Si eres un diseñador de UX, entonces queremos hacerte algunas preguntas simples…
¿Cómo decidiría los componentes o los elementos en la barra de navegación de sus páginas web?
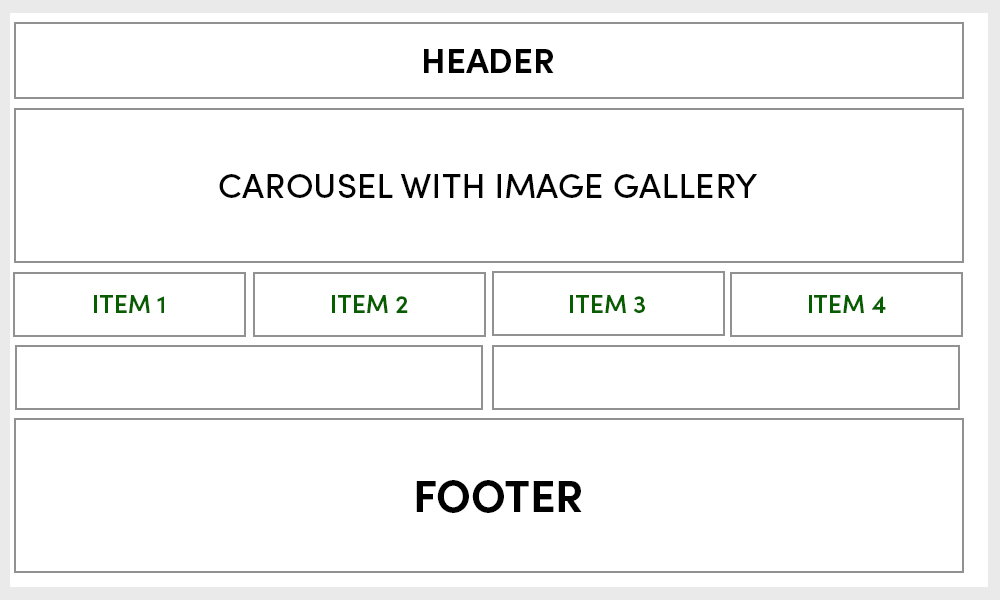
¿Cómo decidiría que necesita cuadrículas de cuatro columnas o cuadrículas de tres columnas en su página web?
¿Cómo decidiría en su aplicación móvil que necesita elegir un elemento desplazable o un elemento fijo de una altura fija?
¿Dónde poner las imágenes? ¿Dónde poner los videos? ¿Dónde poner los enlaces? ¿Dónde enumerar los artículos?

Todas las preguntas anteriores deben responderse al crear una aplicación. Para un sitio web pequeño y simple, estas cosas son claras y se pasan por alto, pero para las grandes empresas como Flipkart, Amazon o Zomato, estas cosas no se pueden pasar por alto.
En este blog, responderemos todas las preguntas anteriores y discutiremos cómo se diseñan y se producen estas cosas en grandes empresas como Google, Microsoft, Uber, Flipkart, etc.
Hay un concepto de wireframing en el diseño de UX que la mayoría de los diseñadores siguen trabajando en una gran empresa o trabajando para un gran cliente. Si es un principiante o si está trabajando en una pequeña empresa emergente, esta podría ser una nueva jerga técnica para usted. Entonces, analicemos este tema en detalle y sepamos qué es realmente y por qué los diseñadores deberían seguir el concepto.
¿Qué es WireFraming?
WireFraming es simplemente una idea de cómo desea que se muestren sus datos en las páginas. Es básicamente un plano o esqueleto de la página web que representa cómo debería verse tu producto.
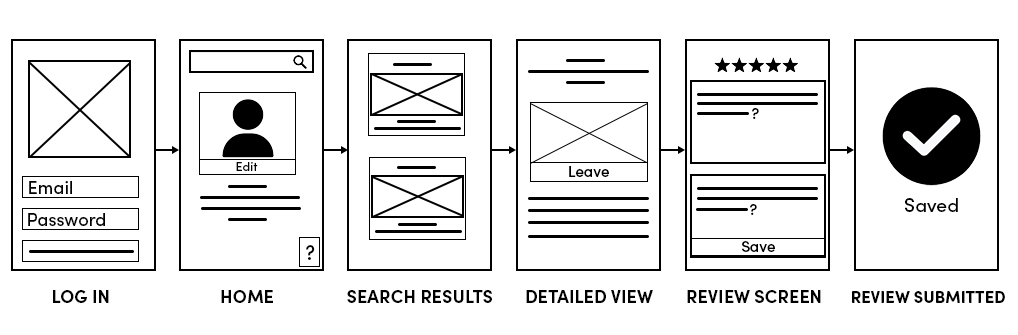
Un buen wireframe representa la estructura general de las páginas web y el flujo de navegación en estas páginas. Imagina que estás diseñando una aplicación móvil. Deberá crear una estructura alámbrica para cada pantalla por la que se mueva el usuario cuando utilice una estructura alámbrica.
Wireframe se utiliza para definir y planificar la jerarquía de información en una página o pantalla. ¿Cómo se deben organizar los elementos de la página, qué contenido va a dónde, como la barra de navegación, las imágenes, los videos, etc. ¿Cómo se debe asignar el espacio? ¿Qué funcionalidades están disponibles? Básicamente, en Wireframing, representas el posicionamiento de diferentes elementos como botones, menús, imágenes, videos y encabezados.
Wireframing se trata de qué tipo de datos queremos que el usuario vea en el primer extremo conocido como datos primarios y cuáles son los datos que se pueden mover a la segunda página para que el usuario haga clic en ellos y vea esos datos.
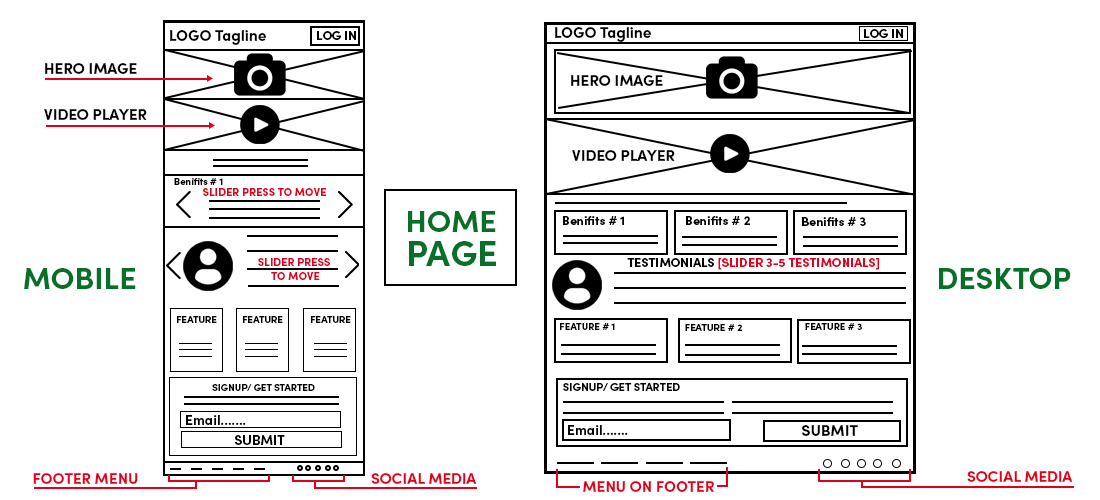
Si ve un dibujo bidimensional de la interfaz de páginas en color blanco y negro, lo más probable es que sea una estructura alámbrica.
En el wireframing, recuerda que tu objetivo principal no es representar cómo deben verse los botones o qué color, imágenes, videos, párrafos o eslóganes deben usarse.
