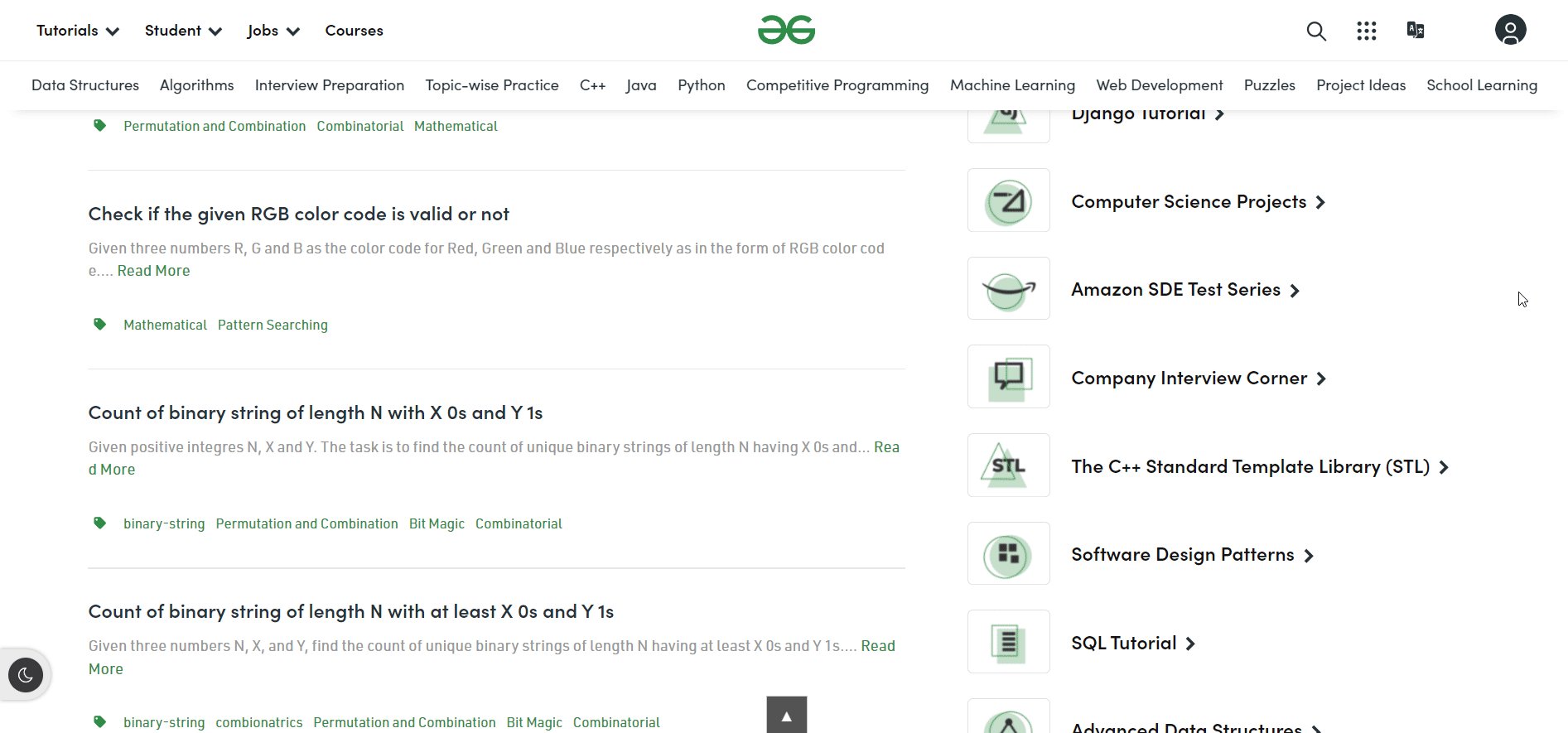
Podemos personalizar la barra lateral completamente según nuestras necesidades. Supongamos que tenemos un sitio web de cartera, allí no tenemos un artículo o una página de publicación, por lo que podemos eliminar la sección Publicaciones recientes del menú de la barra lateral, pero por otro lado, tenemos un sitio web de viajes y tenemos una sección de blogs. En ese caso, es posible que necesitemos que nuestros usuarios vean nuestra última publicación en el menú de la barra lateral, para que podamos agregarla. La barra lateral se verá diferente en cada tema diferente de WordPress. En el sitio web de GeeksforGeeks , también tenemos una barra lateral derecha que muestra información adicional como Novedades, Vínculos rápidos, Artículos destacados y Recomendados (es posible que se haya actualizado en el futuro). Puedes verlo en la siguiente imagen:

¿Cómo agregar una barra lateral en la página web de WordPress?
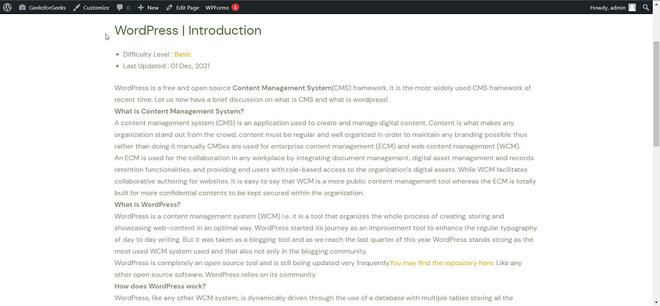
Hemos aprendido sobre la barra lateral y algunos de sus beneficios. Ahora veremos cómo podemos activar la barra lateral en nuestras páginas web de WordPress y personalizarla. Así es como se ve la página web sin una barra lateral:

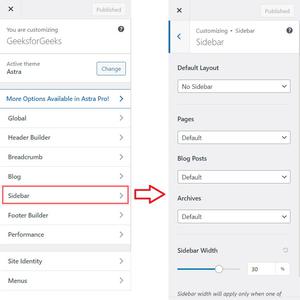
Ahora, para agregar una barra lateral, abra el Tablero y vaya a Apariencia >> Personalizar. También puede abrirlo desde la página web simplemente haciendo clic en la opción Personalizar de la barra de menú superior. Se abrirá la ventana Personalizar de su sitio web con una lista de todas las opciones, incluida la barra lateral.

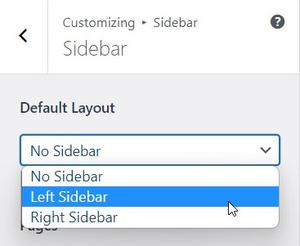
Allí verá opciones para habilitar la barra lateral en la página web y personalizarla. Al igual que en la imagen de arriba, podemos cambiar la configuración de la barra lateral y habilitarla desde ninguna barra lateral a cualquier lugar entre la barra lateral izquierda o la barra lateral derecha, seleccione la opción donde desea mostrarla en la página web y haga clic en Publicar para que ese cambio se refleje en el sitio web en vivo. Además, puede personalizar si desea que esta configuración se refleje en cada página web o en cualquier tipo en particular.

Nota:Las opciones pueden variar de un tema a otro y tener más o menos personalización según el soporte del tema. Puede verificar la capacidad de su tema revisando su documentación.
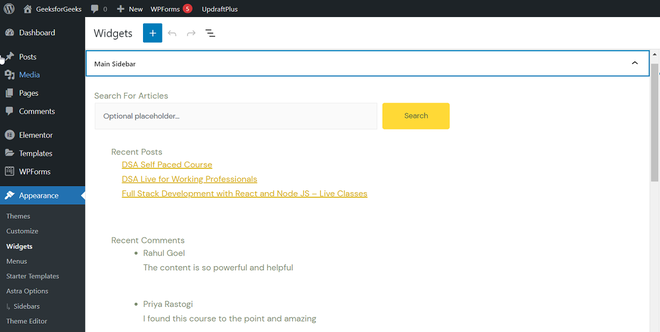
En este punto, la barra lateral debe estar habilitada en su página web, pero es posible que no muestre la información adecuada de las funciones que desea mostrar. Pero no hay de qué preocuparse, también podemos personalizarlo fácilmente y cambiar el contenido de la barra lateral de forma explícita. Para eso, vaya al Tablero y luego vaya a Apariencia >> Widgets. Debajo del panel de widgets, verá una opción con el encabezado Barra lateral. Encontrarás todo el contenido de la barra lateral allí y se puede personalizar.

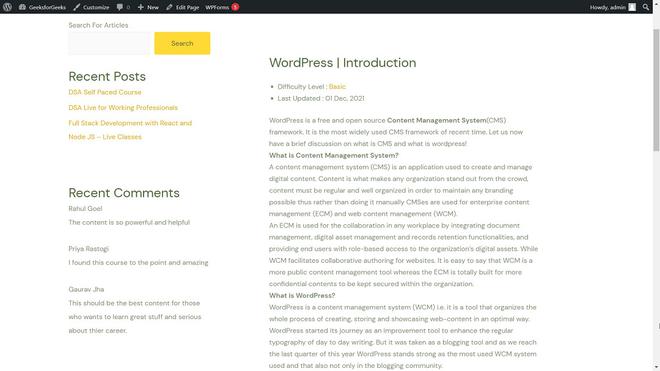
Cambie el comentario, los blogs, las publicaciones recientes, los anuncios, las categorías o lo que quiera que se muestre en el menú de la barra lateral y haga clic en Actualizar para reflejarlo en vivo. En mi tema, después de seguir todos los pasos y cambiar el contenido, obtuve la barra lateral izquierda con Publicaciones recientes, Comentarios recientes, Archivos y Categorías, que se muestran en la siguiente imagen:

Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA