En nuestro artículo anterior , hablamos sobre una aplicación de calculadora que vamos a desarrollar y también vimos un adelanto de nuestro proyecto final. En este artículo, prepararemos nuestras manos para comenzar el desarrollo de nuestra primera aplicación.
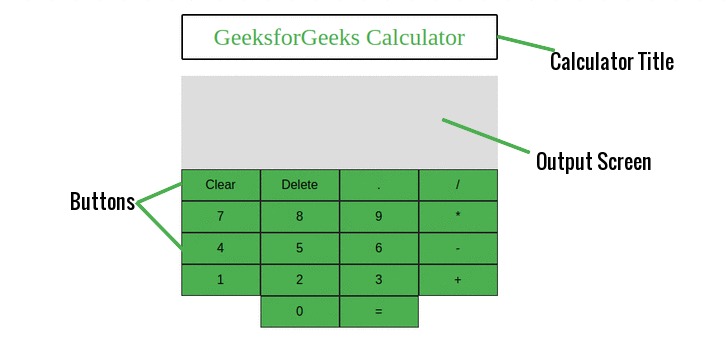
También hemos dicho esto anteriormente que cada aplicación que desarrollaremos en React estará compuesta de piezas llamadas componentes. Podemos ver una interfaz de usuario dividida en varias piezas individuales llamadas componentes y trabajar en ellas de forma independiente y fusionarlas todas en un componente principal que será su interfaz de usuario final. Así que ahora intentemos dividir la interfaz de usuario de la aplicación de calculadora en partes más pequeñas. Obtendremos los siguientes elementos después de dividir la interfaz de usuario en partes pequeñas:
- Título de la calculadora : este es el título en la parte superior de nuestra aplicación, «Calculadora GeeksforGeeks».
- Pantalla de salida : Esta será nuestra pantalla de salida, donde se mostrará todo el texto. Como la entrada que el usuario escribirá y la respuesta calculada a partir de la entrada del usuario. Entonces, podemos nuevamente dividir esto en dos partes más pequeñas como se muestra a continuación:
- Salida de pregunta : esta será la entrada proporcionada por el usuario.
- Respuesta de salida : este será el resultado calculado a partir de la entrada del usuario.
- Botones : como ha visto en la imagen de nuestra aplicación de calculadora, habíamos usado muchos botones para ingresar números del ‘0 al 9’, operadores, para borrar la pantalla, para retroceder, etc.

Por lo tanto, los elementos que se muestran arriba son los elementos más pequeños en los que podemos dividir nuestra aplicación de calculadora completa. Entonces crearemos Componentes para cada uno de estos elementos. Entonces, como hemos visto la estructura de nuestra aplicación, demos el primer paso para desarrollarla. Haremos cosas en este proyecto desde el principio, es decir, creando una aplicación de reacción, construyendo componentes individuales, etc.
Ahora creemos nuestra aplicación usando el comando create-react-app. Abre tu terminal y escribe el siguiente comando:
create-react-app firstapp
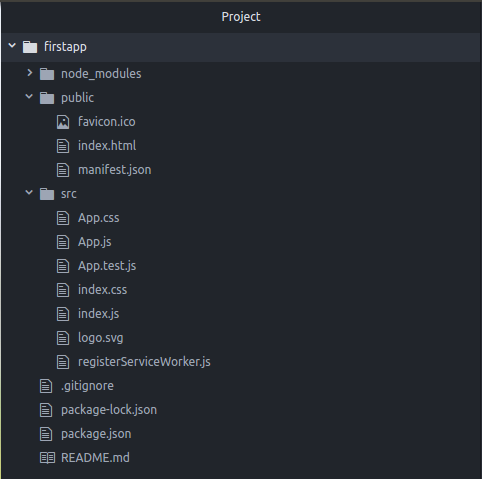
Aquí firstapp , es el nombre de nuestra aplicación de reacción. Puede elegir el nombre que desee para su aplicación, pero asegúrese de que el nombre de su aplicación debe estar solo en letras minúsculas. Después de la ejecución exitosa del comando anterior, React creará un directorio llamado ‘primera aplicación’. Este directorio contendrá todos los archivos de nuestra aplicación. La imagen a continuación muestra los archivos predeterminados creados por React para nuestra aplicación firstapp .
Ahora, como puede ver en la imagen de arriba, React había creado una serie de archivos para nosotros. Pero en realidad no los necesitamos todos. Crearemos y trabajaremos con nuestros propios archivos. Entonces, abra el directorio src y elimine todos los archivos y cree dos nuevos archivos con los nombres ‘index.js’ e ‘index.css’. Además, vaya al directorio público y elimine todo el código preescrito del archivo index.html y agregue el código a continuación.
A continuación se muestra nuestro archivo /public/index.html :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>GeeksforGeeks Calculator</title> </head> <body> <!-- This is the element where our entire app will be rendered --> <div id="root"></div> </body> </html>
Entonces, hemos terminado de configurar nuestra aplicación, ahora comencemos a crear nuestros componentes. Como hemos discutido anteriormente. Necesitaremos un total de cuatro componentes como se muestra a continuación:
- Calculadora : este será el componente principal y representará la aplicación Calculadora como un todo.
- CalculatorTitle : este componente se usará para representar el título en la parte superior de nuestra aplicación, «GeeksforGeeks Calculator».
- OutputScreen : este componente será para todo el texto que se muestra en la pantalla.
- OutputScreenRow : este componente será para el tipo de salida, es decir, texto de entrada y resultado calculado.
- Botón : Este componente será para todos los botones que tengamos en nuestra aplicación.
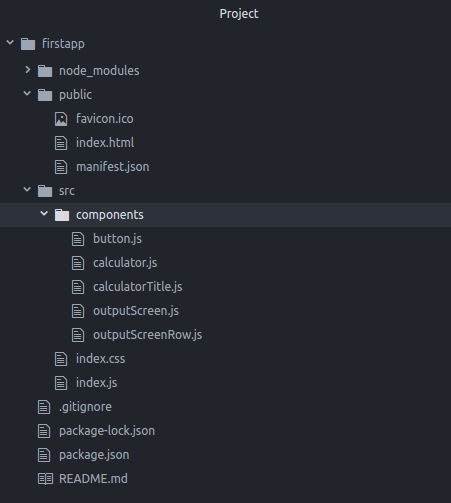
Ahora vamos a crear una nueva carpeta denominada components dentro de nuestra carpeta src y crear cuatro archivos dentro de esta carpeta para los componentes mencionados anteriormente. Los nombres de estos archivos serán los mismos que los del nombre del componente con la primera letra en minúsculas. Nuestro directorio de proyectos se verá como se muestra en la siguiente imagen después de crear todos los archivos:
Entonces, hasta ahora hemos creado la estructura básica de nuestra aplicación Calculadora. Pero hasta ahora no hemos escrito ningún código ni hemos diseñado nada. En nuestro próximo artículo, comenzaremos a escribir códigos para nuestros componentes y crearemos el diseño de nuestra aplicación Calculadora.
ReactJS | Aplicación de calculadora (interfaz de usuario del edificio)
Publicación traducida automáticamente
Artículo escrito por harsh.agarwal0 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA