Requisitos previos:
- Fundamentos de desarrollo de aplicaciones de Android para principiantes
- Guía para instalar y configurar Android Studio
- android | Comenzando con la primera aplicación/proyecto de Android
- android | Ejecutando tu primera aplicación de Android
Los relojes analógicos y digitales se utilizan para mostrar la hora en la aplicación de Android.
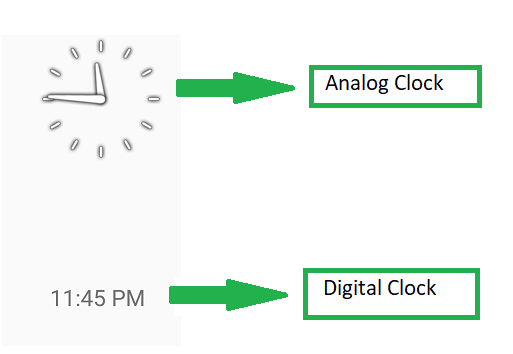
- Reloj analógico: el reloj analógico es una subclase de la clase View . Representa un reloj circular. Alrededor del círculo, los números del 1 al 12 parecen representar la hora y se usan dos manecillas para mostrar el instante del tiempo: la más corta para la hora y la más larga para los minutos.
- Reloj digital: el reloj digital es una subclase de TextView Class y usa números para mostrar la hora en formato «HH: MM».
Por ejemplo
En este artículo, se crea una aplicación de Android simple para mostrar el reloj analógico y el reloj digital .
¿Cómo crear un reloj analógico Android y un reloj digital?
Este ejemplo ayudará a desarrollar una aplicación de Android que muestre un reloj analógico y un reloj digital de acuerdo con el ejemplo que se muestra arriba:
A continuación se muestran los pasos para crear la aplicación de Android de reloj analógico y digital:
- Paso 1: en primer lugar, cree una nueva aplicación de Android. Esto creará un archivo XML «actividad_principal.xml» y un archivo Java «MainActivity.Java». Consulte los requisitos previos para obtener más información sobre este paso.

- Paso 2: abra el archivo «actividad_principal.xml» y agregue los siguientes widgets en un diseño relativo:
- Un reloj analógico
- Un reloj digital
Esto hará que la interfaz de usuario de la aplicación. No es necesario asignar ID, ya que estos widgets mostrarán la hora por sí mismos.

- Paso 3: Deje el archivo Java como está.
- Paso 4: Ahora ejecuta la aplicación. Ambos relojes se muestran en la pantalla.
El código completo de MainActivity.java y activity_main.xml del reloj analógico digital se muestra a continuación:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <AnalogClock android:layout_marginTop="20dp" android:layout_marginLeft="120dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <DigitalClock android:layout_marginLeft="140dp" android:textSize="25dp" android:layout_marginTop="300dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
MainActivity.java
package org.geeksforgeeks.navedmalik.analogdigital;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por Naved_Alam y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA