Requisitos previos:
- Fundamentos de desarrollo de aplicaciones de Android para principiantes
- Guía para instalar y configurar Android Studio
- android | Comenzando con la primera aplicación/proyecto de Android
- android | Ejecutando tu primera aplicación de Android
Android AutoComplete TextViews se utiliza para completar las palabras automáticamente. Siempre que el usuario escriba un carácter, Auto Complete TextView mostrará sugerencias de las palabras que el usuario puede seleccionar. Autocompletar TextViews es la subclase de EditText.
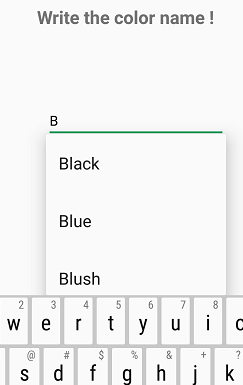
Por ejemplo:

Autocompletar TextView proporciona los siguientes métodos:
- método setThreshold() para comenzar las palabras sugeridas en el primer carácter.
- setAdapter() para configurar todos los datos en AutoCompleteTextView.
- setTextColor esto se usa para el texto con el color negro.
Cómo crear una aplicación de Android para usar Autocompletar TextViews
Este ejemplo ayudará a desarrollar una aplicación de Android que cree vistas de texto Autocompletar de acuerdo con el ejemplo que se muestra arriba:
algunos colores se almacenan en una array de strings. Ahora las palabras se muestran en la lista, por lo que usamos ArrayAdapter Class .
La clase ArrayAdapter se usa para almacenar los datos de la array Color String como un elemento de lista, como se muestra a continuación, y luego establece todos los métodos anteriores en AutoCompleteTextView.
Ejemplo:
A continuación se muestran los pasos para crear una aplicación de Android Alert Dialog:
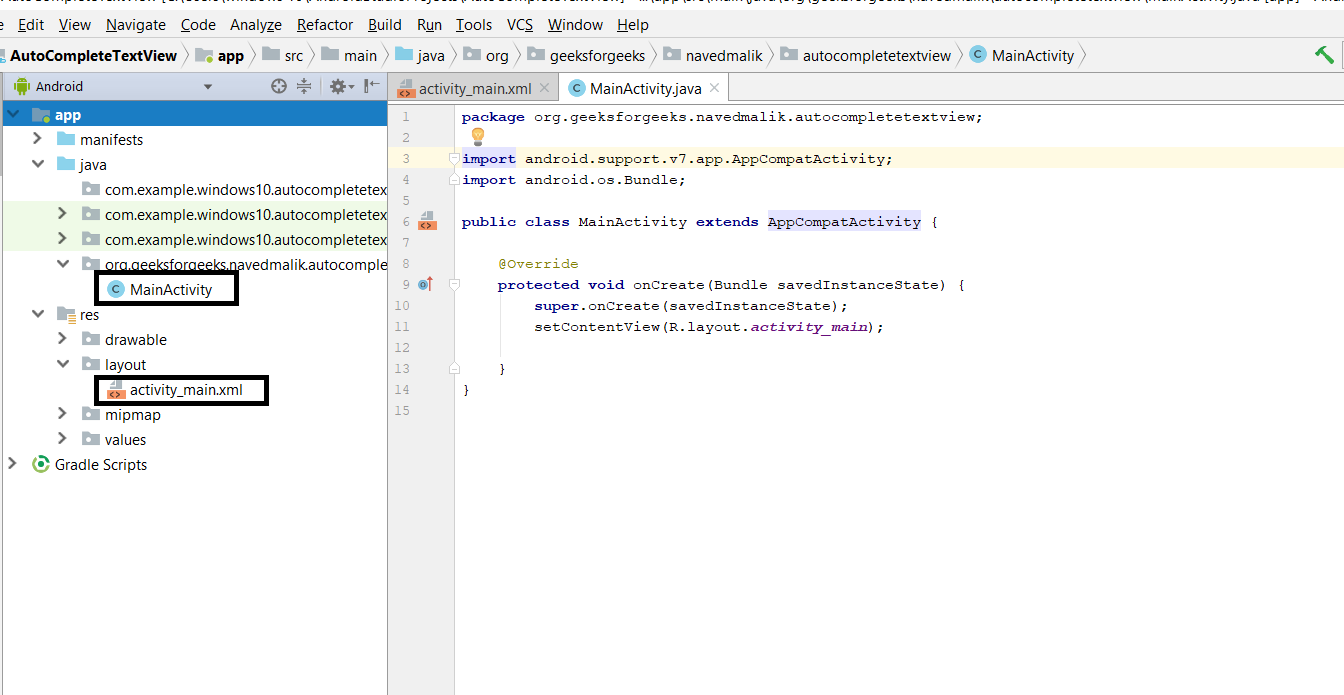
Paso 1: en primer lugar, cree una nueva aplicación de Android. Esto creará un archivo XML «actividad_principal.xml» y un archivo Java «MainActivity.Java». Consulte los requisitos previos para obtener más información sobre este paso.

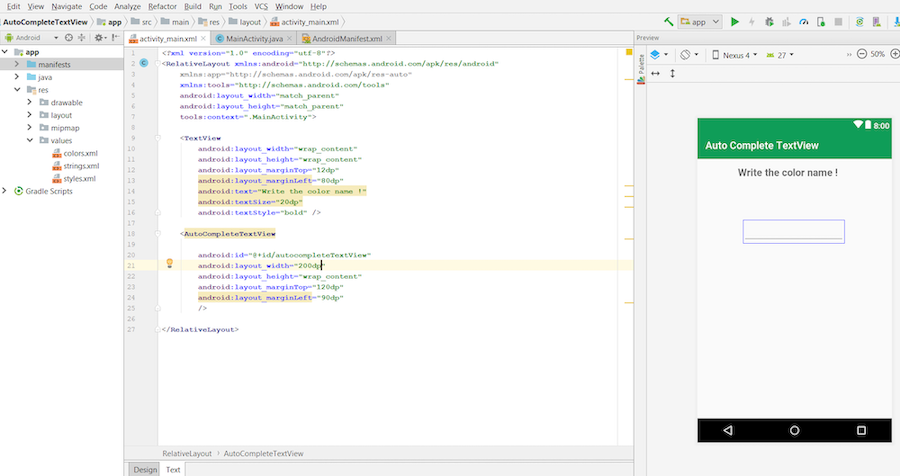
Paso 2: abra el archivo «actividad_principal.xml» y agregue los siguientes widgets en un diseño relativo :
- Un TextView para mostrar el mensaje
- Un AutoCompleteTextView para obtener la respuesta del usuario con la ayuda de las sugerencias de Autocompletar.
Además, asigne la ID a cada componente junto con otros atributos como se muestra en la imagen y el código a continuación. El ID asignado a un componente ayuda a que ese componente se encuentre y use fácilmente en los archivos Java.
Sintaxis:
android:id="@+id/id_name"
Aquí las identificaciones dadas son las siguientes:
- AutocompletarTextView: android:id=”@+id/autocompletarTextView”
Esto hará que la interfaz de usuario de la aplicación.

Paso 3: ahora, después de la interfaz de usuario, este paso creará el backend de la aplicación. Para esto, abre el archivo “MainActivity.java” e instancia los componentes hechos en el archivo XML (AutoCompleteTextView) usando el método findViewById(). Este método vincula el objeto creado a los componentes de la interfaz de usuario con la ayuda de la ID asignada.
Sintaxis general:
objeto ComponentType = (ComponentType)findViewById(R.id.IdOfTheComponent);
Sintaxis de los componentes utilizados:
AutoCompleteTextView autoCompleteTextView = (AutoCompleteTextView) findViewById(R.id.autocompleteTextView);
Paso 4: este paso implica configurar las operaciones en AutoCompleteTextView. Estas operaciones son las siguientes:
1. Cree la array de strings y almacene los valores de color que se mostrarán en las sugerencias.
String[] colores = { “Rojo”, “Verde”, “Negro”, “Naranja”, “Azul”, “Rosa”, “Rubor”, “Marrón”, “Amarillo” };
2. Cree el objeto de ArrayAdapter con String que contiene los datos como el elemento de la lista.
adaptador ArrayAdapter = nuevo ArrayAdapter (esto, android.R.layout.select_dialog_item, colores);
La clase ArrayAdapter se usa para contener los datos de la array Color String como un elemento de lista, como se muestra a continuación, y luego establece todos los métodos anteriores en AutoCompleteTextView.
3. Establezca el valor de umbral en 1, que indica cuántas letras dar sugerencias. Aquí se establece en 1 carácter.
autoCompleteTextView.setThreshold(1);
4. Configure el adaptador para los datos pasados como la lista.
autoCompleteTextView.setAdapter(adaptador);
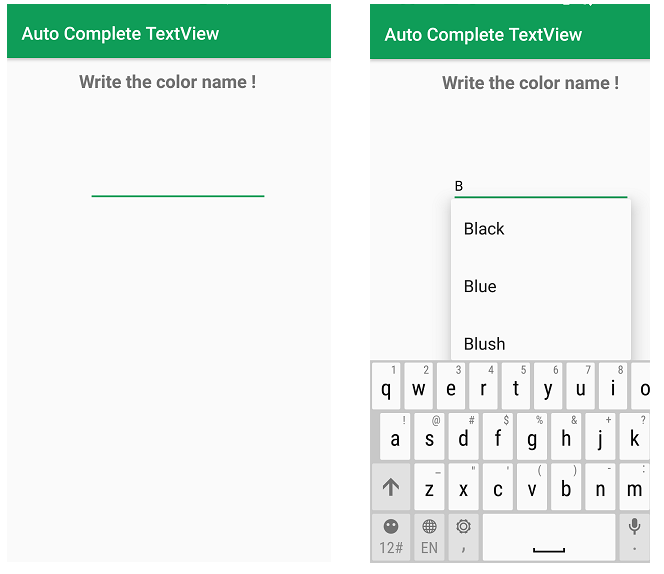
Paso 5: Ahora ejecute la aplicación y opere de la siguiente manera:
- Cuando se abre la aplicación, muestra un mensaje para ingresar el nombre del color con un cuadro de texto debajo para obtener la respuesta del usuario.
- Cuando se escribe un carácter, se muestran las sugerencias que comienzan con el texto ingresado y el usuario puede seleccionarlo.
El código completo de MainActivity.java o activity_main.xml de AutoCompleteTextView se encuentra a continuación.
actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="12dp" android:layout_marginLeft="80dp" android:text="Write the color name !" android:textSize="20dp" android:textStyle="bold" /> <AutoCompleteTextView android:id="@+id/autocompleteTextView" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_marginTop="120dp" android:layout_marginLeft="90dp" /> </RelativeLayout>
MainActivity.java
Java
package org.geeksforgeeks.navedmalik.autocompletetextview;
import android.arch.lifecycle.AndroidViewModel;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// By ID get the AutoCompleteTextView
// which id is assign in xml file
AutoCompleteTextView
autoCompleteTextView
= (AutoCompleteTextView)
findViewById(
R.id.autocompleteTextView);
// Create the string array
// and store the values.
String[] colors
= { "Red", "Green", "Black",
"Orange", "Blue", "Pink",
"Blush", "Brown", "Yellow" };
// Create the object of ArrayAdapter with String
// which hold the data as the list item.
ArrayAdapter<String> adapter
= new ArrayAdapter<String>(
this,
android.R.layout.select_dialog_item,
colors);
// Give the suggestion after 1 words.
autoCompleteTextView.setThreshold(1);
// Set the adapter for data as a list
autoCompleteTextView.setAdapter(adapter);
autoCompleteTextView.setTextColor(Color.BLACK);
}
}
Producción:

Publicación traducida automáticamente
Artículo escrito por Naved_Alam y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA