Hemos visto hasta ahora qué es React y de lo que es capaz. Para resumir brevemente, conocemos qué son las aplicaciones web de React, los componentes de React, los accesorios, los estados y el ciclo de vida de un componente de React. También creamos una aplicación de reloj básica usando todo lo siguiente. Pero React es una biblioteca de javascript para crear interfaces de usuario flexibles, y hasta ahora no hemos creado ninguna. Entonces, es hora de que entremos en el mundo real de React creando un proyecto simple pero impactante.
Nuestro objetivo para este artículo será presentar a nuestros lectores una idea más nueva de aprender sobre la marcha mientras se desarrolla con nosotros, y hemos elegido crear una Calculadora React como nuestro primer proyecto. Nada podría haber sido una mejor manera de contar las millas para viajar con un gran comienzo como este.
¿Por qué una calculadora?
Elegimos desarrollar la calculadora por un conjunto específico de razones, y la mayoría de ellas se mencionan y describen brevemente.
- Simplicidad: la calculadora es un dispositivo simple y usted ha visto, usado o maltratado varios de estos. Has visto muchas variedades de calculadoras y ahora te damos la oportunidad de crear una calculadora virtual básica que podrá realizar todas las operaciones aritméticas básicas, como suma, resta, multiplicación y división. Siendo así de simple, será más fácil para ambos explicar y entender el proceso.
- Alcance: Nuestro objetivo puede ser muy simple, pero tiene mucho alcance futuro. Más adelante en este artículo, le presentaré un vistazo de la aplicación completa y podrá comprender que, a pesar de estar completa, le ofrecerá improvisar y crear una versión mejorada que podría estar dirigida a un campo específico, como el desarrollo. una calculadora científica; eso depende de usted.
- Abundancia de puntos interesantes: una calculadora puede ser algo muy simple, pero si piensa crear una para usted, deberá identificar y crear todos los diferentes componentes, identificar y establecer una plataforma interactiva mutua y, por último, pero no menos importante, tendrá para manejar todas las fallas, bloqueos y errores.
- Desafío cosmético: si tiene habilidad para los detalles, desarrollar y diseñar una calculadora será un buen punto de partida para usted, ya que la calculadora en sí no debería ocupar mucho espacio, pero tiene varios botones para acomodar y mientras diseña también tendrá para cuidar la legibilidad y la experiencia general del usuario ya que, al final del día, este es su primer proyecto de interfaz de usuario .
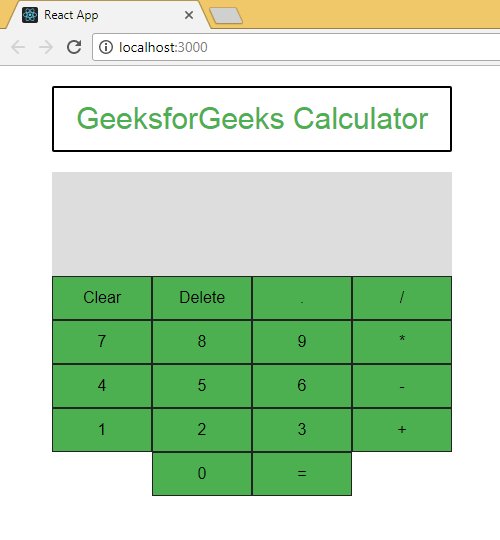
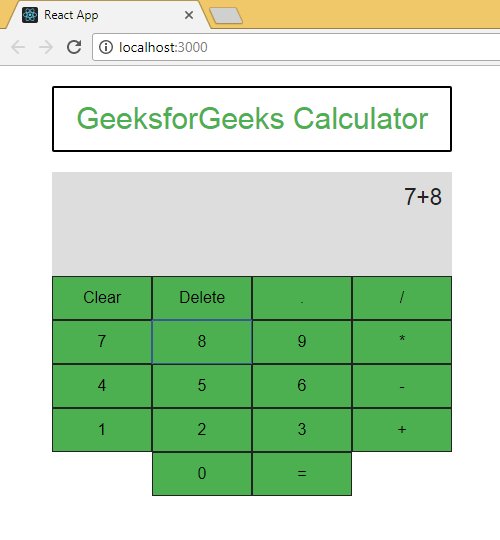
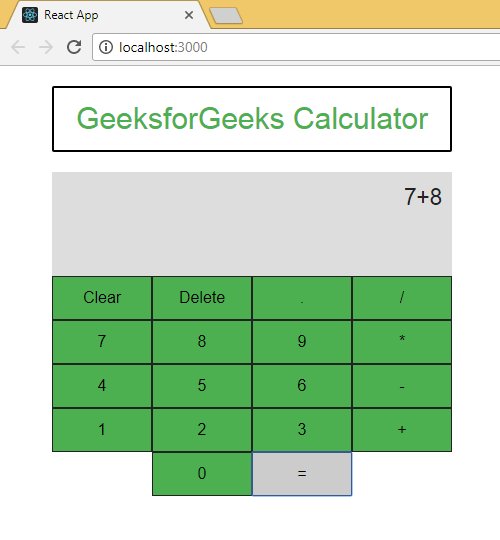
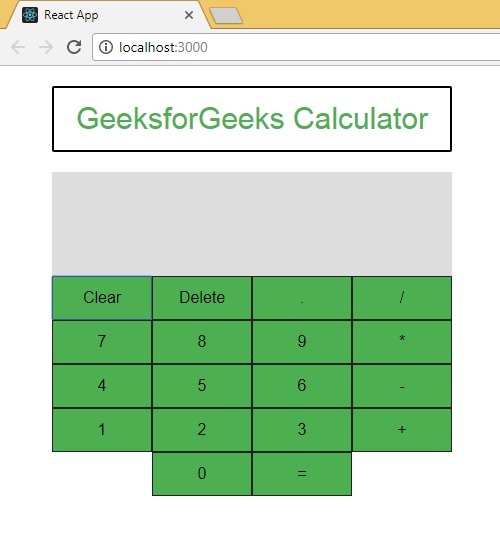
Vistazo del proyecto terminado

Se ve bien ? Comencemos nuestro viaje entonces. Codificación feliz.