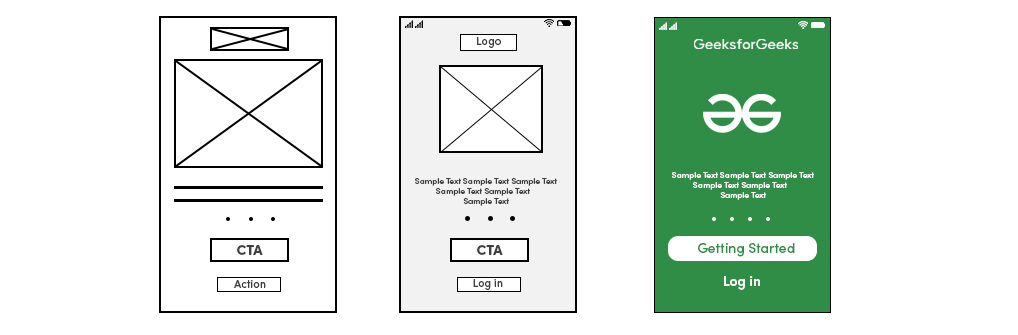
A continuación se muestra uno de los ejemplos de una estructura alámbrica…

Beneficios de la estructura de alambre
Las grandes empresas crean wireframes antes de pasar a la parte de codificación, pero si eres un profesional independiente, seguramente enfrentarás muchos problemas.
Imagine un escenario en el que está trabajando en un producto y simplemente comienza a construirlo después de reunir los requisitos. ¿Cómo te sentirías si tu cliente te pide que cambies las cosas regularmente en tu página web? ¿Qué sucede si su cliente se burla de usted cada vez que mueve las cosas aquí y allá en su página web?
Todos los casos anteriores son realmente frustrantes para los diseñadores de UX. Cambiar cosas regularmente no es una buena práctica en el proceso de diseño de UX. Aumenta el costo y se invierte más dinero en la fase de desarrollo.
Puede deshacerse de estos problemas si crea una estructura alámbrica antes de pasar a la parte de codificación. Su cliente también puede crear eso para usted y también puede mostrar cómo debería verse el sitio web. Depende completamente de los dos.
Wireframing es una excelente manera de conocer cómo un usuario interactúa con la interfaz de usuario a través del posicionamiento de diferentes elementos. Le da claridad sobre cómo debe verse su producto final. Wireframe hace que la fase de codificación o desarrollo sea mucho más fácil para los desarrolladores y diseñadores.

¿Cómo crear una estructura alámbrica?
“Basta de concepto teórico, vaya al grano y háganos saber cómo crear una estructura alámbrica. ¿Cómo usarlo de manera práctica? ¿Cuáles son algunas formas diferentes de crear estructuras alámbricas?
Sabemos que ahora le duele el cerebro al leer todos los conceptos de wireframing y ahora quiere gritar con la declaración anterior.
Relájese… entremos en los detalles prácticos y aprendamos las diferentes formas de crear wireframes
Si trabajas en algunas grandes empresas, seguramente sabrás todo sobre los wireframes, pero las personas que son nuevas en la programación o que trabajan en algunas nuevas empresas necesitan comprender los diferentes métodos para crear wireframes…
Puede elegir cualquiera de los que se indican a continuación para crear una estructura alámbrica para su software…
1. Usando lápiz y papel ( Sí… tu mejor amigo de la infancia en los estudios. Lo viejo es oro… )
2. Usar algunas herramientas o software en línea.
Dibujar su estructura metálica a mano puede ser una buena manera de mantener las cosas básicas y resistir la tentación de perderse en detalles innecesarios. Una vez que esté satisfecho con su estructura alámbrica dibujada a mano, puede cambiar a la estructura alámbrica digital.
Para crear wireframes digitales, hay mucho software y herramientas disponibles en línea. Balsamiq e Invision es el software más popular entre los desarrolladores. El wireframing digital le permite realizar un seguimiento del progreso de su wireframe y documentar ciertas decisiones que toma en el camino. Los wireframes digitales también son más fáciles de compartir.
Tipos de estructuras alámbricas
Entendiste cómo crear los wireframes. Ahora es el momento de analizar más detalles y comprender cuáles son las diferentes categorías de Wireframes y cómo distinguir cada una de ellas. Principalmente existen tres categorías de wireframes y en base a la cantidad de detalles que contienen puedes diferenciar cada uno de ellos. Entremos en los detalles de cada uno de ellos…
1. Wireframes de baja fidelidad
La estructura visual básica del software se representa con Wireframes de baja fidelidad. Estos son básicamente bocetos aproximados de la página web de su aplicación y se consideran el punto de partida de los diseños de software.
No hay necesidad de agregar demasiados detalles en los wireframes de baja fidelidad. Agregue solo imágenes simplistas, formas de bloques y elementos básicos como encabezados, etiquetas, etc. Agregar demasiados detalles puede distraer, así que manténgalo lo más simple posible. Puede crear estructuras alámbricas de baja fidelidad sin preocuparse demasiado por la escala, la cuadrícula o la precisión de los píxeles.
Estos esquemas son útiles cuando está comenzando su conversación con la parte interesada y necesita darle a su cliente una idea general de la aplicación. Ambos deciden el diseño básico, como el diseño de navegación y el mapeo del flujo de usuario.

2. Wireframes de fidelidad media
Los wireframes de fidelidad media tienen una descripción detallada y precisa que los de baja fidelidad. De los tres wireframes, los wireframes de fidelidad media son los más utilizados por los diseñadores porque su creación no lleva demasiado tiempo (como la alta fidelidad) ni proporciona muy pocos detalles (como la baja fidelidad) a la parte interesada. Estos wireframes son relevantes para crear en las primeras etapas del diseño del producto.
Estos wireframes también evitan distracciones como imágenes o tipografía. En los wireframes de fidelidad media, varios componentes de software y características son claramente visibles y se pueden diferenciar fácilmente entre sí. Se pueden utilizar distintos pesos de texto para separar los encabezados del contenido del cuerpo. A veces, los diseñadores usan el tono gris en la estructura alámbrica para resaltar los elementos individuales que contiene. Estos wireframes se pueden crear utilizando el software Sketch o Balsamiq.

3. Wireframes de alta fidelidad
Los wireframes de alta fidelidad representan una descripción mucho más detallada que los wireframes de fidelidad media. Estos wireframes cuentan con un diseño específico de píxeles. En wireframes de baja fidelidad, representamos el contenido con algunos rellenos de texto pseudo-latinos y para las imágenes, creamos algunos cuadros grises rellenos con una ‘X’. Esto no es en el caso de estructuras alámbricas de alta fidelidad. Los wireframes de alta fidelidad pueden incluir las imágenes destacadas reales y el contenido escrito relevante.
Con una descripción detallada de wireframes de alta fidelidad, es fácil de entender y documentar conceptos complejos como sistemas de menús o mapas interactivos.

Pensamiento final
Es posible que haya entendido la mayoría de los conceptos básicos de los wireframes. Es importante conocer estos conceptos como diseñador de UX, especialmente si estás trabajando en una startup o si eres nuevo en el campo del diseño de UX. Muchas empresas mencionan el conocimiento del diseño de wireframes en las descripciones de los puestos. Esperan estas habilidades del candidato.
La creación de una estructura alámbrica en la etapa inicial del diseño del software elimina la mayor parte de la confusión entre usted y las partes interesadas. Los diseños de estructura alámbrica ahorran mucho tiempo y dinero. Además, evita realizar varios cambios en el diseño de su software.
Cuando su cliente da su aprobación a su estructura metálica, avanza con confianza al siguiente paso del diseño de su producto.
Publicación traducida automáticamente
Artículo escrito por anuupadhyay y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA