Scratch Card View es uno de los componentes de interfaz de usuario más vistos en las aplicaciones de Android. Este tipo de componente de interfaz de usuario generalmente se ve en aplicaciones de pago como Google Pay y muchas otras aplicaciones de pago. Ahora, si usted es un desarrollador de Android, debería sorprenderse de cómo podemos crear este tipo de componente de interfaz de usuario en nuestra aplicación de Android. En este artículo, veremos la implementación de Scratch Card View en Android. Para la implementación de Scratch Card View, usaremos la biblioteca de GitHub. Usando esta biblioteca, crearemos una vista de tarjeta rasca y gana simple y la revelaremos.
Implementación de Scratch Card View en Android
qué

Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2: Agregar dependencia a build.gradle (Módulo: aplicación)
Navegue a Gradle Scripts > build.gradle(Module:app) y agregue la siguiente dependencia en la sección de dependencias.
implementación ‘com.github.cooltechworks:ScratchView:v1.1’
Paso 3: ahora agregue la URL de maven dentro de su archivo Gradle
Navegue hasta el nivel Gradle Scripts > build.gradle(Project) y agregue la siguiente línea dentro de la sección de repositorios.
todos los proyectos {
repositorios {
// debajo está la línea que tenemos que agregar
experto {url «https://jitpack.io»}
Google()
jcenter()
}
}
Paso 4: trabajar con el archivo activity_main.xml
Vaya al archivo activity_main.xml y consulte el siguiente código. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <!--Scratch Card view to display our hidden image src attribute is to add image which will be visible after scratching of our card.--> <com.cooltechworks.views.ScratchImageView android:id="@+id/idScratchCardIv" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerInParent="true" android:background="@color/white" android:src="@drawable/gfgimage" /> </RelativeLayout>
Paso 5: trabajar con el archivo MainActivity.java
Vaya al archivo MainActivity.java y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.os.Bundle;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.cooltechworks.views.ScratchImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing our scratchcardimageview.
ScratchImageView scratchImageView = findViewById(R.id.idScratchCardIv);
scratchImageView.setRevealListener(new ScratchImageView.IRevealListener() {
@Override
public void onRevealed(ScratchImageView iv) {
// this method is called after revealing the image.
Toast.makeText(MainActivity.this, "image is revealed", Toast.LENGTH_SHORT).show();
}
@Override
public void onRevealPercentChangedListener(ScratchImageView siv, float percent) {
// we can check how much percentage of
// image is revealed using percent variable
}
});
}
}
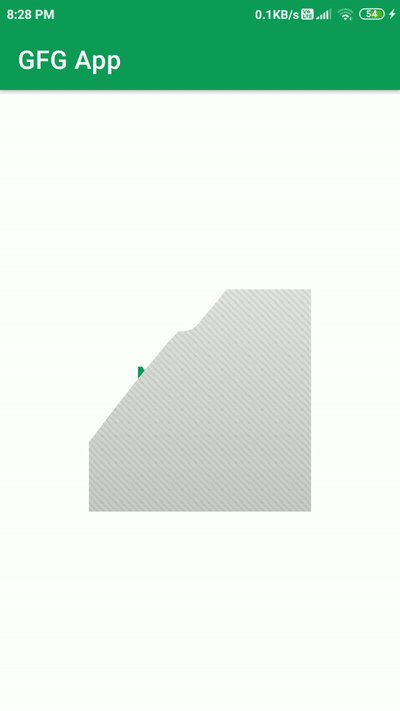
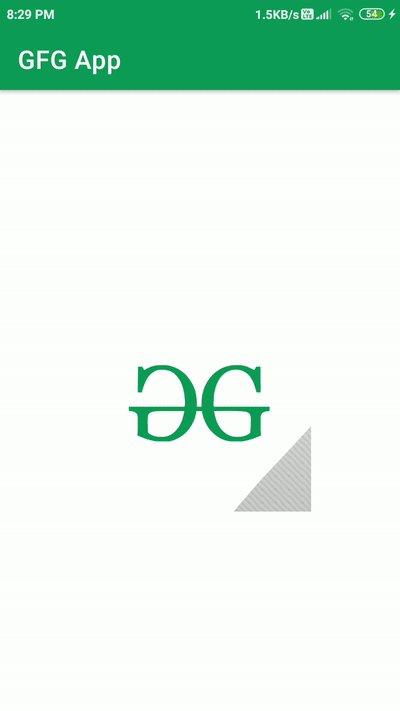
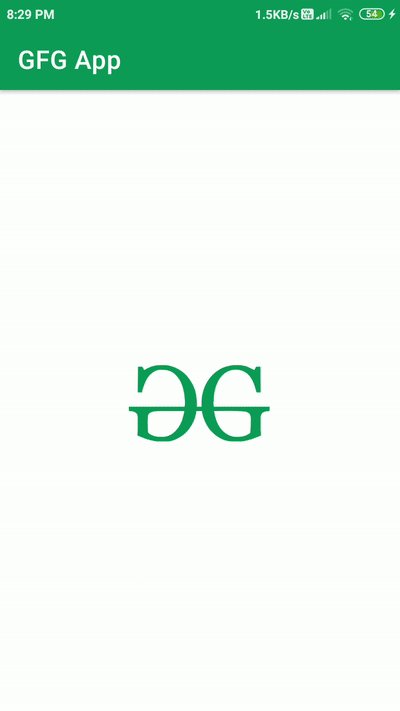
Producción:
Publicación traducida automáticamente
Artículo escrito por chaitanyamunje y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA